static pwa boilerplate
1.0.0
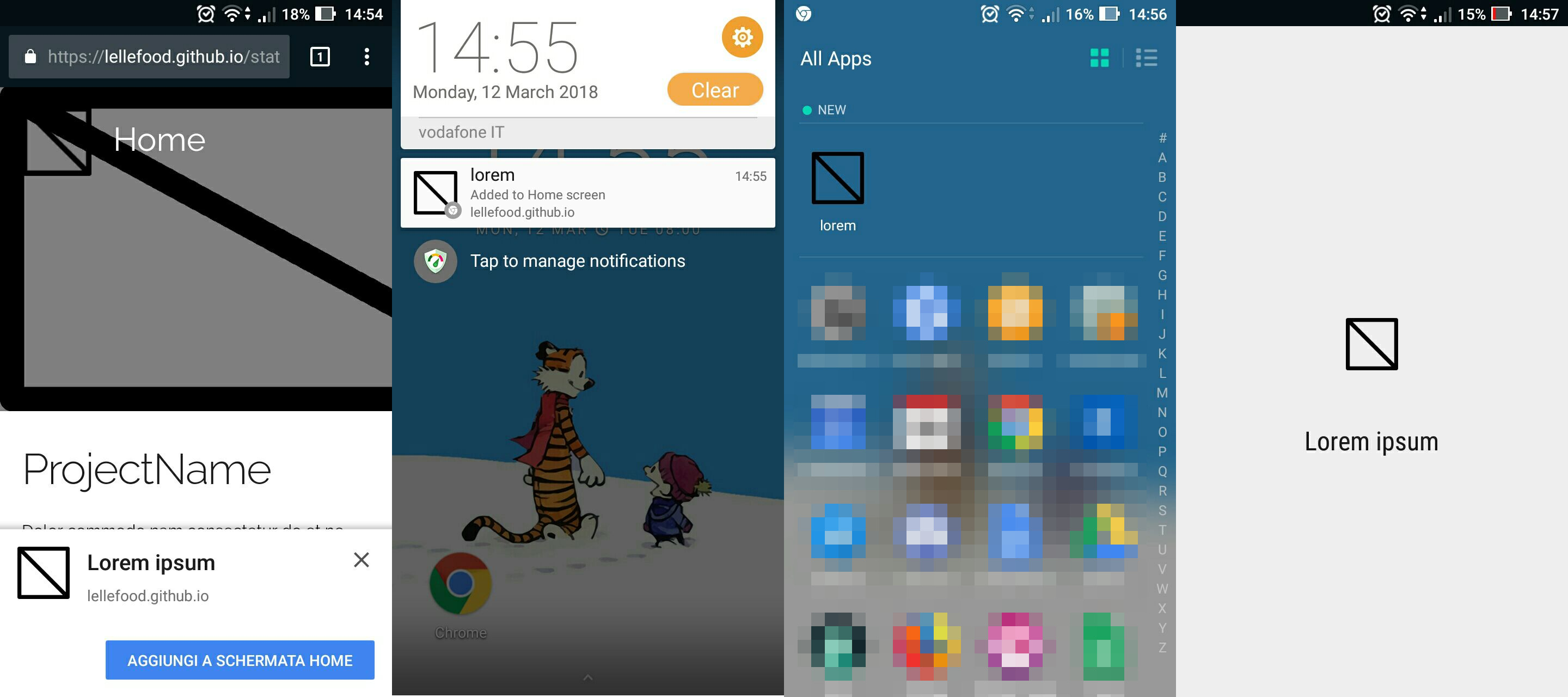
GitHubページで簡単に展開できるマニフェストとサービスワーカーを備えた静的プログレッシブWebアプリを作成する準備ができました。
含まれる:

sudo apt-get install gitインストールしますgit clone https://github.com/lellefood/static_pwa_boilerplate.gitmv static_pwa_boilerplate <new_project_name>cd <new_project_name>manifest.json変更します root
├── css
│ └── skeleton.css
│ └── normalize.css
│ └── index.css
│
├── js
│ └── index.js
│
├── img
│ └── thumb
│ └── 64.png
│ └── 144.png
│ └── 192.png
│ └── 512.png
│ └── 1366x768.png
│
├── index.html
├── manifest.json
├── README.md
└── serviceworker.js
新しいページを追加するにはどうすればよいですか?プロジェクトのルートに新しいファイル<new_page_name>.htmlを追加します。
/<new_page_name>.html .htmlでリンクします
Webプッシュ通知を追加するにはどうすればよいですか? PushSubscriptionを取得するための最初のコードは、 index.jsスクリプトに既に示されています。このチュートリアルに従って、Webプッシュの動作方法を知ります。
GitHubページのWebサイトの簡単な手順に従って、PWAを無料で展開する方法を知る