落ち着いて、ライトに、そして書くことを心がけてください。
Vue 、 Vuex 、 ElementUIなどを使用した軽量の単一ページのブログ アプリケーション テーマ。
Vue 、 Vuex 、 ElementUIに基づいて構築された軽量の単一ページのブログ テーマ
デモ | オンラインデモ

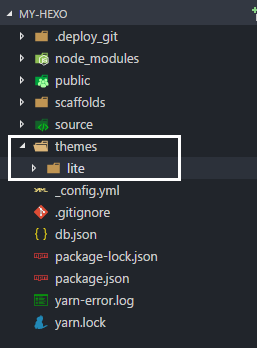
Hexoルート ディレクトリに移動します。ルート ディレクトリには、 themes 、 node_modules 、 sourceなどが含まれている必要があります。まず、 Hexoルート ディレクトリに移動し、このディレクトリにthemes 、 node_modules 、 sourceおよびその他のファイルがあることを確認してください。
cd my-hexo
ls
# output:
# _config.yml node_modules package.json public scaffolds source themesgit clone使用して最新リリースをダウンロードするgit cloneコマンドを使用して、最新リリース バージョンをダウンロードします。
git clone https://github.com/HeskeyBaozi/hexo-theme-lite themes/lite git clone実行すると、結果は次のようになります。
コマンドを使用すると、結果は次のようになります

__config.ymlを編集します。フィールドtheme liteに変更します。
ルート ディレクトリで__config.ymlファイルを開き、 themeフィールドをliteに設定します。
# Extensions
theme : litehexo gHexoサーバーを実行するhexo s
# output:
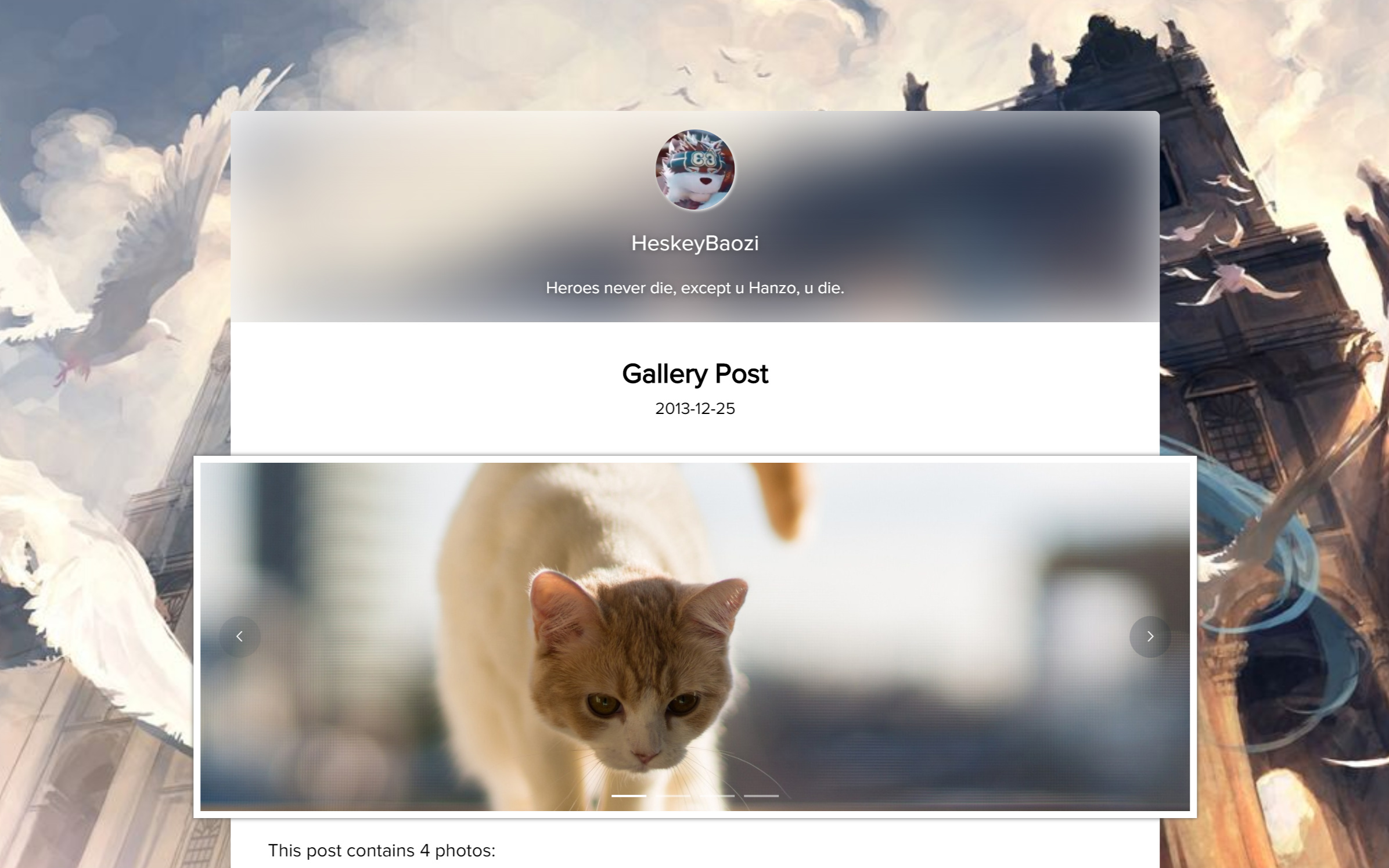
# INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.ファイル lite/__config.yml を編集してテーマをカスタマイズします。
ファイル lite/__config.yml を編集してテーマをカスタマイズします。
avatar :
enable : true
url : /static/images/kamuyi.jpg # mapping to '<blog root>/source/static/images/kamuyi.jpg'通常、 /テーマのstaticフォルダーではなく、 <blog root>/sourceにマップされます。通常、このパスはテーマのstaticフォルダーではなく、ブログのルート ディレクトリの/sourceフォルダーを参照します。
ここでガウス半径を設定できます。
ここでガウスぼかし半径を設定できます。効果は次のとおりです。

