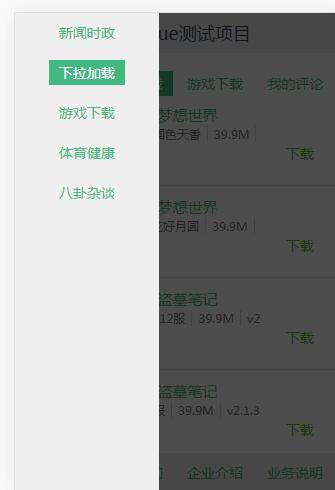
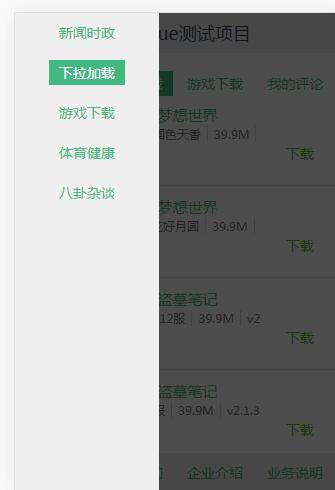
vue-dropload ドロップダウンの読み込み例
プロジェクトの目的
- 主に vue-resource と vue-router をテストしてシングルページ アプリケーションをテストするために使用されます。
関連する知識ポイント
- .vue コンポーネントの開発
- vue-router シンプルルーティングの使用
- プロジェクトにパブリック スタイルを導入する方法
- vue-resource は Ajax リクエストに使用されます
- babel と webpack を使用してコンパイルおよびパッケージ化する
- モーダルボックス
- カルーセルコンポーネント
インストール
- この例は vue-cli を使用して開発されたため、ローカルに直接クローンを作成できます。
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
レンダリング