NG形式要素

説明するバージョン 2.1.0 以降、国際化がサポートされ、簡体字中国語と英語の 2 つの言語が組み込まれています。
オンラインの例
https://jjxliu306.github.io/ng-form-element/dist/index.html
iview バージョンアドレスhttps://gitee.com/jjxliu306/ng-form-iview
element-plus版(VUE3版)アドレスhttps://gitee.com/jjxliu306/ng-form-elementplus
ngtool バックエンド解析および検証機能https://gitee.com/jjxliu306/ngtool
http://www.ng-form.cn
##モバイル端末の例uniapp ng-form コンポーネントhttps://ext.dcloud.net.cn/plugin?id=20207
springboot + vue に基づくフロントエンドとバックエンドの分離統合ケース
バックエンドのスプリングブート: https://gitee.com/jjxliu306/ng-server
フロントエンドビュー: https://gitee.com/jjxliu306/ng-ui
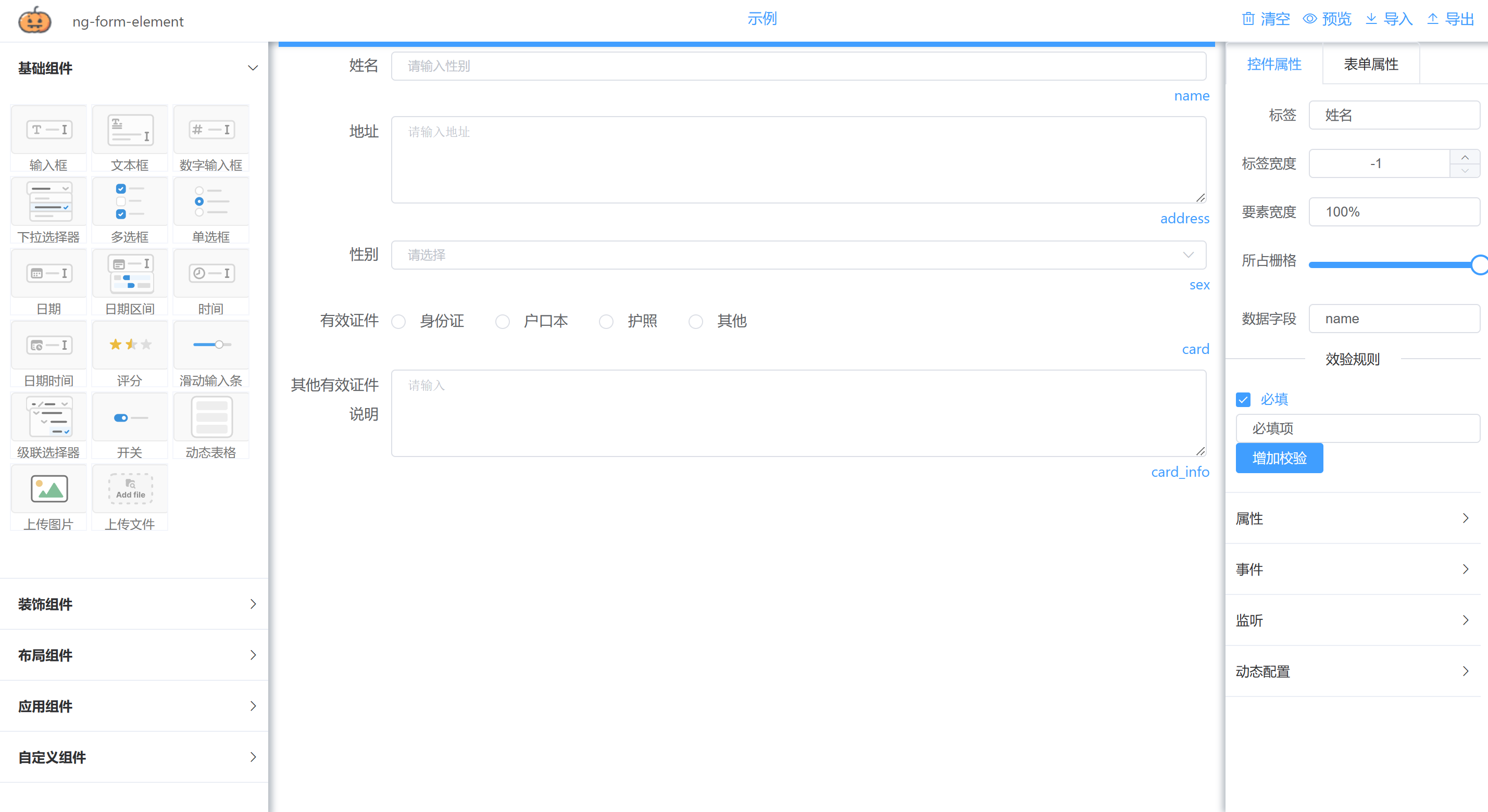