blur :
background_color : ' #ffffff '
# 'true' corresponding to css style 'overflow: hidden'
# 设置为'true'则对应模糊容器'overflow'选项
hide_overflow : true
# Alpha Value of the background color
# 背景颜色透明值, 启用会导致高斯模糊失效
opacity :
enable : false # switch to 'true' will make the gaussian blur lose efficacy
opacity_value : 0.4
gaussian_radius : # 高斯模糊程度,数值越大越模糊
top_navigator : 50 # 40+ preferred
header : 30 # 5 ~ 50 preferred
footer : 40 # 5 ~ 100 preferred
font :
color : ' #ffffff ' font.colorぼかし領域のフォントの色にのみ影響することに注意してください。
ここでのfont.color 、ぼかした領域のフォントの色にのみ影響することに注意してください。
background :
background_color : ' #ffffff '
# Custom Background Picture
enable_picture : true
url : /static/images/miku.jpg
css_size : cover
css_position : 50%
# Gradient color
gradient_color :
enable : false # switch to 'true' will make custom background picture lose efficacy
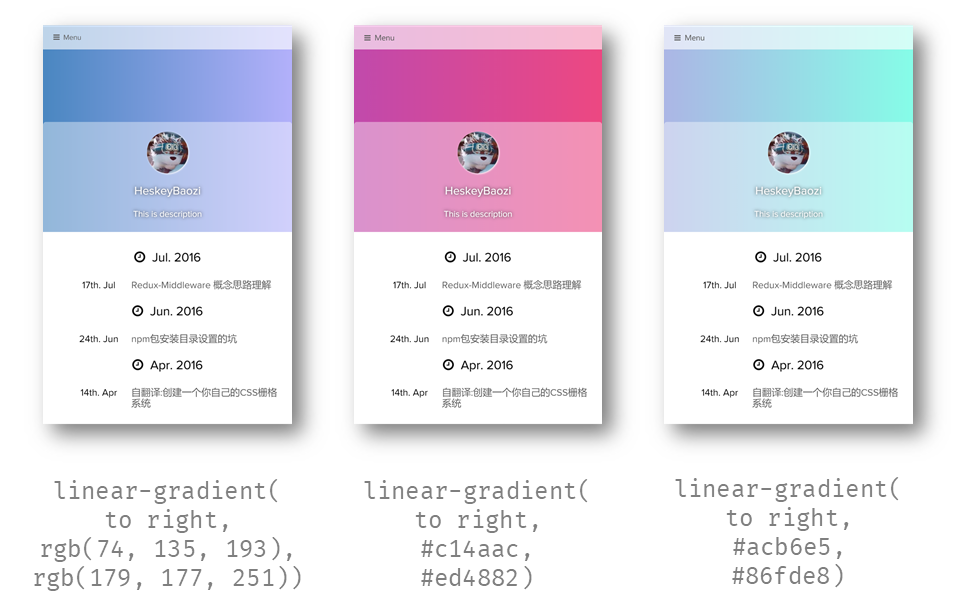
css_value : ' linear-gradient(to right, rgb(74, 135, 193), rgb(179, 177, 251)) 'グラデーションカラーを使用できることに注意してください。これは CSS のbackground-image変更することで機能するため、カスタムの背景画像の有効性が失われます。
ここでグラデーションの背景を設定できることに注意してください。実際、内部実装は CSS のbackground-image変更するため、グラデーション カラーを有効にするとカスタム背景画像が無効になります。
例:

