シンボル私
プロジェクトのセットアップ
開発用のコンパイルとホットリロード
実稼働用にコンパイルおよび縮小します
ファイルのリントと修正
特徴
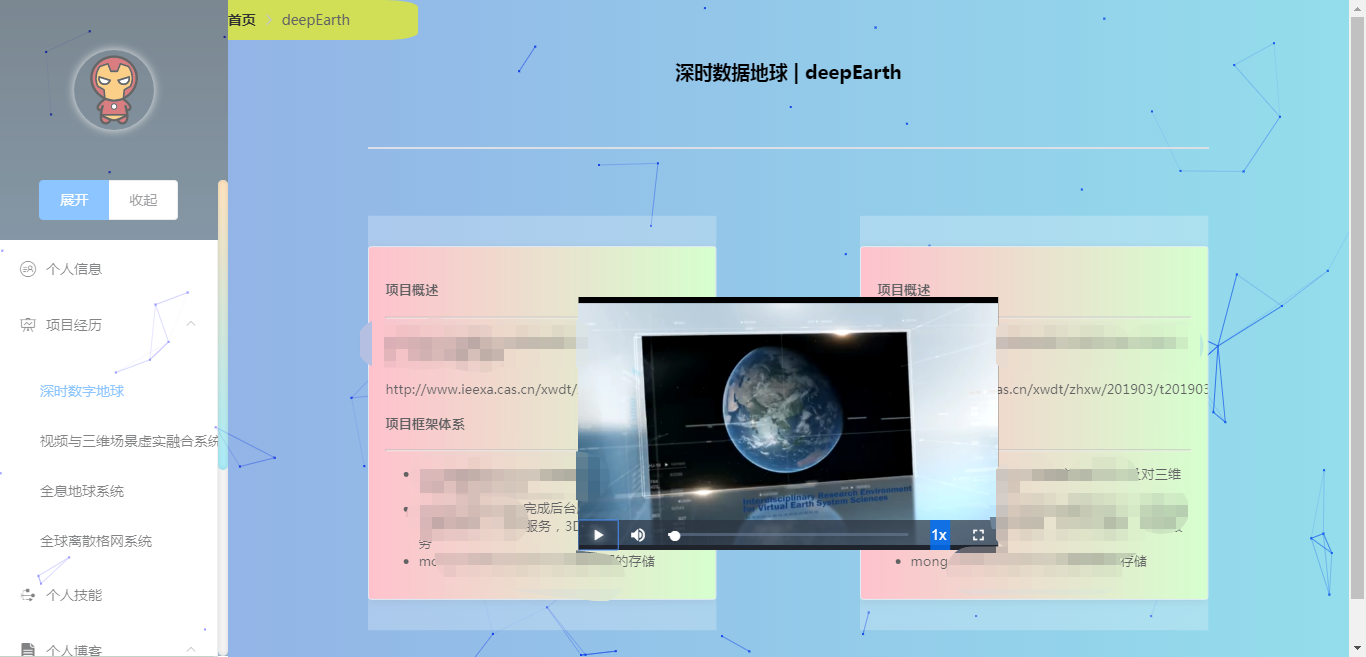
- インターフェースは比較的美しく、個人情報、学校での経験、プロジェクトの経験、個人のスキル情報などの履歴書情報をカスタマイズできます。
- プロジェクト情報は mongodb データベースに保存され、大きなファイルは gltf を使用して保存され、バックグラウンド サービス プログラムは Express によって構築されます。プロジェクトアドレス: https://github.com/Longbao521/symbolMeServer
- プロジェクトには、animate.css ライブラリや参照用のカスタム アニメーションなど、複数のアニメーションが含まれています。
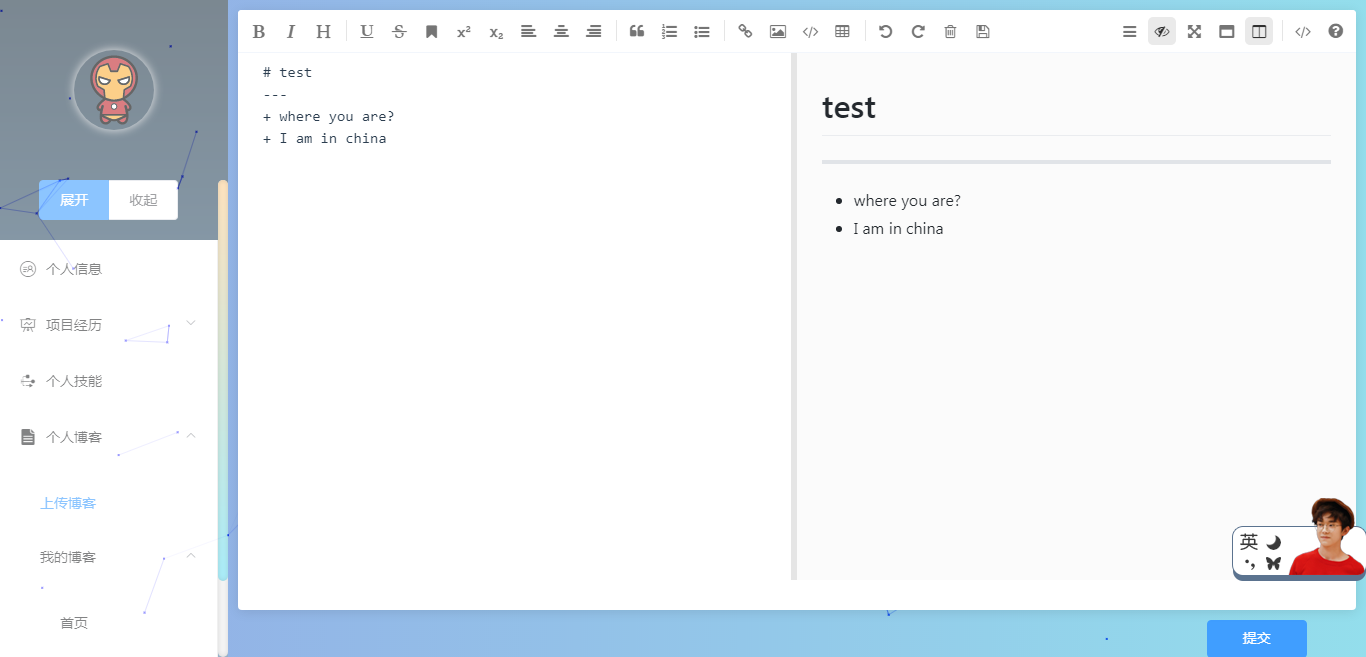
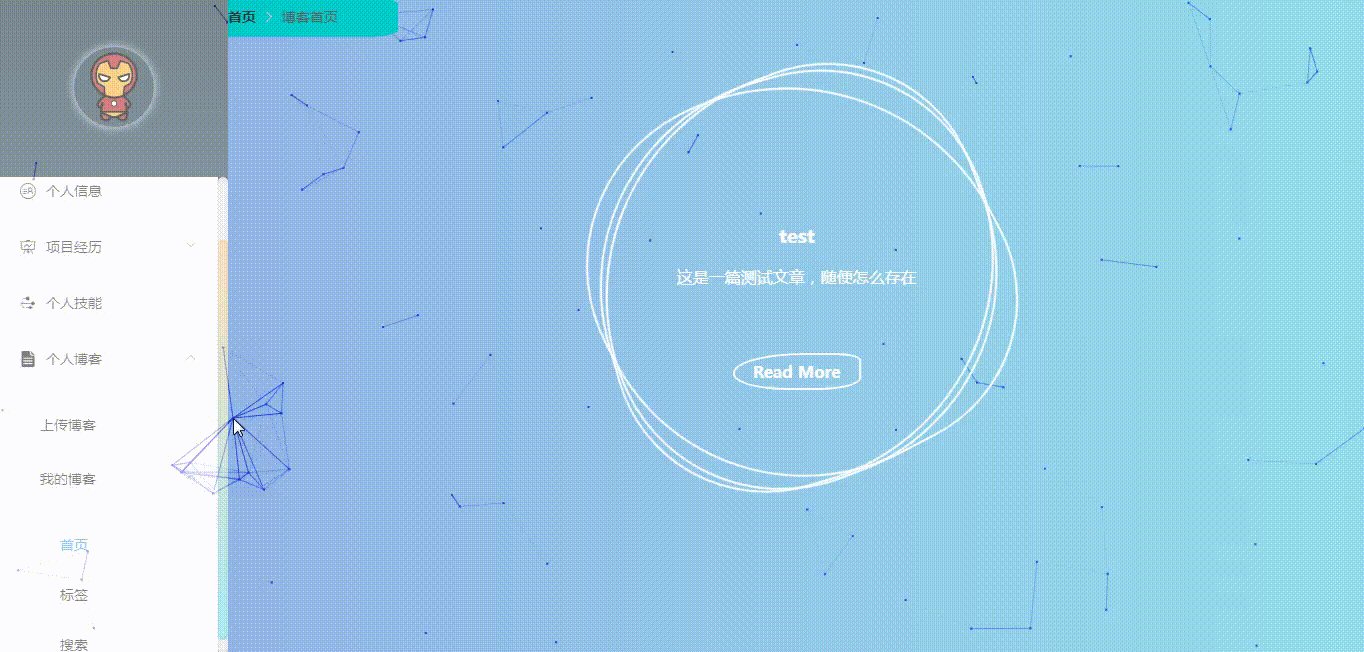
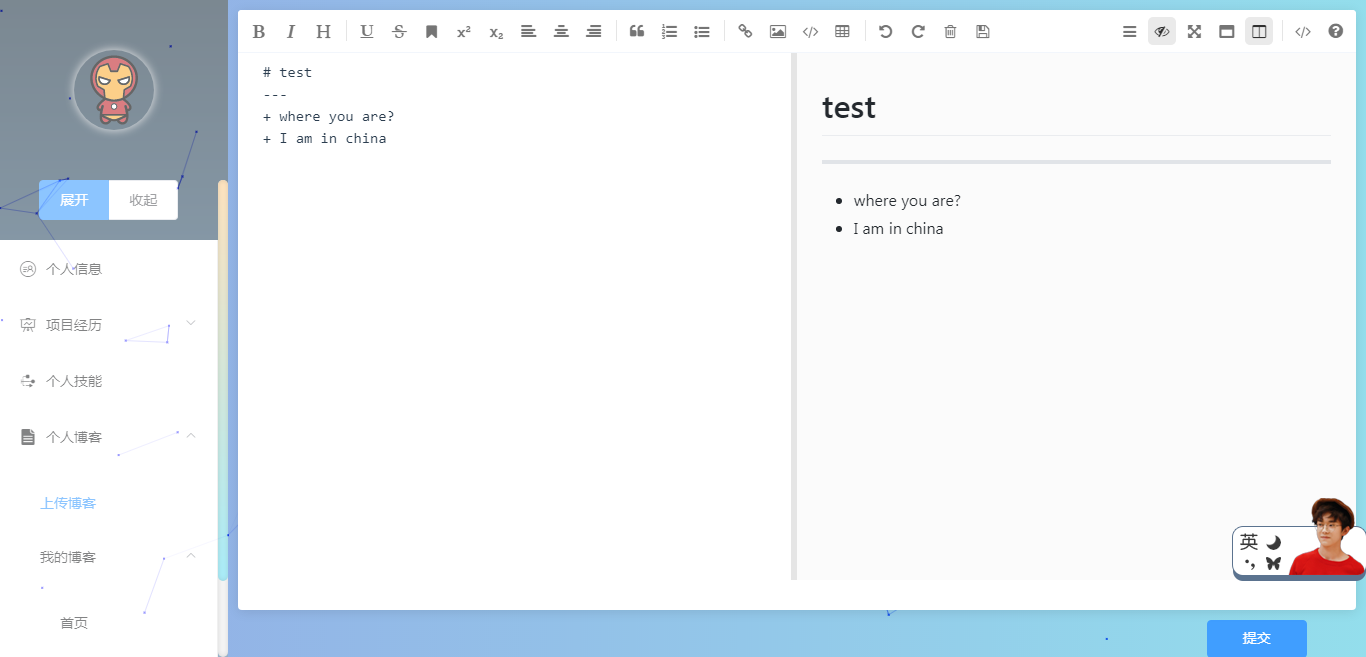