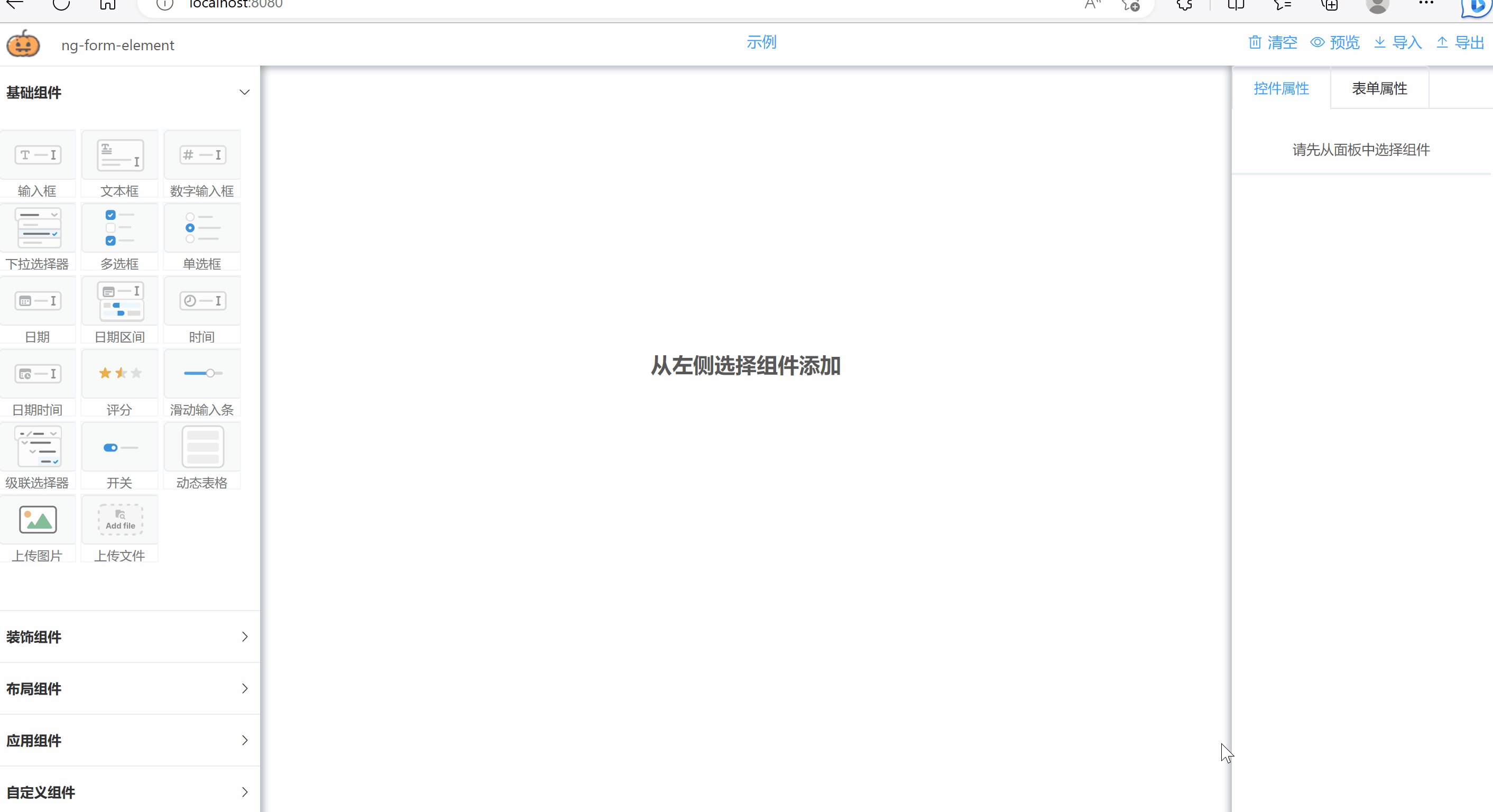
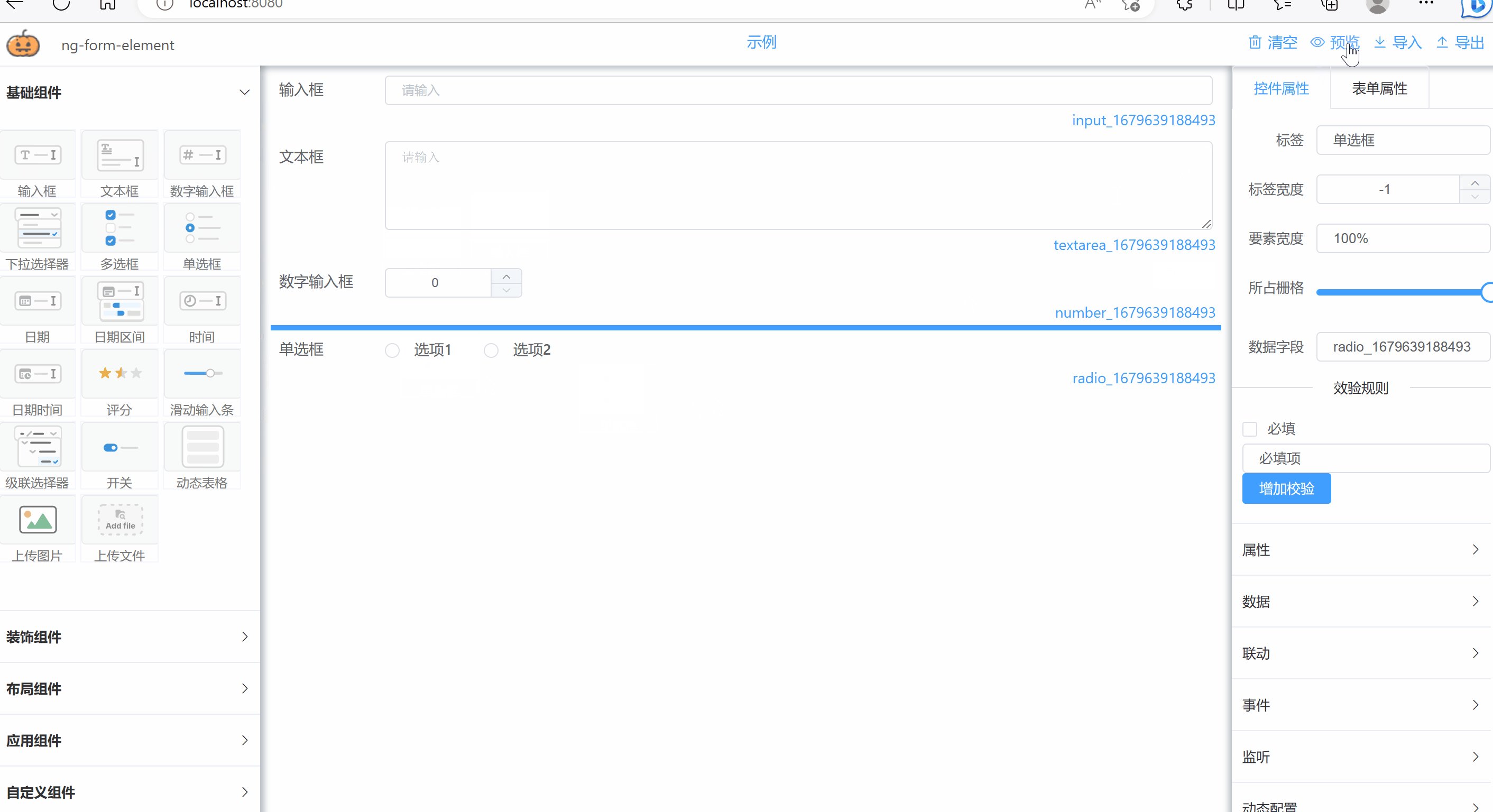
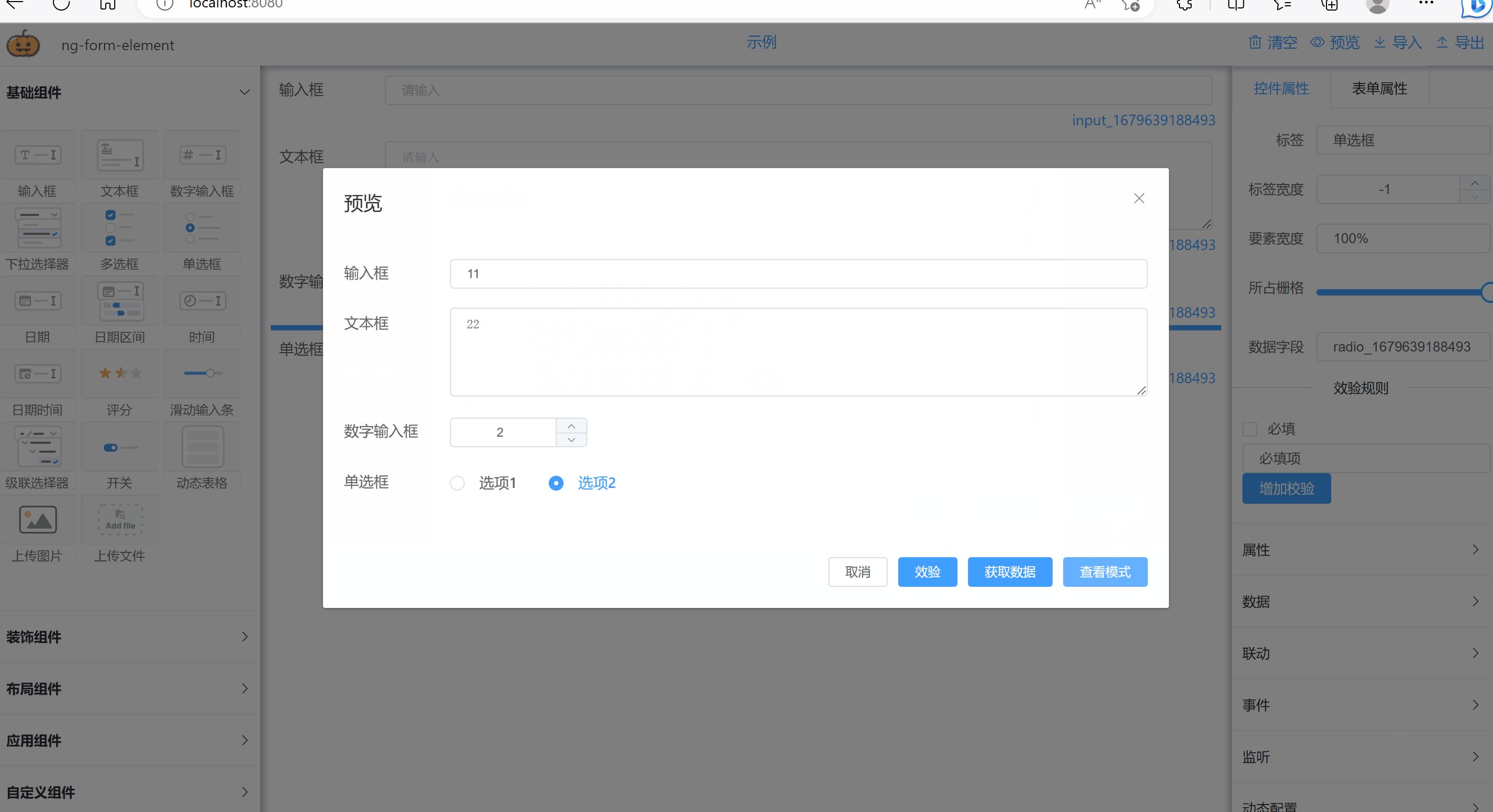
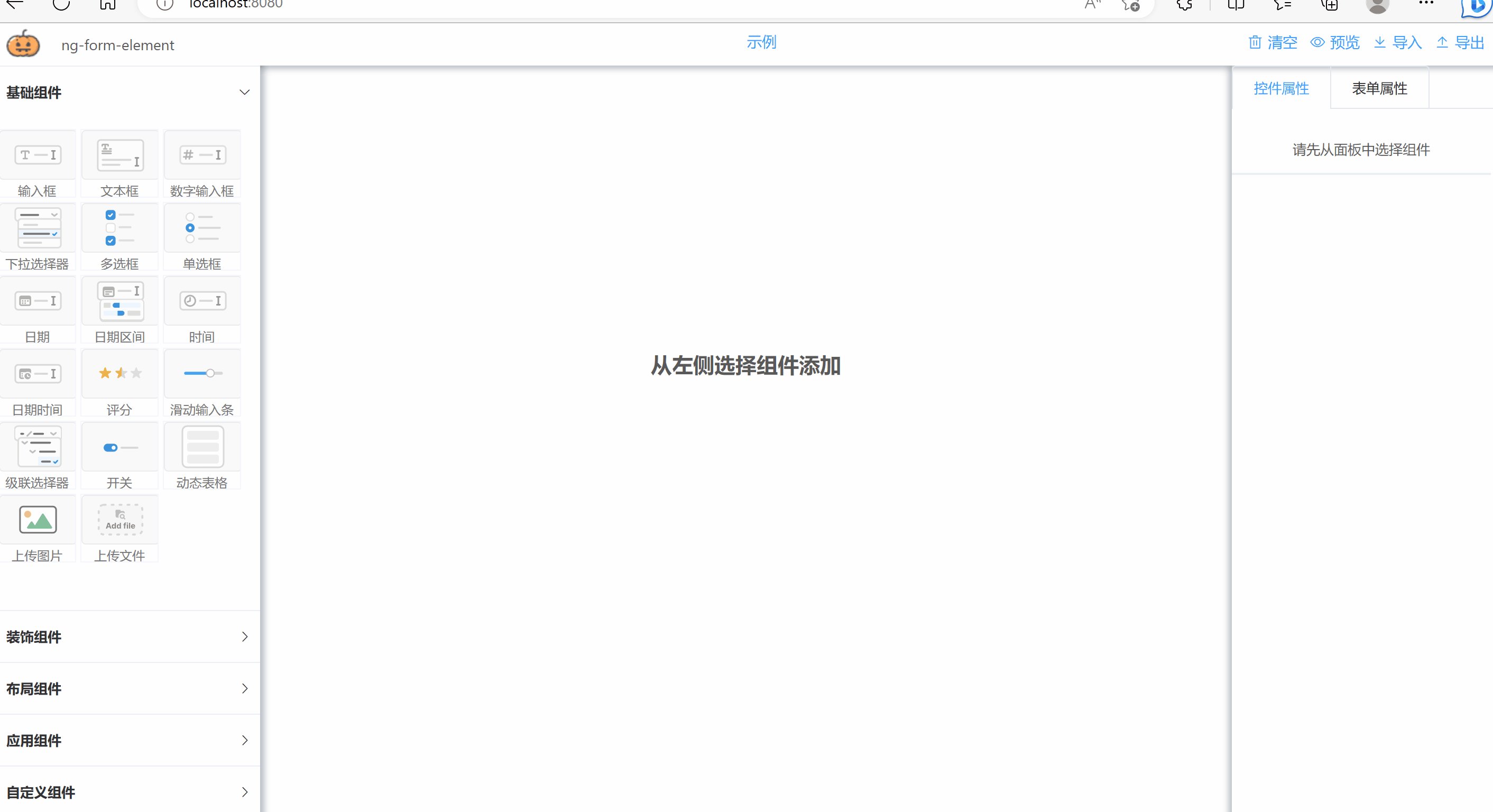
基本形
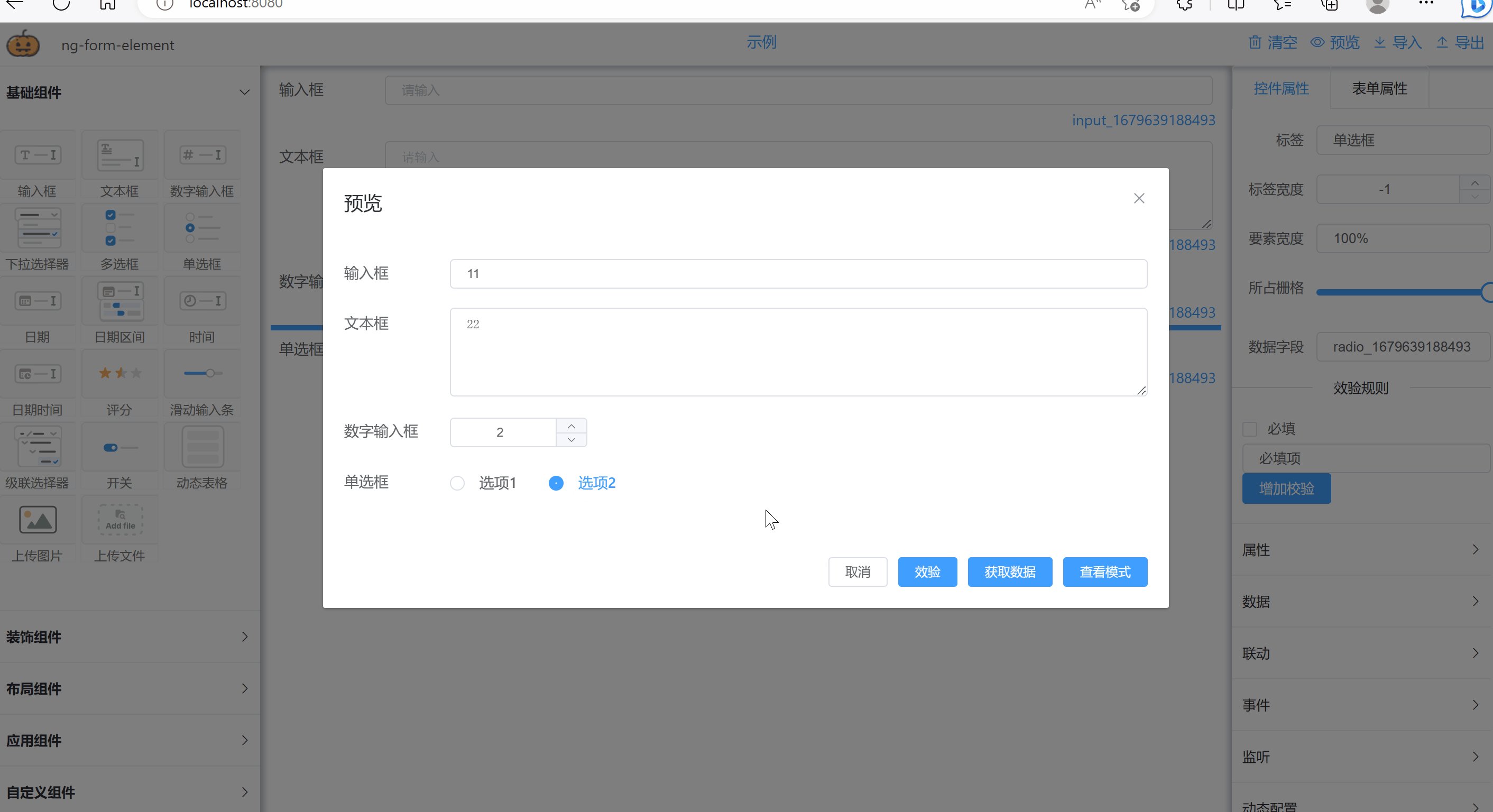
