h blog
1.0.0
Vue.js プロジェクトでは、elementUI を使用して私のブログを模倣し、参照のみを目的としていくつかの練習ページを作成しました。
vue-cli(vue 2.x + webpack + vue-router) + elementUI + ES6 + モック + axios
すべてのローカル コードは ESlint 検出に合格しています。
https://hehaibao.github.io/h-blog/dist/index.html
ホームページ(モックを含む)
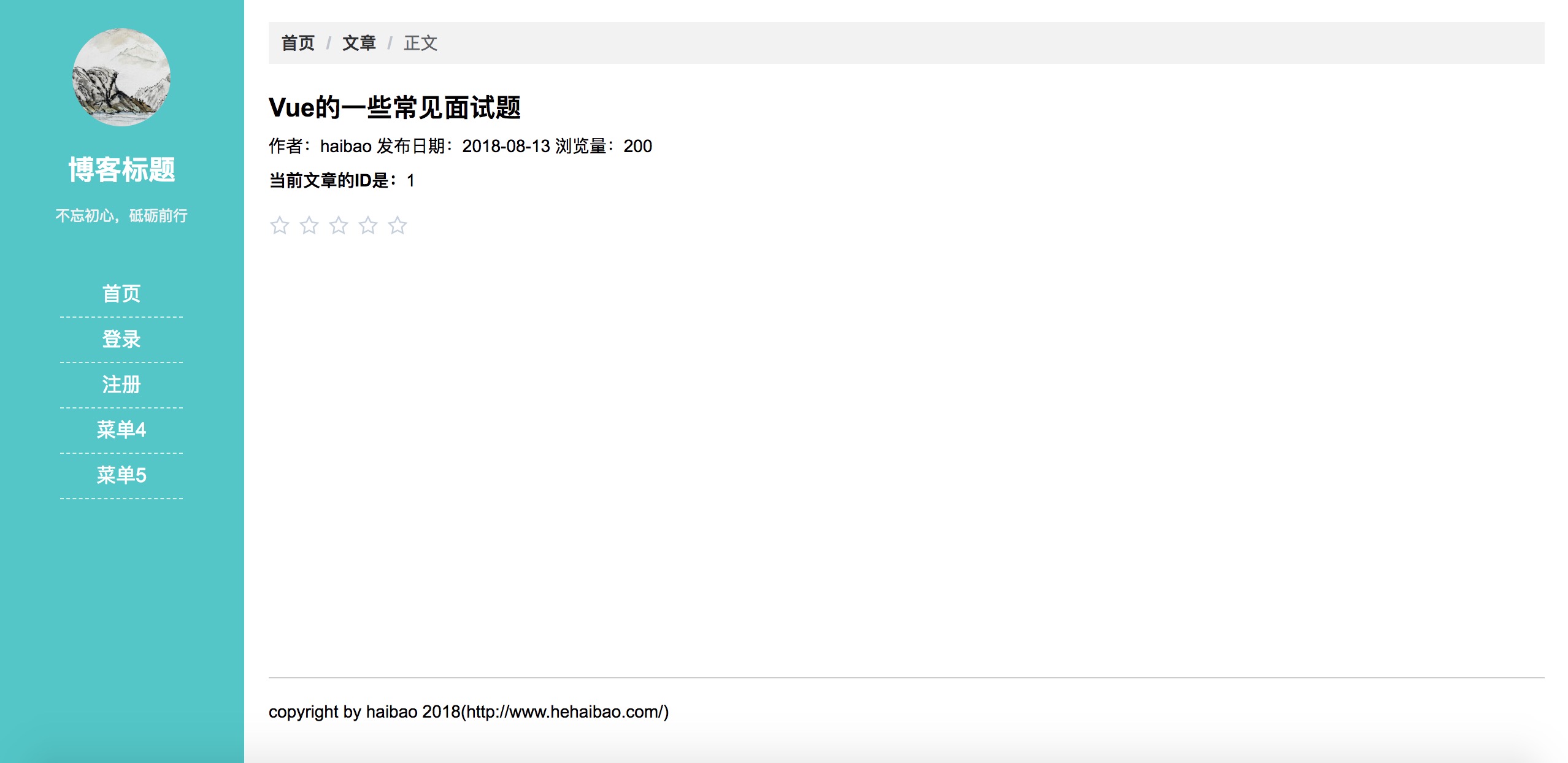
記事詳細ページ
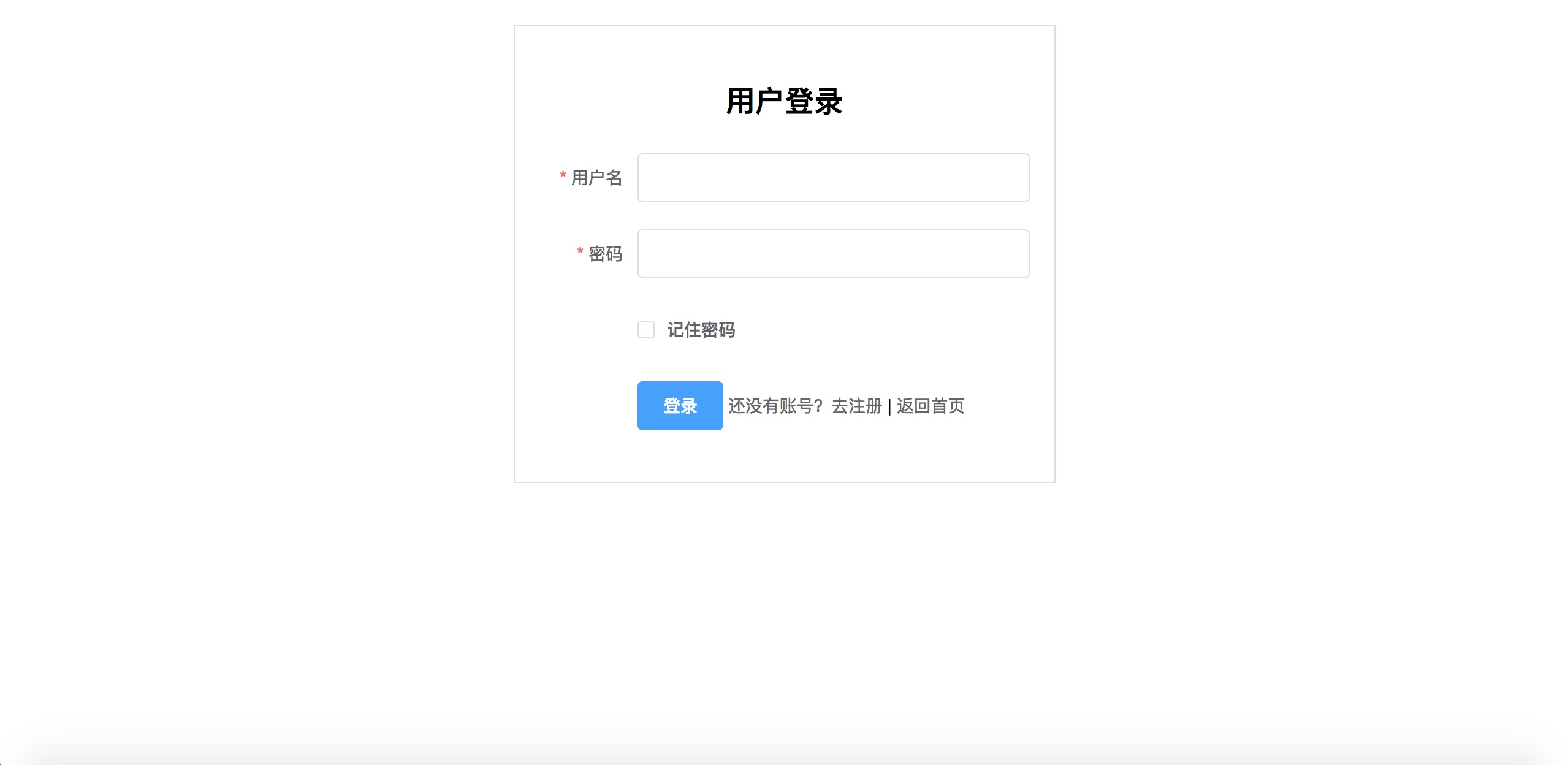