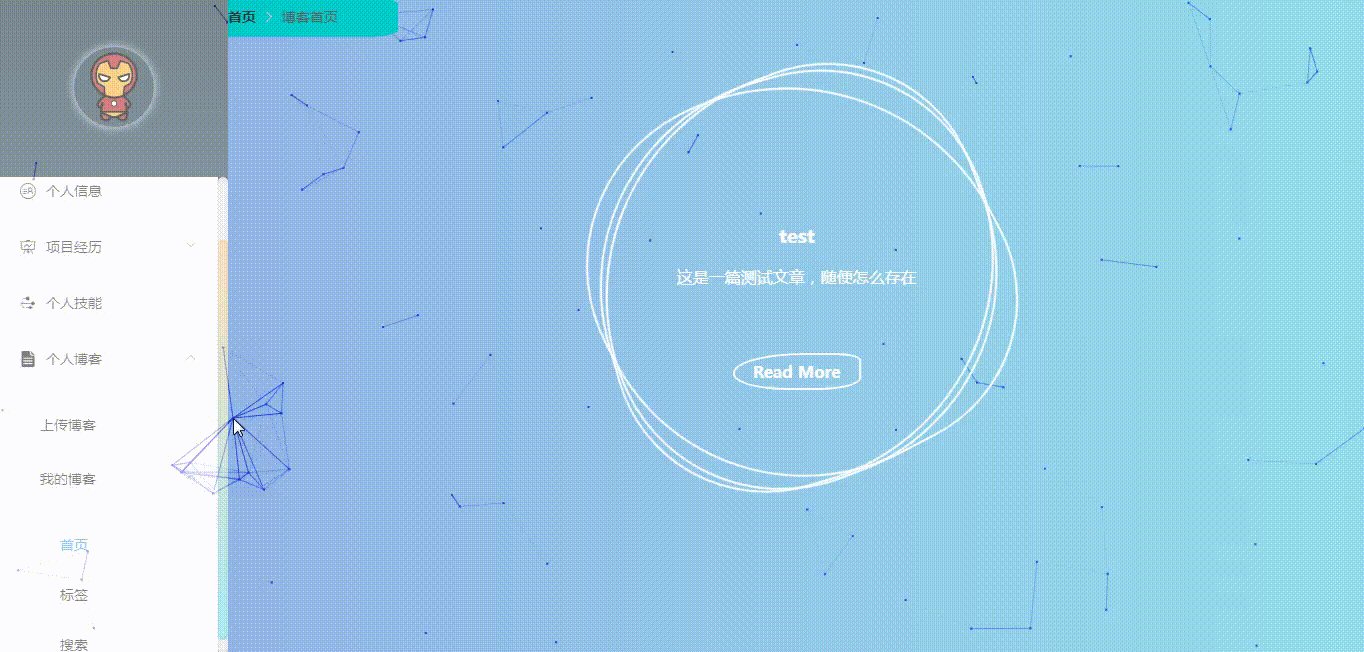
- このプロジェクトはマークダウン言語をサポートし、ブログの編集プレビュー機能をサポートし、アップロードされたブログはデータベースに保存され、ブログのホームページ上でリアルタイムに更新されるため、誰もが学習内容を記録できます。
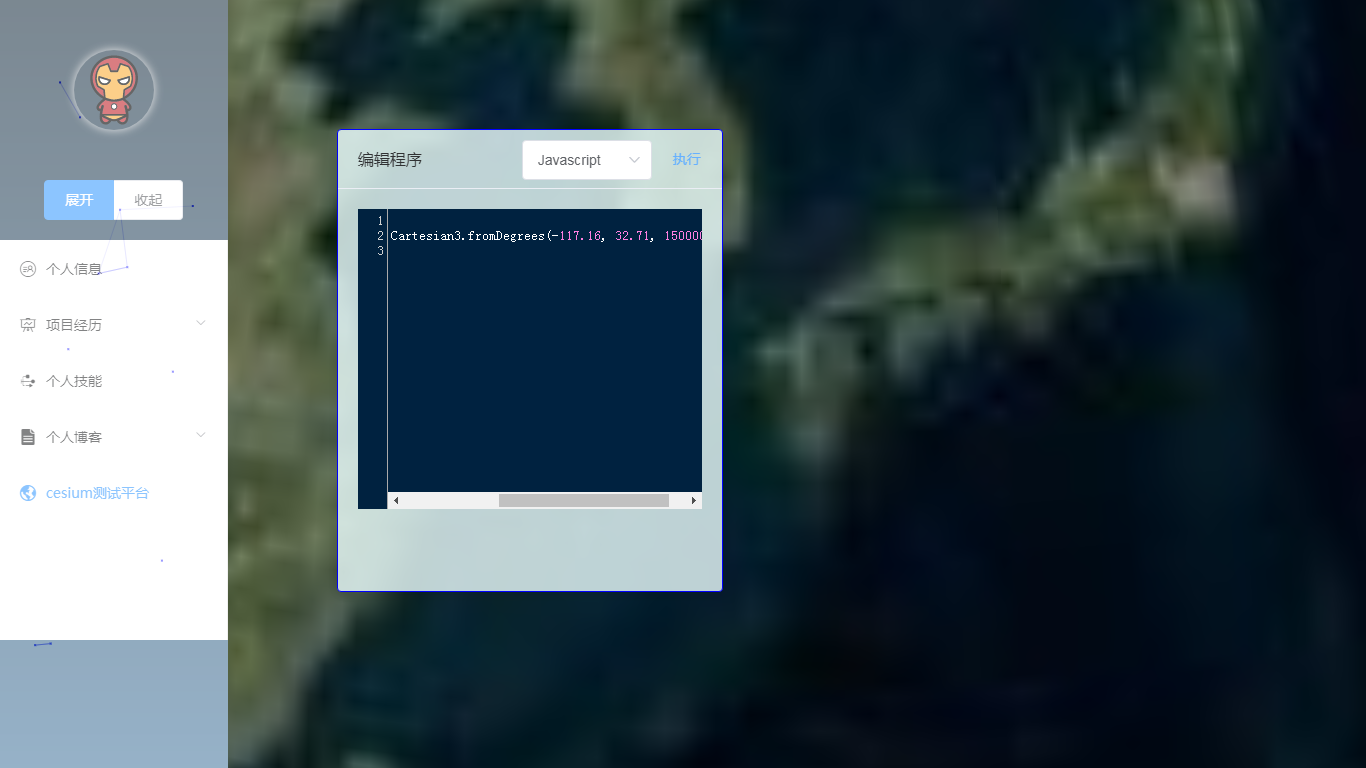
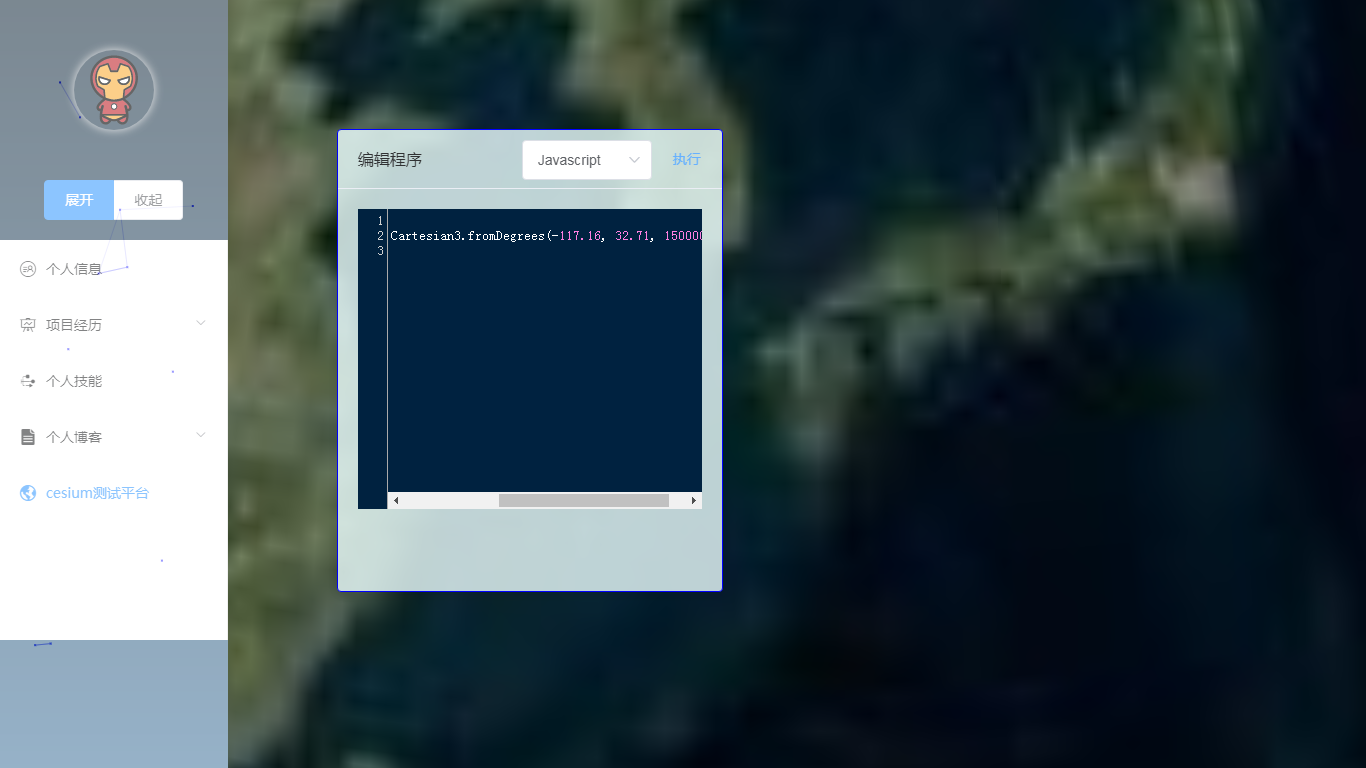
- Cesiumをサポートし、オンラインでテストコードを編集して実行できます
- このプロジェクトでは、プロジェクトを構築するための vue-cli スキャフォールディング、基本的なコンポーネント スタイルを構築するための element-ui など、vue プロジェクトで一般的に使用されるいくつかのツールを使用します。
- プロジェクトは維持および改善され、ミニプログラム版 (mpVue、プロジェクトアドレス: https://github.com/Longbao521/mpvue) とデスクトップ版 (Electron) が開始される予定です。可能であれば引き続き研究していきます。 Flutter とクロスプラットフォーム アプリケーションの開発にご期待ください。
- プロジェクトのコードは ESLint 仕様に厳密に従っています
- ほとんどのプロジェクトレイアウトはフレックスレイアウトを採用しています
テクノロジースタック
Vue、Vue-CLI、Axios、LESS、Element-UI、Animate、ESLint
発生した問題
- v-html のタグ スタイル セレクターに関する問題テンプレートに記述されたタグがスタイル スコープ内のスタイルを定義できるが、v-html のタグがこの領域に対応するスタイルを定義できない場合、いくつかの解決策があります。
- スタイルのスコープを削除し、グローバル スタイル シートでラベル スタイルを定義します。これは、さまざまなコンポーネントの要素のスタイルに影響を与えるため、お勧めできません。
- /deep/(LESS, SCSS) または >>>(CSS) ディープ セレクターを使用します
- 更新されたライフサイクルでは、js が動的にスタイルを構成します
- v-for ループの各ボタンにさまざまな関数をバインドする方法 データに関数を追加できないのはなぜですか?