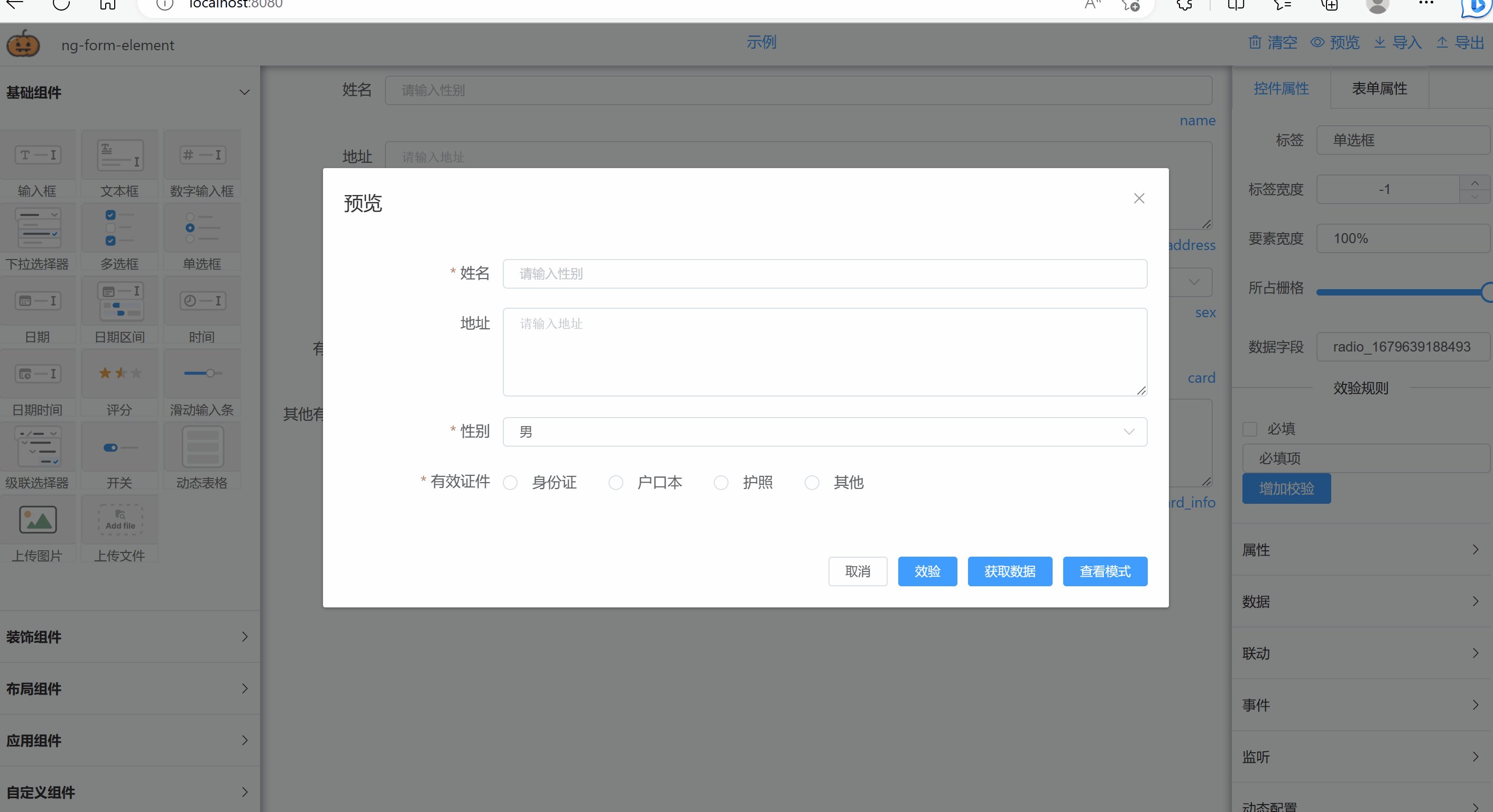
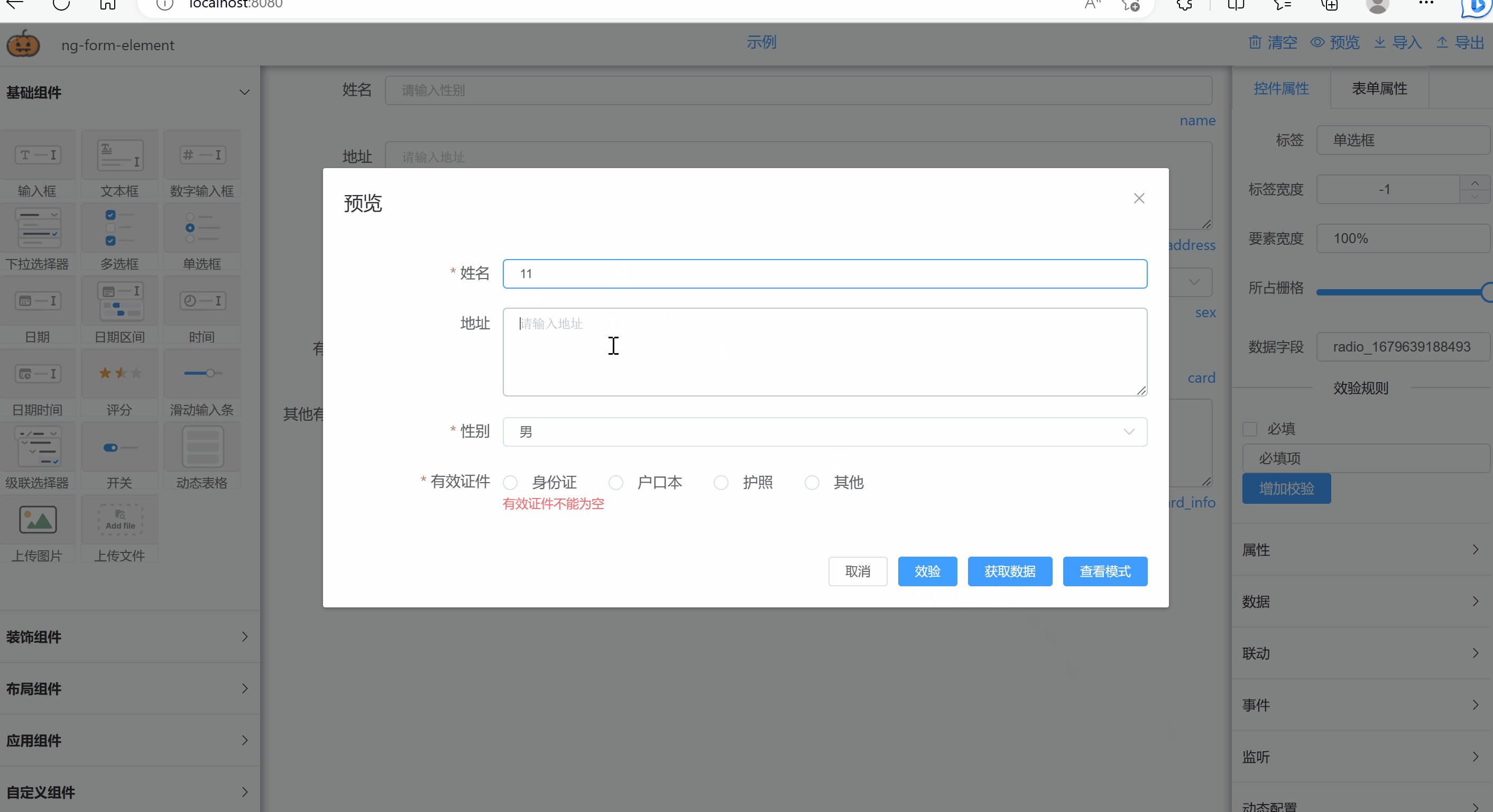
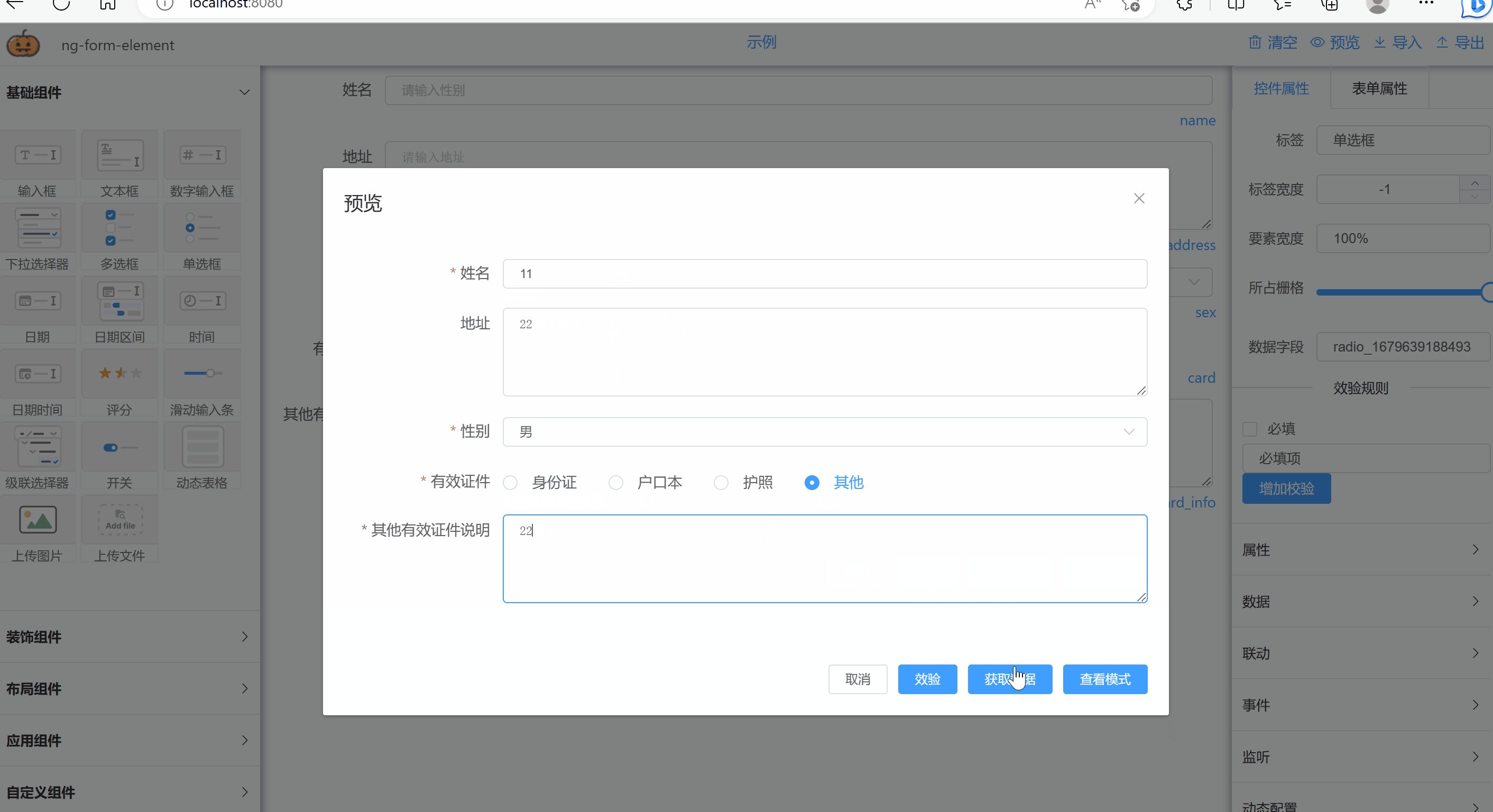
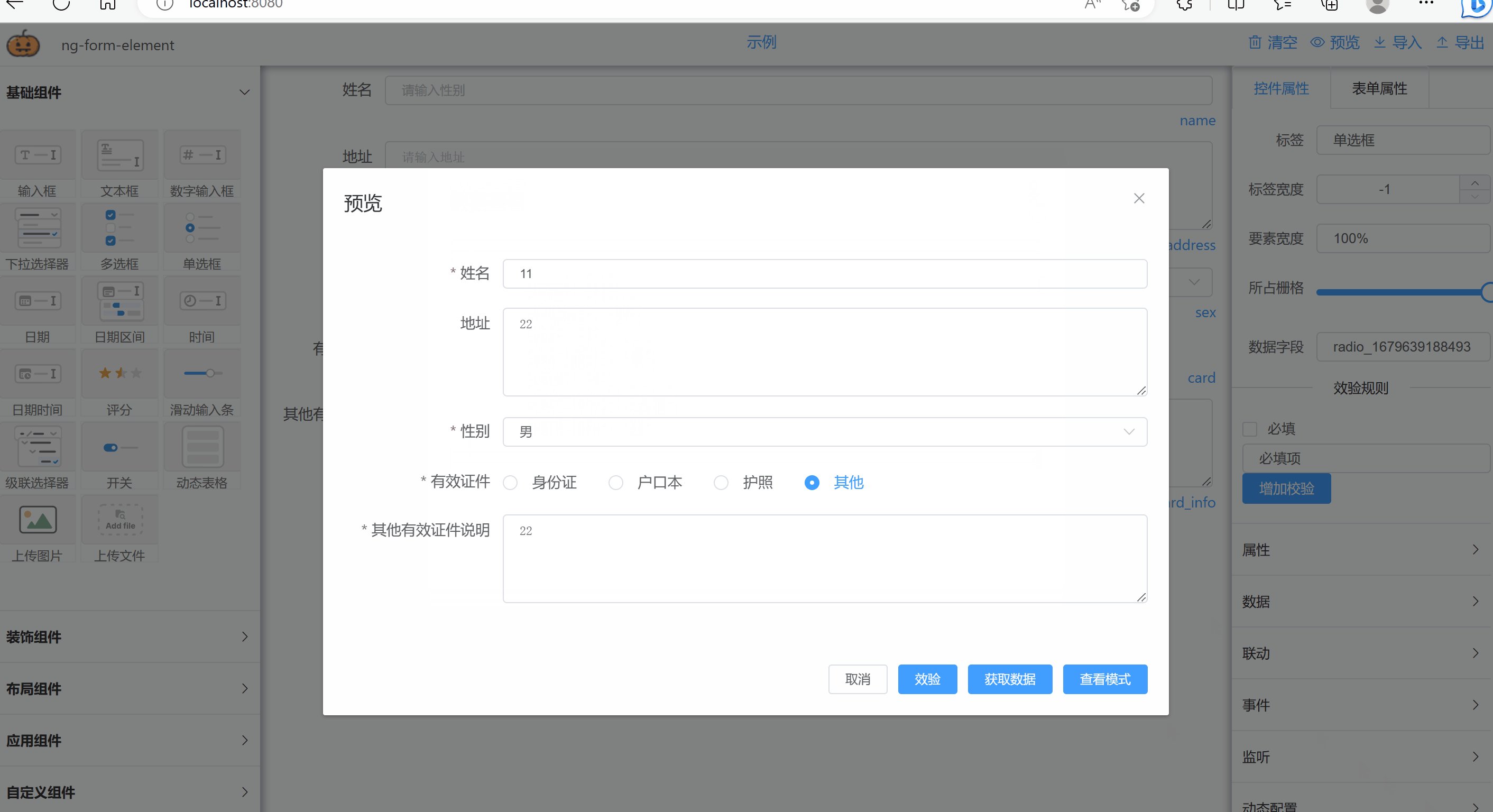
フォーム検証とコンポーネントの動的表示