background :
gradient_color :
enable : true
css_value : ' linear-gradient(to right, rgb(74, 135, 193), rgb(179, 177, 251)) ' # options
blur :
opacity :
enable : true # switch to 'true' will make the gaussian blur lose efficacy
opacity_value : 0.4生のマークダウン投稿に<!-- more --> <!-- more -->挿入して、手動で切り詰めます。
menu :
# Basic Menu
Home : true
Archives : true
Categories : false
Tags : false
# Custom Menu
# 'About' link to the 'About' page if there exists '/about/index.md' in your 'source' dir.
# 这里是一个导航到'关于我'的页面,前提是你需要在你的'source'文件夹有'/about/index.md'文件
About : /pages/about/index theme_layout :
dependent_footer : true dependent_footer 、本体がフッターと密接に関連していることを意味します。 falseに設定すると、フッターが「完全な背景の埋め込まれたコンテンツ」になります。
dependent_footer 、テーマの下部の情報バーが接続されていることを示します。 falseに設定すると、下部の情報バーには「完全な背景、固定幅のコンテンツ」が表示されます。
social :
github : https://github.com/heskeybaozi
weibo : http://weibo.com/52hezhiyu
# Email link
email : mailto:[email protected]
social_icons :
enable : true
# icon name docs: http://fontawesome.io/icons/
github : fa-github-alt
weibo : fa-weibo
email : fa-envelope
wechat : fa-weixin
qq : fa-qq powered_by :
text : Hexo Theme Lite
url : https://github.com/HeskeyBaozi/hexo-theme-lite/ # or false to disable link
独自の.icoファイル ( 32px * 32pxを推奨) を使用して、ディレクトリ/themes/lite/source/static/にある元のfavicon.ico置き換えることができます。
/themes/lite/source/static/ディレクトリ内のfavicon.icoファイルを、できれば32px * 32pxサイズの独自のアイコン ファイルに置き換えることができます。

page_404 :
# enable to use custom 404 page
enable : false
# filename of .md file path in your source dir
source_path : 404/index.mdコメントシステムにはGitment使用しています。
Gitmentは何ですか?
Gitment は GitHub Issues に基づいたコメント システムで、サーバー側に実装せずにフロントエンドで使用できます。
Gitment は、Github Issues ページを使用してコメントを保存する「サーバーサイド」の無料コメント システムです。
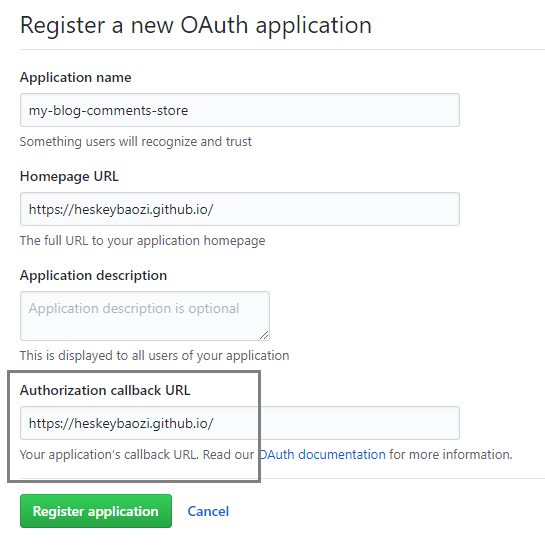
ここをクリックして OAuth アプリケーションを登録すると、 client idとclient secretが取得されます。通常、コールバック URL がhttps://heskeybaozi.github.io/のように、サイトのオリジンであることを確認してください。
ここをクリックして Github OAuth アプリケーションを作成すると、 client idとclient secretを取得できます。コールバック URL がhttps://heskeybaozi.github.io/などのメイン ドメイン名に戻るようにしてください。

# https://github.com/imsun/gitment#customize
gitment :
enable : false
github_id : # your github id
repository_name : # your repository name
# client_id & secret will generated after register an OAuth App
# reference: https://github.com/settings/applications/new
client_id :
client_secret :
per_page : 8 # comments per page
max_comment_height : 250 # default 250px google_analytics :
enable : false # remember to switch to 'true' when using google analytics
# replace to your track_id. It starts with 'UA-'.
# 这里替换为你的跟踪ID,记得打开`enable: true`
track_id : UA-XXXXXX-X hexo-paginationがインストールされていることを確認してくださいhexo-pagination npm install --save hexo-pagination # or yarn add hexo-paginationルートの__config.ymlでhighlightプラグインがオンになっていることを確認してください。
ルート ディレクトリの__config.ymlファイルでhighlightプラグインがオンになっていることを確認してください。
# example
highlight :
enable : true
line_number : true
auto_detect : true
tab_replace :ルート hexo ディレクトリでコマンドを実行します。
これらのコマンドをルート ディレクトリで実行します
cd themes/lite
git pullテーマ フォルダーを再度削除し、 __config.ymlファイルを忘れずに保存してください。
テーマの__config.ymlファイルを保存します。
/themes/liteディレクトリを削除します
hexoルート ディレクトリを入力してください
コマンドを実行する
git clone https://github.com/HeskeyBaozi/hexo-theme-lite themes/lite__config.yml使用してテーマ設定ファイルを置き換えます開発サーバー | 開発者がデバッグに使用するサーバー