- メソッドにクラス ルーティング関数を追加します。 v-for の各要素には、トリガーされる関数を指定するメソッド フィールドが含まれています。このとき、ルーティング関数として @click を指定し、使用されるメソッド フィールドを渡すことができます。ルーティング関数によって、対応する関数をトリガーして、ビュー層とモデル層の間のバインディングを実現します。
- vue でサブコンポーネントのスタイルを設定するこれは最初の質問と非常に似ていますが、vue が v-html のコンテンツを処理する方法は、そのサブコンポーネントを動的に作成するというもので、その原理は非常に単純です。これは、サードパーティのライブラリを使用するときに頻繁に発生する Element を使用する場合です。解決策は次のとおりです。
- スタイルのスコープを削除し、グローバル スタイル シートでラベル スタイルを定義します。これは、さまざまなコンポーネントの要素のスタイルに影響を与えるため、お勧めできません。
- /deep/(LESS, SCSS) または >>>(CSS) ディープ セレクターを使用します
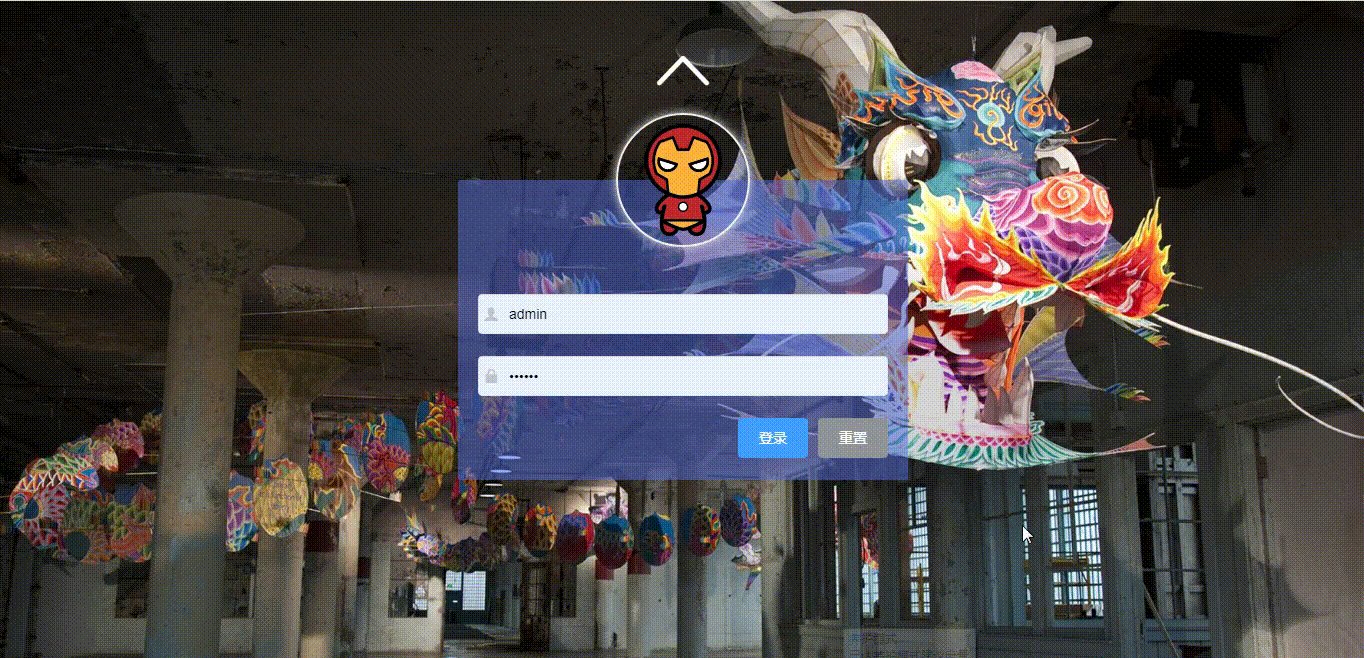