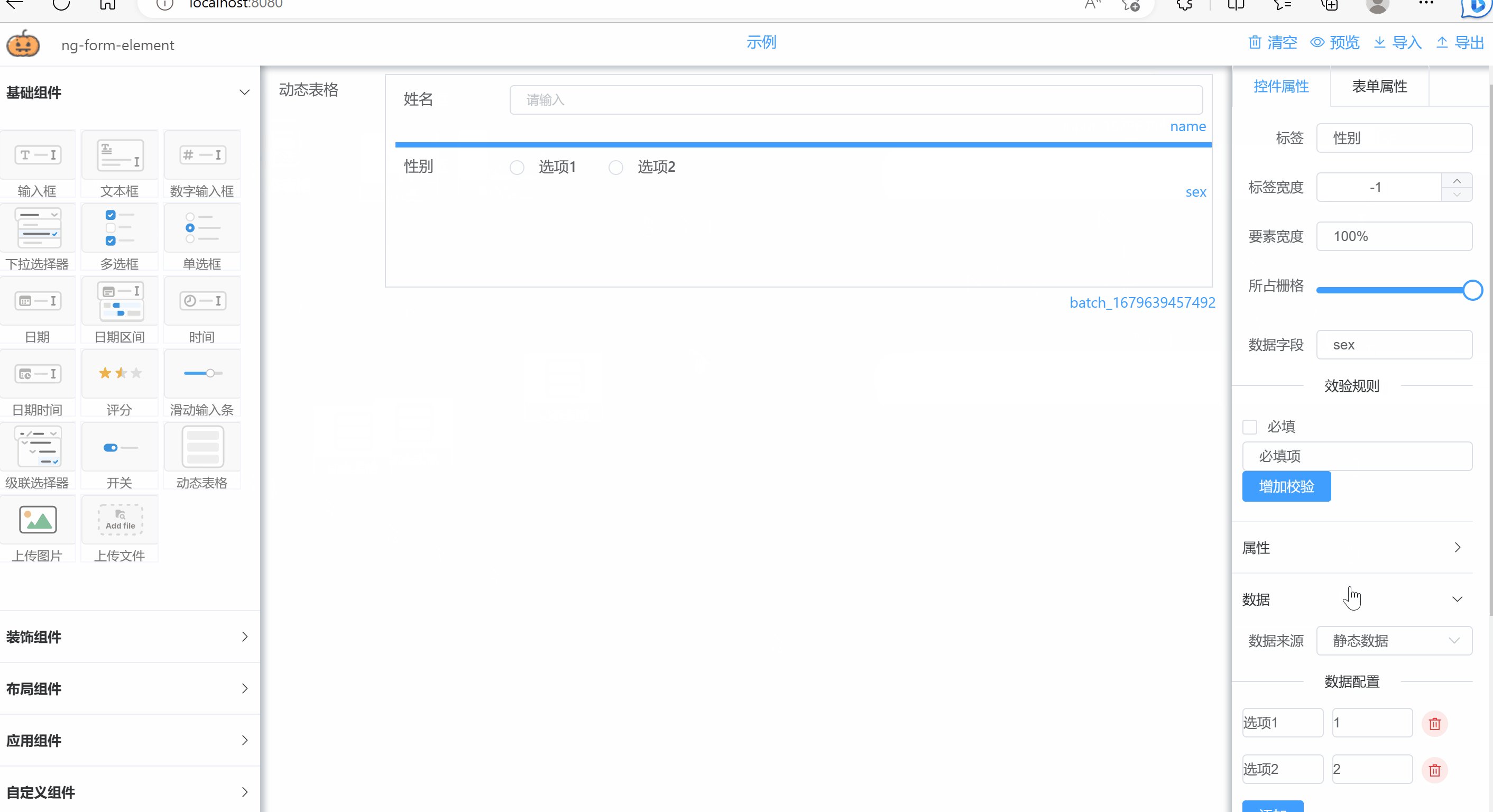
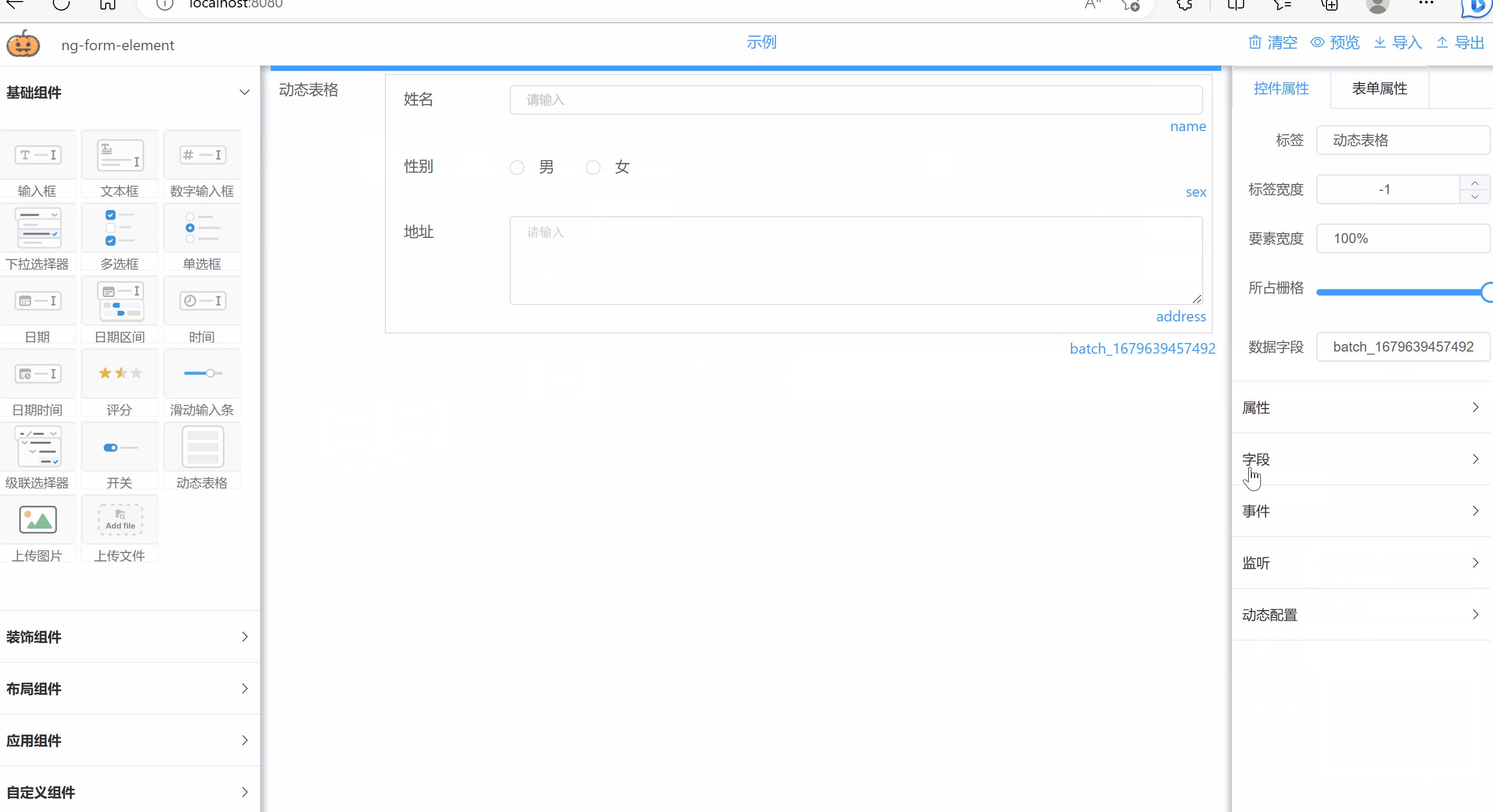
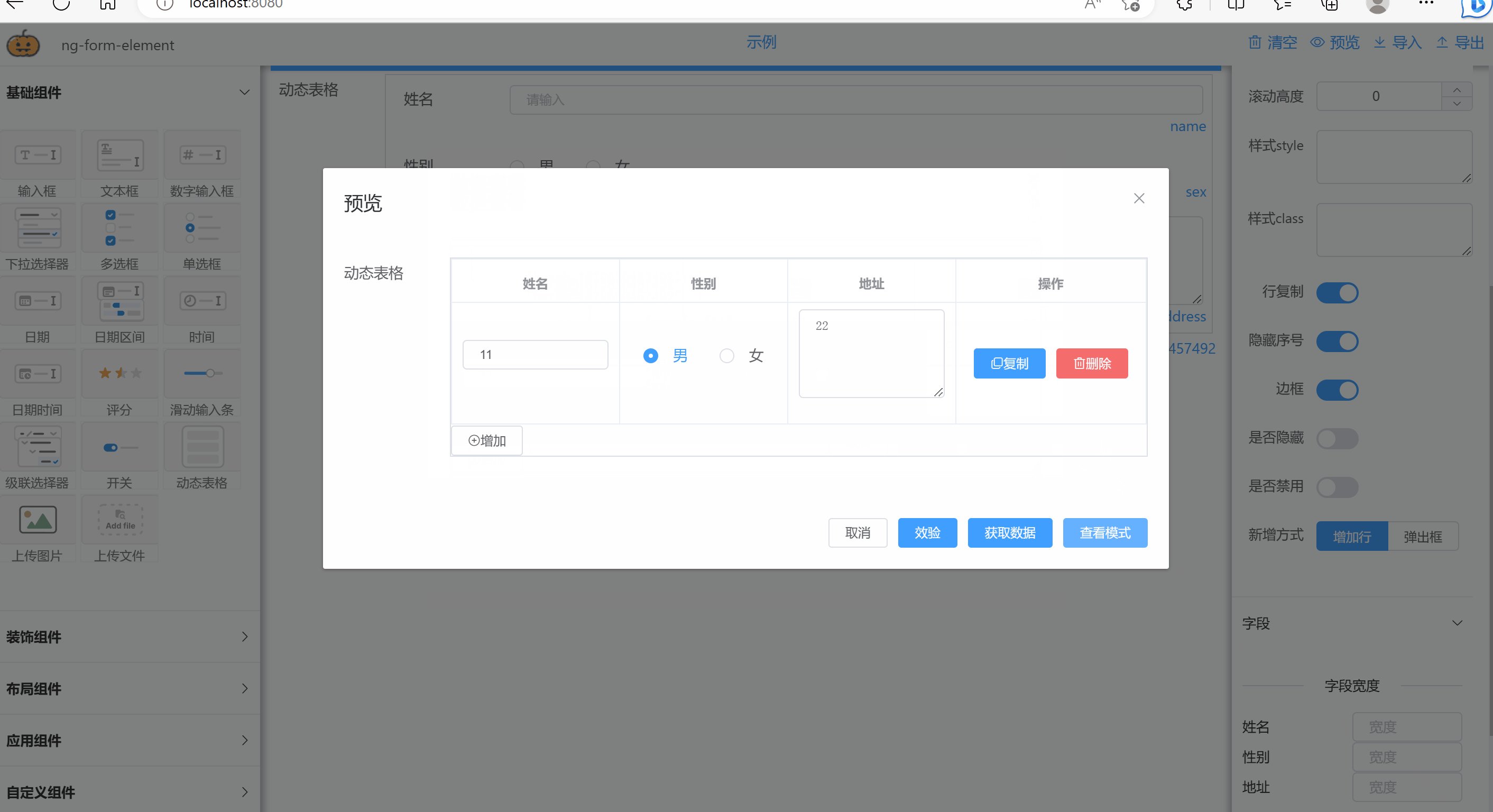
動的テーブル
vue と element-ui をベースにしたフォームデザイナー。ドラッグ アンド ドロップでフォーム ページをすばやく生成でき、フォームを json 形式にエクスポートしたり、他の人が描画したフォームを json インポートを通じて復元したりできます。
バージョン 2.2.0 以降の場合は、vue-cli3 以降のスキャフォールディングを使用してください。
npm install --save ng-form-element
// 导入组件库
import NgFormElement from 'ng-form-element'
import 'ng-form-element/lib/ng-form-element.css'
// 注册组件库
Vue.use(NgFormElement)
<div id="app">
<ng-form-design />
</div>
リンクをクリックして QQ グループ チャットに参加し、直接質問したりバグを報告したりできます [コミュニケーション グループ: 152592057]