Personal Wiki Site Setup
1.0.0
GitHubページで作成した個人サイト用のテンプレートです。

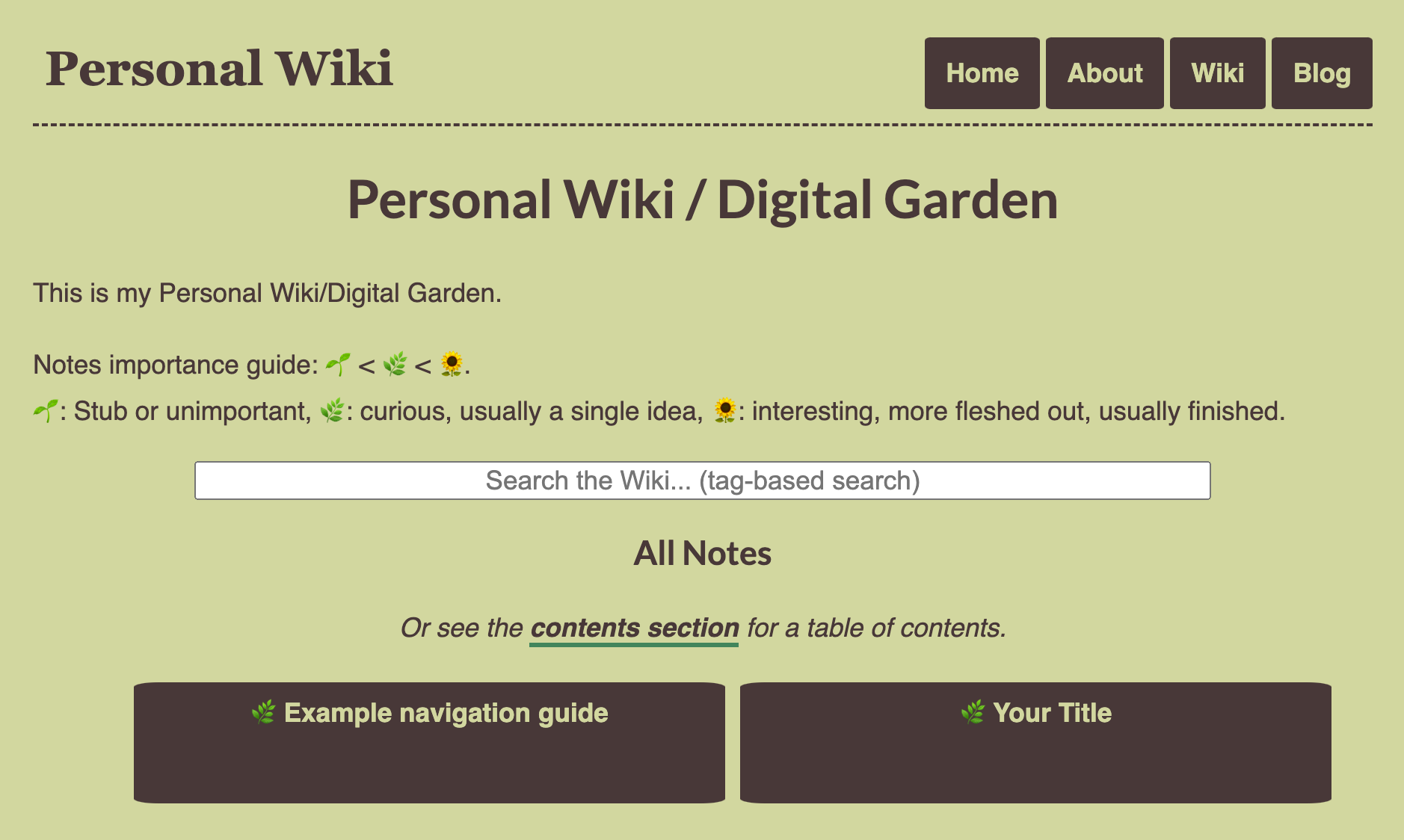
jekyll を使用しており、デジタル ガーデン/個人 wiki (および最小限のブログ) をセットアップするために必要なすべての機能が付属しています。利用可能な機能は次のとおりです。
メモ取りシステムを最初から作成しなくても、すぐに使い始められます。このサイト (GitHub ページまたは netlify で無料でホストできます) にメモをリンクすることで、他の人と簡単にメモを共有できます。
元のブログ投稿: 自分の個人 Wiki をセットアップする方法。追加の書籍: メモ取りとデジタル ガーデニングについての考察。
このテンプレートを使用して独自の個人 Wiki/個人サイトを構築したい場合は、次のことを行うだけです。
_config.ymlに Twitter ユーザー名と Google Analytics ID の値を設定します。wikiでは、タイトル、タグ、説明を設定して、独自のマークダウン ノートを配置できます。テンプレート例を参考にしてください。_postsフォルダー内のマークダウンは同じ形式に従いますが、名前は YYYY-MM-DD 形式の日付で始まる必要があります。_layoutsに移動して、各ページの種類の HTML テンプレートを確認します。それらをいじることができます。wiki/index.html 、ベース ディレクトリ (ホームページ) のindex.html 、およびabout/index.mdカスタマイズします。これらには個人的な説明が含まれることになっています。また、 _layouts/default.htmlのフッターにあるソーシャル ネットワーキング リンクを更新して、ネットワークを指すようにします。これらには、fontawesome アイコンのサポートが含まれます。そのフッターにはデフォルトの Twitter 画像へのパスも含まれていますが、各記事または投稿には独自の画像 (ヘッダーで指定) を含めることができます。css/main.css編集し、 minify_css.shを実行して縮小します (または、デフォルトのレイアウトを変更して、代わりに縮小されていない CSS をインポートします)。この無料 Jekyll テーマ ギャラリーでは、無料の優れた CSS テンプレートが数多く見つかります。サイトをローカルで実行するには、次を実行します。
sudo gem install rails
sudo gem install jekyll
sudo gem install jekyll bundler
cd ~/this_project
bundle init
bundle install
bundle add jekyll
bundle exec jekyll serve