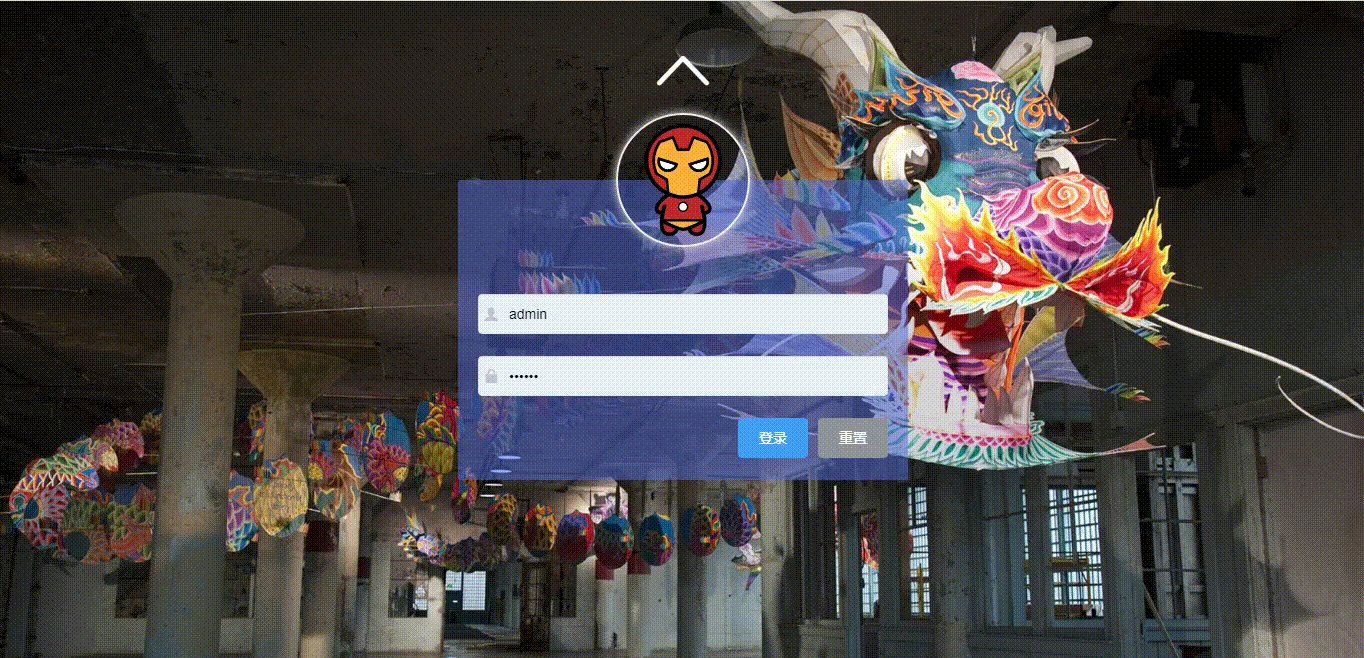
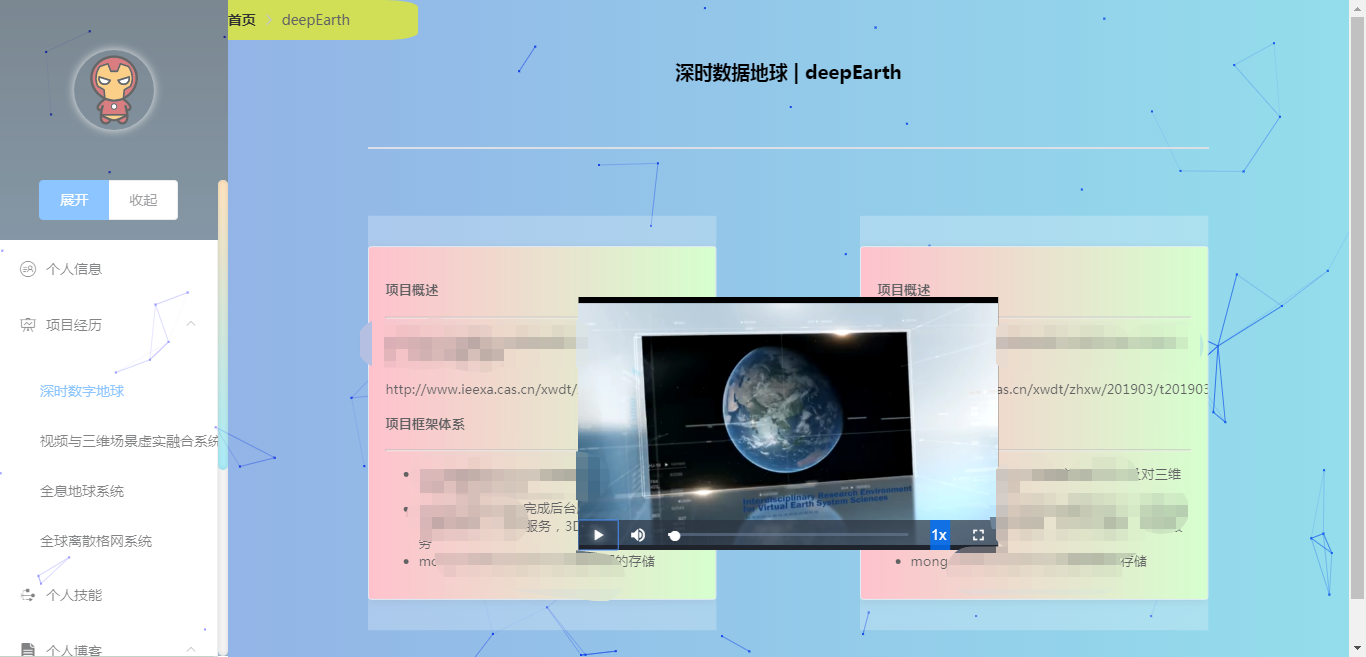
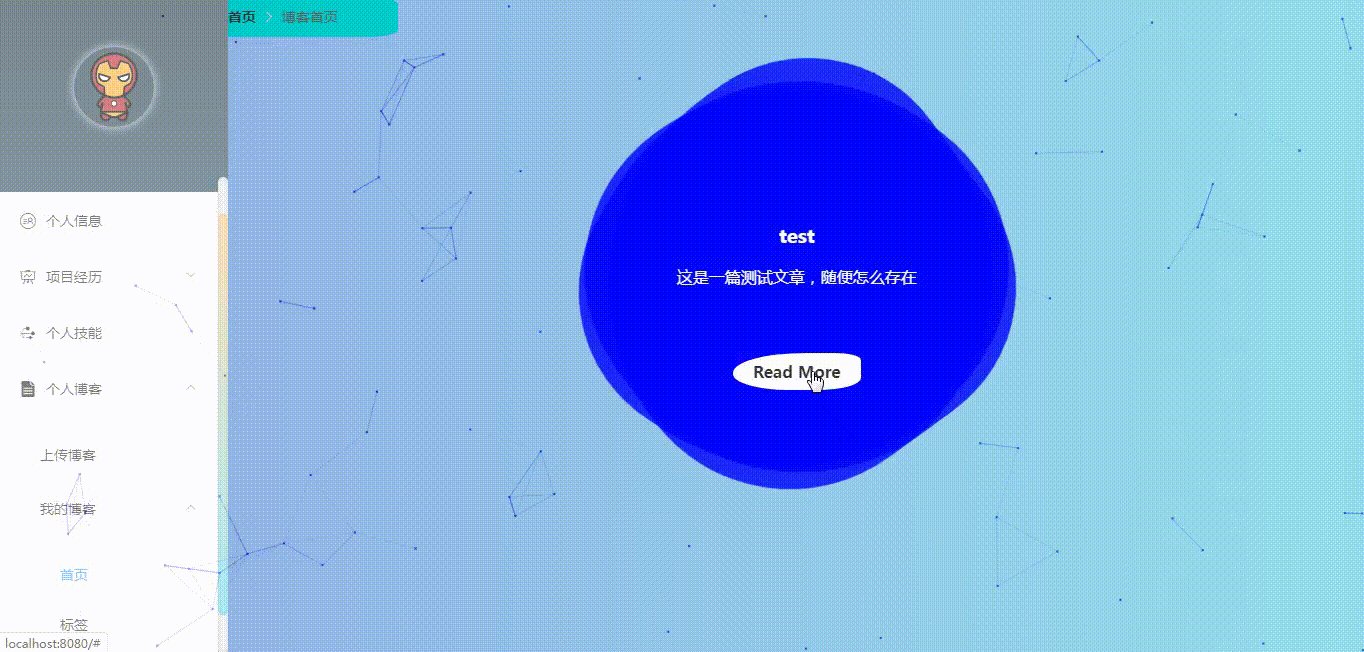
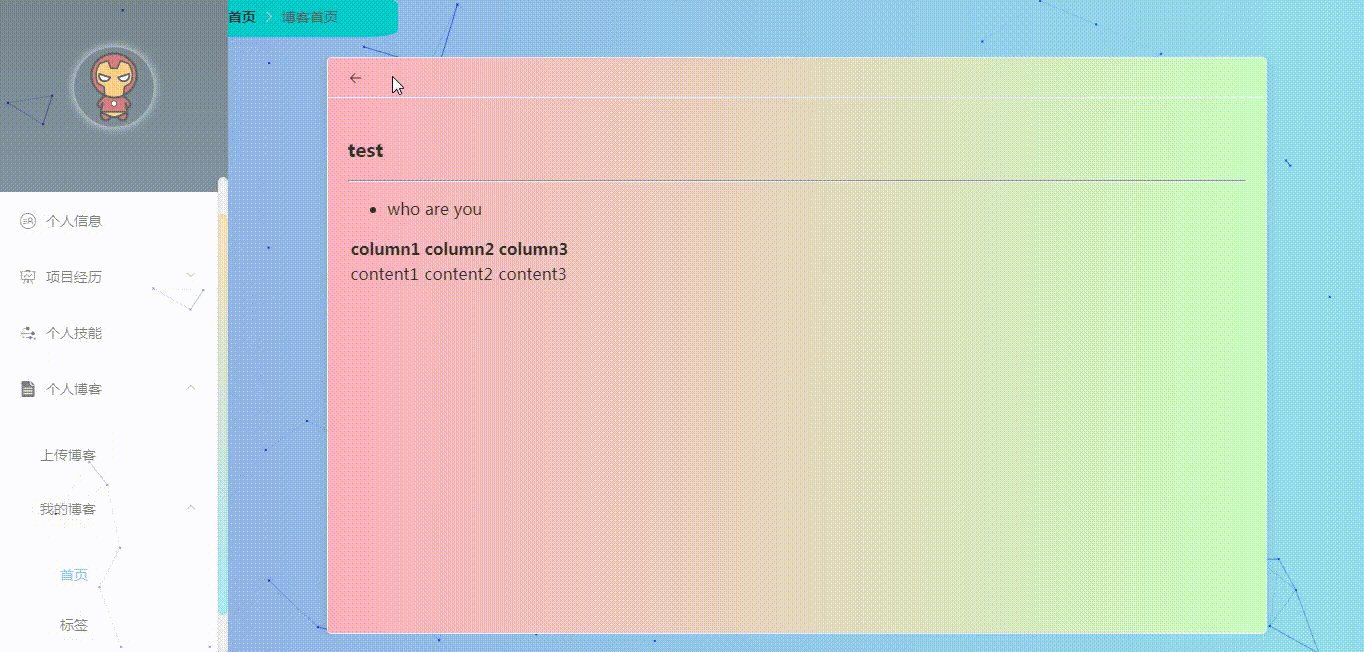
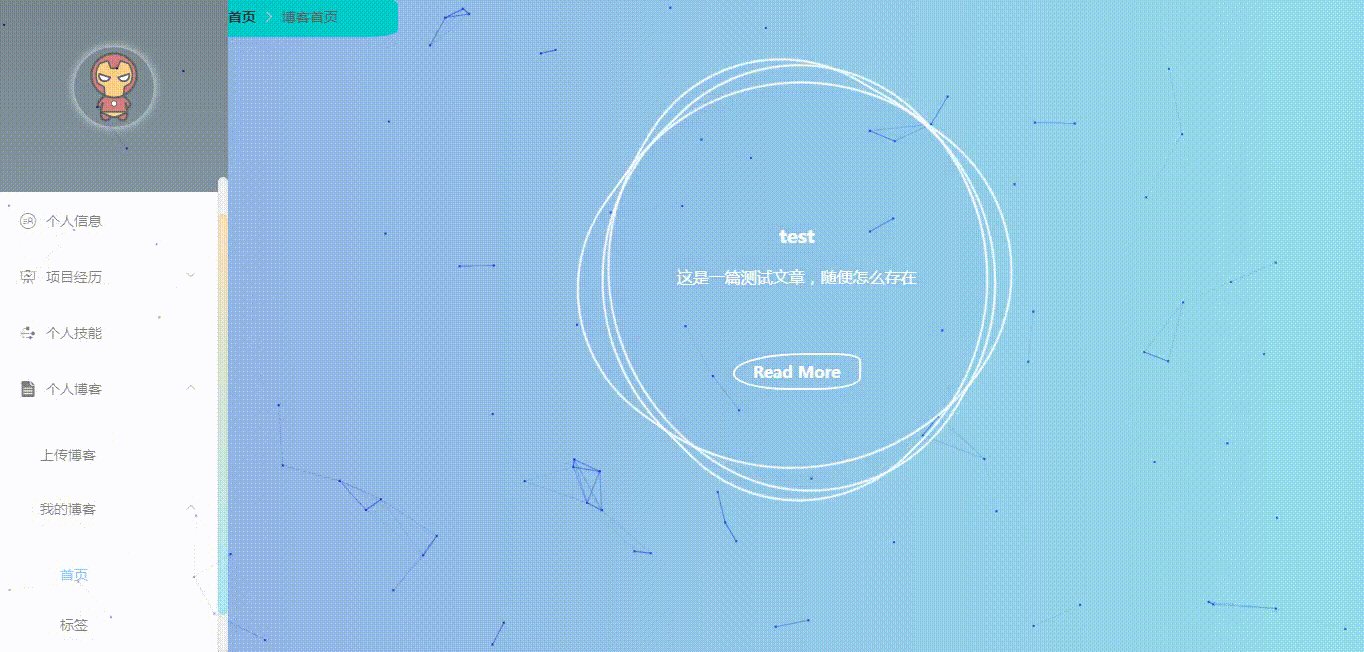
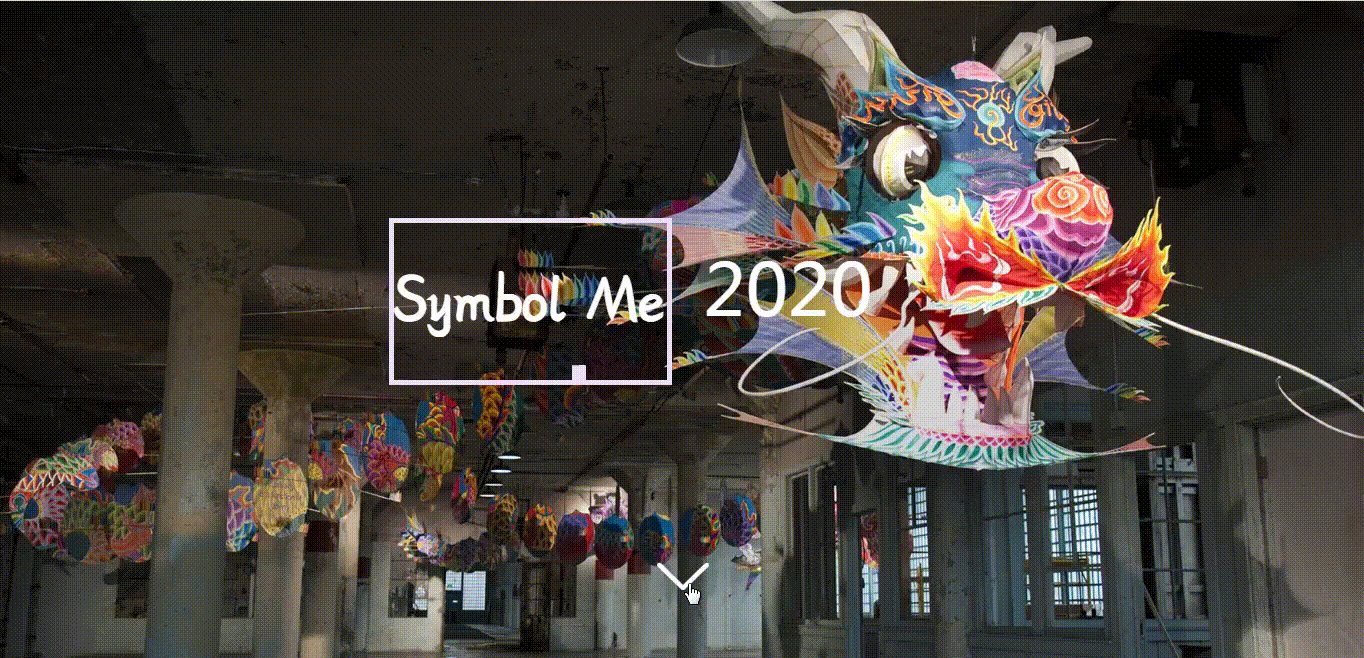
