el form plus
1.0.0
yarn add @springleo/el-form-plushttps://lq782655835.github.io/el-form-plus
モジュールをインポートし、main.js で設定をセットアップします。
import ElFormPlus from '@springleo/el-form-plus'
Vue . use ( ElFormPlus )ページで<el-form-plus>を使用してください
< template >
< el-form-plus
:formModel =" {
name: '',
age: '',
address: '',
sex: '男'
} "
:fieldList =" [
{ label: '姓名', value: 'name', type: 'input' },
{ label: '年龄', value: 'age', type: 'input' },
{ label: '家庭住址', value: 'address', type: 'select', options: ['地址1', '地址2'].map(str => ({label: str, value: str})) },
{ label: '性别', value: 'sex', type: 'radio-group', options: ['男', '女'].map(str => ({label: str, value: str})) }
] "
/>
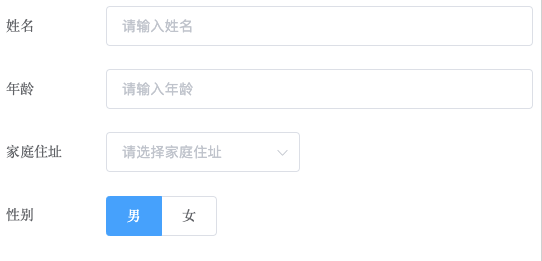
</ template >上記のコードでプレビューを取得できます:

el 形式に基づいているため、Propsel 形式上のすべてのプロップとイベントevent がサポートされています。
| プロップ | タイプ | デフォルト | 説明 |
|---|---|---|---|
| 参照オブジェクト | 物体 | フォーム参照を返します、場合によっては手動検証が必要です | |
| フォームモデル | 物体 | {} | el-formのモデルプロパティパッケージ |
| フィールドリスト | 配列 | 項目構成列表 | 详细见如下 |
| ルール | 物体 | {} | el-form のルール、すべての form-item の規則、優先順位を決定できます |
| ラベル幅 | 弦 | 100ピクセル | el-formのlabelWidth |
| ラベルの位置 | 弦 | 左 | el-formのlabelPosition |
| 属性 | タイプ | デフォルト | 説明 |
|---|---|---|---|
| タイプ | 弦 | input、textarea、select、radio-group、input-number、date、slot という、汚染されたコンポーネントの種類がサポートされています。同時に、完全な可動性を確保するために、 el-またはdynamic- value でのアクティブ コンポーネントの命名もサポートされています。 。 | |
| 価値 | 弦 | 値フィールド、v-model で決定される値は this.data[value] です。 | |
| ラベル | 弦 | フォーム項目标题 | |
| ツールチップ | 弦 | 近傍のヒント | |
| 無効 | ブール値 | 間違い | 禁止かどうか |
| プレースホルダー | 弦 | 構成要素プレースホルダーの提案、入力は '请输入ラベル'、選択は '请输择ラベル' | |
| 必須 | ブール値 | 間違い | 校验规则:是否必须 |
| パターン | 正規表現 | 校验规则:满足正则 | |
| バリデーター | 関数 | 校验规则:自定义関数数,最灵活 | |
| ルール | 配列<ルール> | 上記の 3 つの属性チェックは高速チェック規定に属し、フォーム項目の規則を一次的に決定できるものを使用します。 | |
| オプション | 配列 | 選択および無線グループコンポーネント、構成オプションのリスト |
type=slot のため v-slot 作用領域スロットのため、vue バージョンには v2.6+ が必要です
マサチューセッツ工科大学