ログインページ (検証およびログインロジックを含む)
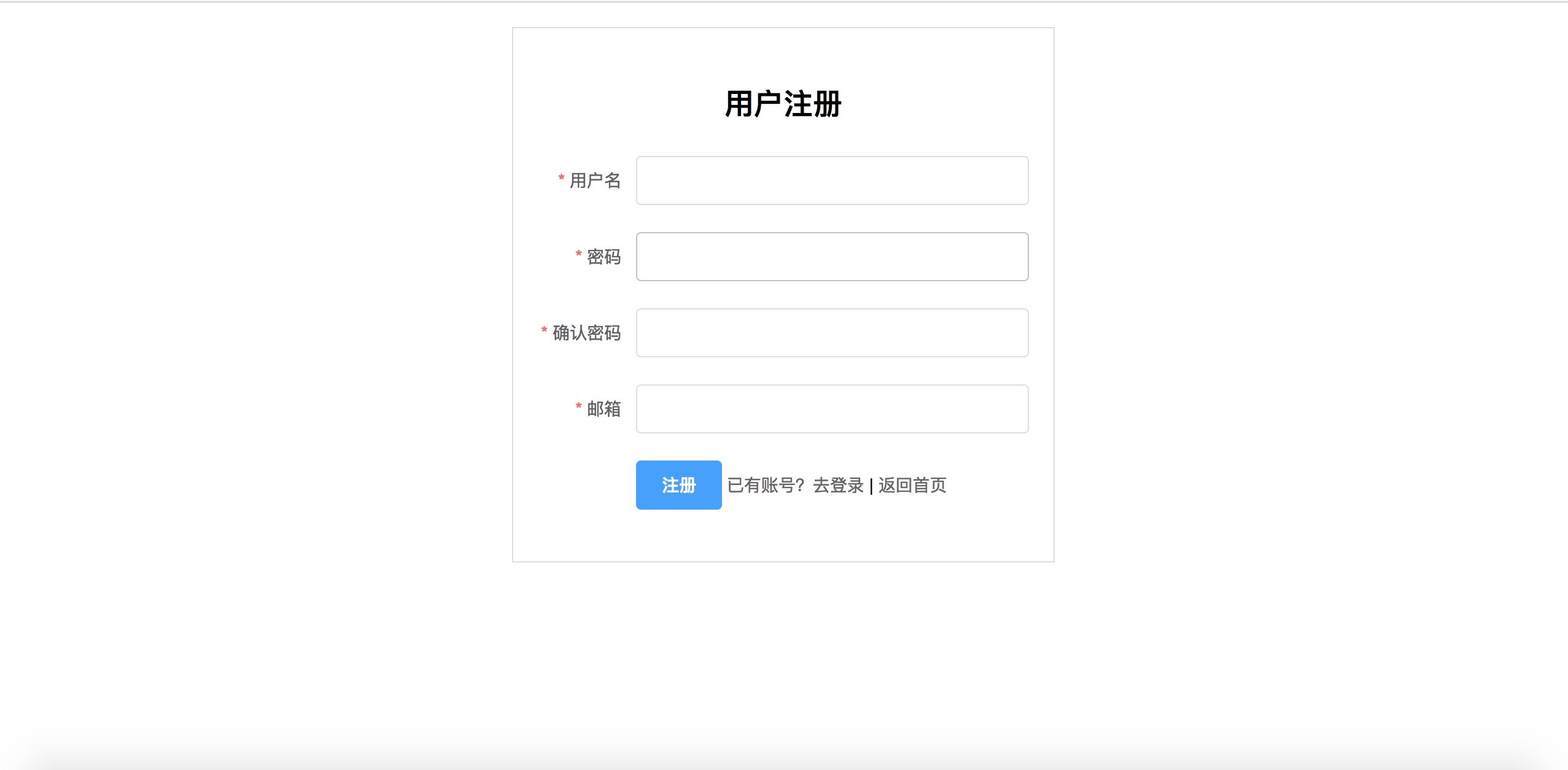
登録ページ(認証含む)
これには、ルーティング ナビゲーション ガード、コンポーネントの再利用、ログイン ステータスの sessionStorage ストレージ、親子コンポーネントの通信、ElementUI の一部の使用などが含まれます。
今後さらに機能が追加される予定です。
# clone
git clone https://github.com/hehaibao/h-blog.git
# cd dir
cd h-blog
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
or
npm start
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report動作の詳細については、vue-loader のガイドとドキュメントを参照してください。
役に立った場合は、右上の「スター」をクリックしてサポートしてください。 ^_^
または「フォロー」していただければ、今後もより興味深いプロジェクトをオープンソース化していきます
開発環境 macOS 10.12.6 Chrome 68 nodejs 6.10.0
ご質問がございましたら、Issues で直接ご質問ください。または、問題を見つけて非常に優れた解決策をお持ちの場合は、PR を歓迎します。
マサチューセッツ工科大学