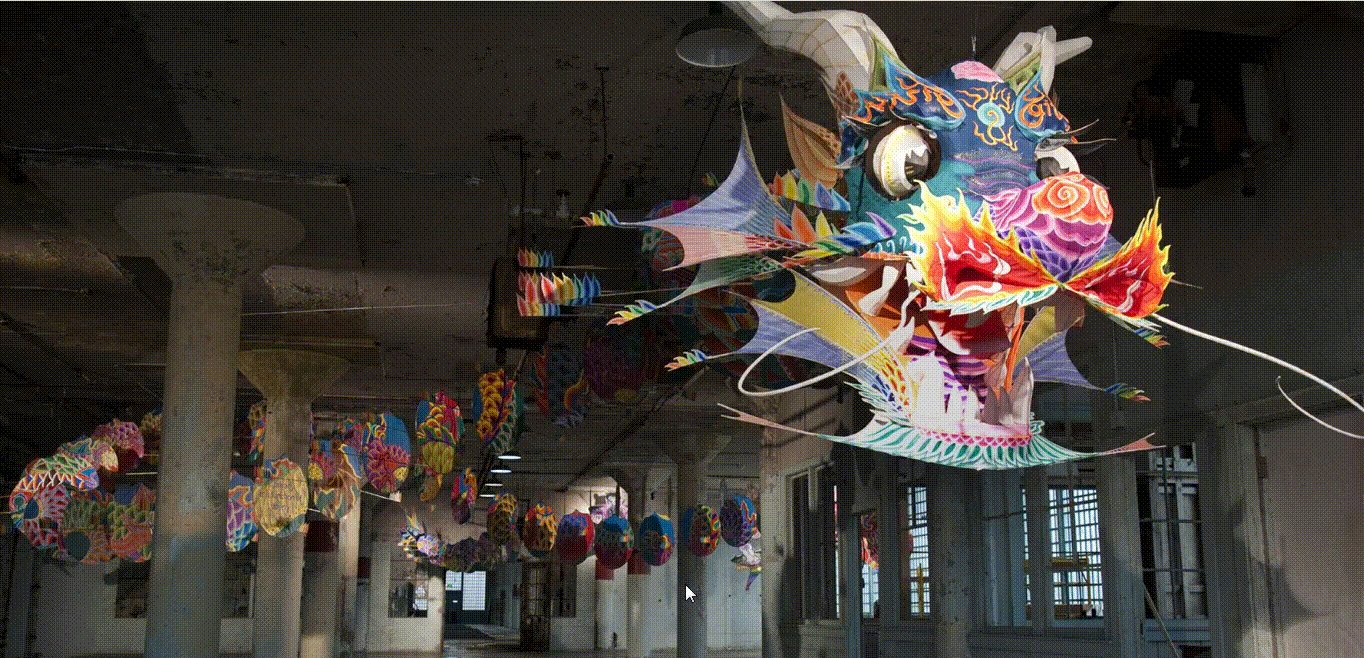
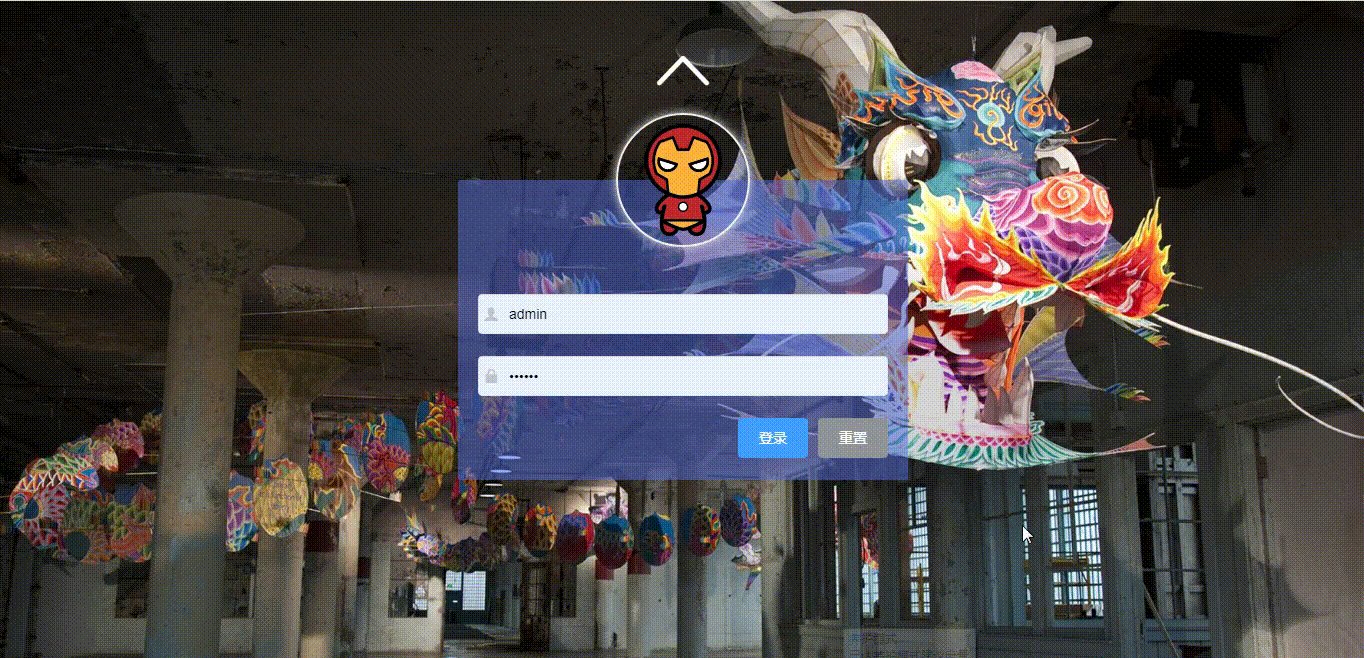
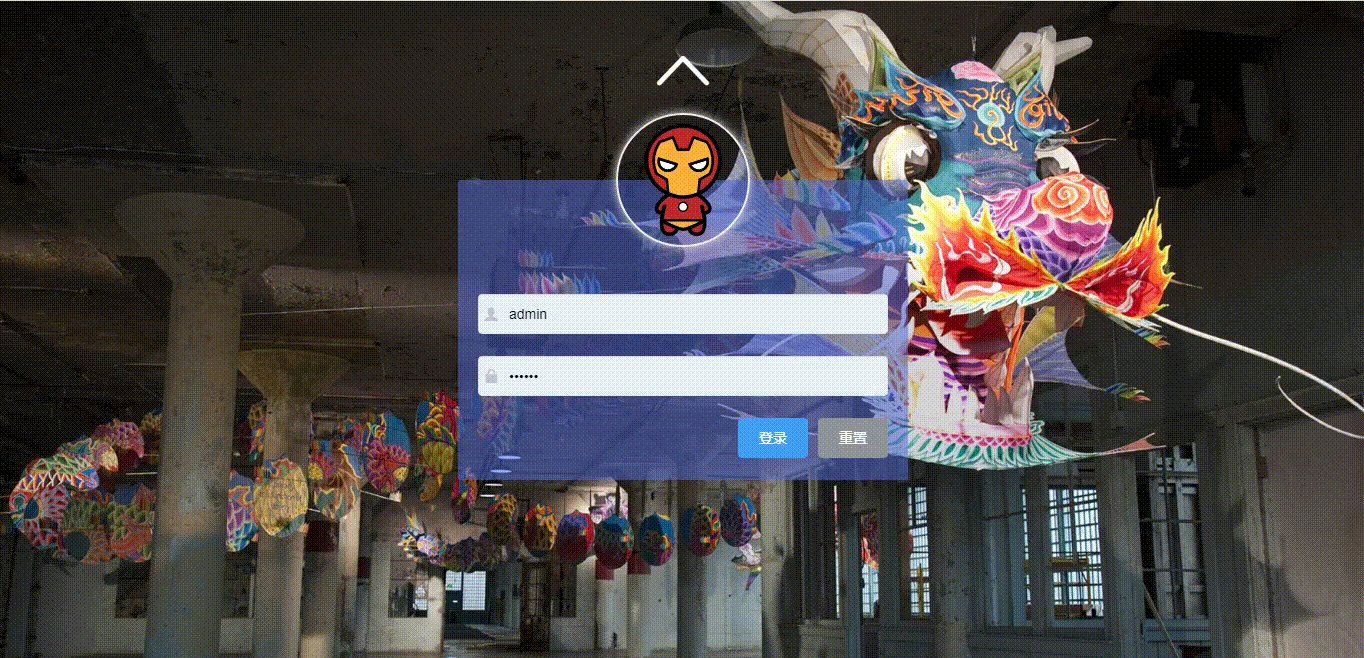
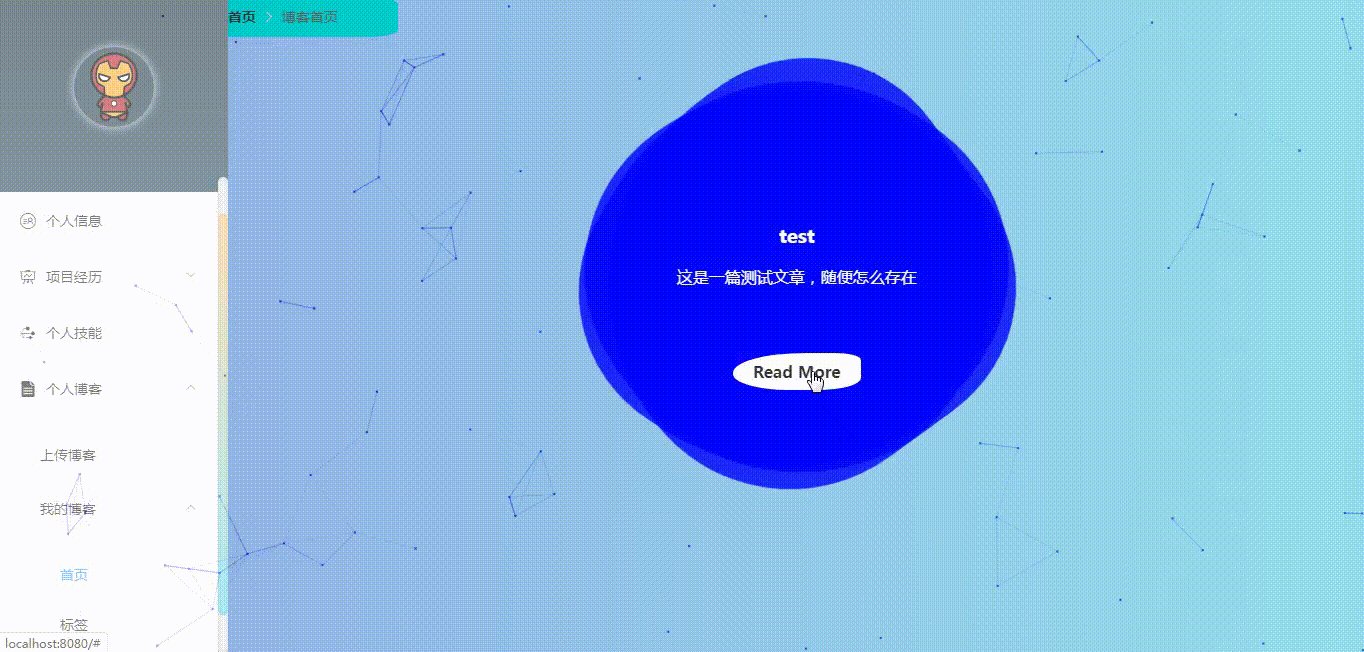
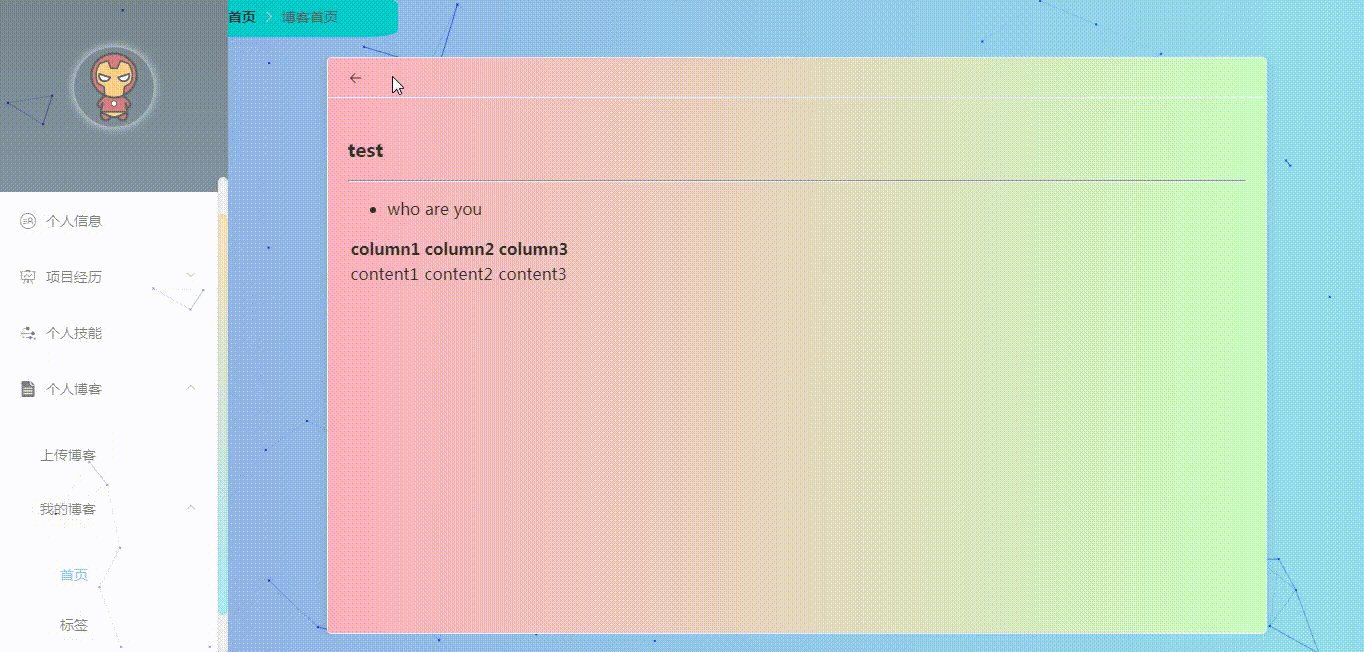
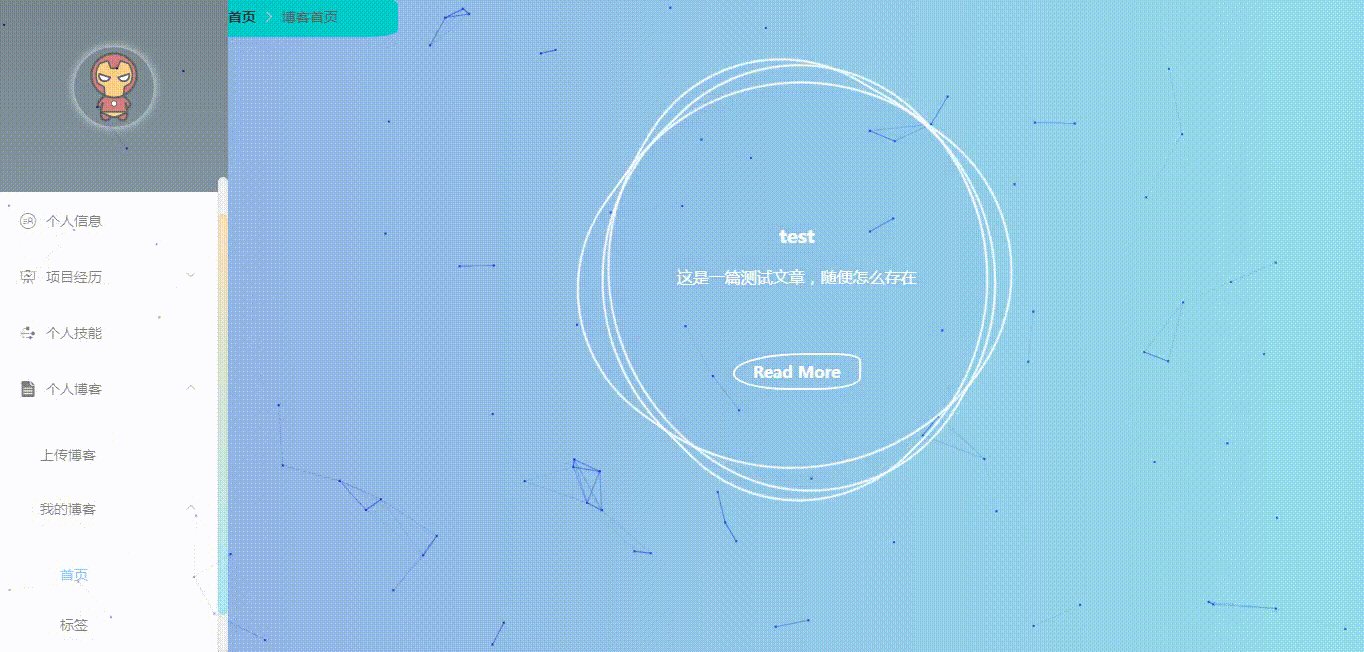
プロジェクトエフェクトの表示:








次のステップ
- カスタム機能の改善
- 対応する機能モジュールを追加する
- トークン検証の改善
- ミニ プログラム バージョン (mpvue)、デスクトップ バージョン (ELectron)、およびクロスプラットフォーム (Flutter) を開始
変更ログ
- 1.0.1 カスタム命令を使用して送信ボタンの手ぶれ防止を実現する
- 1.0.2 ラベル編集・更新機能の実装
- 1.1.0 webpackの修正、Cesiumの導入、Cesiumテストプラットフォームモジュールの開発
- 1.1.1 コードのオンライン編集と実行をサポートします。