画像カッターとして、これは私の最初のフルスタック プロジェクトです :smile: 以前にいくつかのノード関連のビデオを見て、当初はバックエンドにネイティブ ノードを使用する予定でした。その後、気が変わり、フレームワークを直接使用することにしました。たまたま別のフレームワークを学ぶことができたので、koa2を学習して販売しました。要素、私がこのようなプロジェクトを書きたい理由は、これまでに完全な vue プロジェクトを最初から最後まで書いたことがないからです。このプロジェクトを書くことで、以前に学んだ技術を統合することができます。オンラインプレビューアドレス:https://qietuzai.club/vue
フロントエンド: vue2、vuex、vue-router、axios、webpack、ES6、stylus、element-ui
バックエンド: ノード、koa2、mysql
プロジェクトには、実際の作業に直接適用できる複数の自社開発コンポーネントが含まれています。
├── build
├── config
├── node_modules
├── src ---核心代码目录
| ├── assets
| | ├── images ---静态资源存放目录
| ├── common ---字体图标存放目录
| ├── components ---组件存放目录
| ├── pages ---页面存放目录(可复用的则封装为组件,不可以的写为页面)
| ├── router ---路由
| ├── store ---vuex相关的文件
| ├── tools
| | ├── index.js ---封装了一些常用的函数
| ├── App.vue
| ├── main.js
├── .eslintrc ---自定义eslint配置文件
├── package.json
...... ---其他一些vue脚手架生成的文件就不表述了
├── api ---接口目录
| ├── spider ---爬虫相关的接口(开发中...)
| ├── upload ---上传文件相关的接口
| ├── user ---用户相关的接口
├── common
| ├── tool.js ---封装了一些常用的函数
| ├── mysql.js ---连接数据库的js(文件你们是看不到的,因为里面有线上数据库的账户密码,不过我给你们留了一个连接数据库示例哦,看在我这么贴心的份上还不快点个star:))
| ├── mysqlDemo.js ---这就是连接数据库示例了(clone下来后,记得把文件名改为mysql.js哦), 2019年4月19日 16:16:59这个文件已经删除
├── upload ---文件上传的路径
├── app.js ---入口文件
├── test.sql ---数据库表的设计结构(里面数据全被截断了)
├── package.json
git clone https://github.com/xypecho/vue-full-stack-project.git
まず、cmdでmysqlコマンドを実行して様子を見てみましょう。
上記の出力が表示された場合は、この手順をスキップして3.2.2に直接進みます。他の内容が出力された場合は、使用しているコンピューターに mysql がインストールされていないことを意味するため、最初に mysql をインストールする必要があります。
まず、Google または Baidu にアクセスしてmysql 5.7ダウンロードします。以前にダウンロードした最新バージョンでは接続できなかったため、5.7 バージョンをダウンロードするのが最善です。インストールが成功したら、cmd に移動してmysql実行します。それは間違いなく予期しない出力ではありません。 
これは、環境変数が設定されておらず、 MySQL Server 5.7のbinパスがシステム変数に追加されているためです。その後、 cmd に移動してmysqlを実行し、3.2 のスクリーンショットに示されている情報が出力されれば、インストールは成功です。
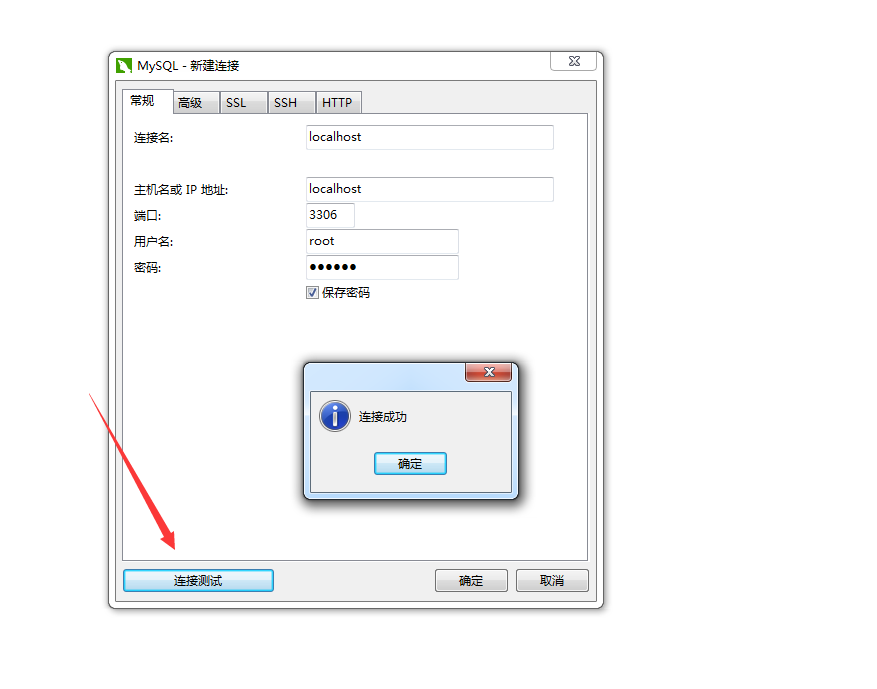
Google または Baidu にアクセスしてNavicatダウンロードし、クリックしてデータベースに接続し、画像の内容を入力します (mysql パスワードが 123456 の場合) 
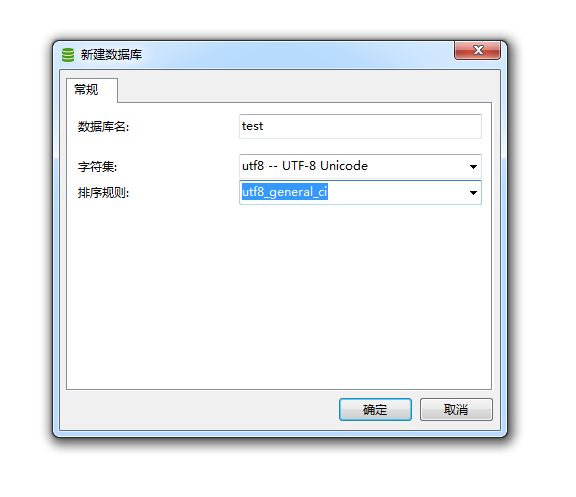
接続が成功したら、右クリックして新建数据库、以下に示すように情報を入力します。 
新しく作成したtestデータベースを右クリックして运行SQL文件を選択し、 vue-full-stack-projectbackendの下にあるtest.sql選択すると、データベース接続が完了します。
cd vue-full-stack-project
cd fontend
npm install // 首先安装前端的依赖包
npm run dev // 运行前端项目
cd ../ //回到根目录即vue-full-stack-project
cd backend
npm install // 安装后端的依赖包
export NODE_ENV=development; // 这个命令是为了区分不同的环境来读取不同的配置
node app.js // 运行后端项目
上記は、迅速なデプロイメントの全プロセスです。このプロジェクトは、node と vue の初心者に適しています。このプロジェクトが役に立った場合は、星をクリックしてください。