
静的サイトスターターは、静的サイトのスターターテンプレートです。
スタック: Babel 、 browsersync 、 gulp 、 minireset.css 、 pug 、 sass 、 webpack 。
# # Serve site at http://localhost:3000 with live reloading
makeまた、このコマンドは、最初の実行とpackage.jsonまたはyarn.lockファイルが更新されるときに依存関係をインストールします。
# # Build site for production use
make buildまた、このコマンドは、最初の実行とpackage.jsonまたはyarn.lockファイルが更新されるときに依存関係をインストールします。
# # List available commands
make help .
├── documentation-images # PROJECT DOCUMENTATION IMAGES
│
│
├── gulp # GULP/WEBPACK CONFIGURATION AND TASKS
│ ├── env # Gulp configuration per environment
│ │ ├── dev.js # Development environment
│ │ └── prod.js # Production environment
│ │
│ ├── helpers # Gulp helpers
│ │ └── url.js # Helper for URL creation
│ │
│ ├── tasks # Gulp tasks
│ │ ├── pug.js # Pug task declaration
│ │ ├── sass.js # Sass task declaration
│ │ └── script.js # JavaScript task declaration
│ │
│ ├── webpack # Webpack configuration per environment
│ │ ├── common.js # Shared between development and production environments
│ │ ├── dev.js # Development environment
│ │ └── prod.js # Production environment
│ │
│ └── index.js # Script to invoke proper environment and dynamically load Gulp tasks
│
│
├── js # JAVASCRIPT SOURCE FILES
│ ├── foo.js # Sample script imported in scripts.js
│ └── scripts.js # Main JavaScript file used as entry by Webpack
│
│
├── sass # SASS STYLE
│ ├── base # Base style
│ │ ├── _all.sass # Importing all stylesheets
│ │ ├── generic.sass # Style for generic elements (html, body, etc.)
│ │ └── helpers.sass # Helper classes (modifiers)
│ │
│ ├── dev # Development utilities
│ │ ├── shame.sass # WIP style or dirty hacks
│ │ └── structure.sass # Highlighting site structure (import commented by default)
│ │
│ ├── fonts # Fonts style
│ │ ├── _all.sass # Importing all stylesheets
│ │ └── roboto.sass # @font-face style for Roboto
│ │
│ ├── layout # Layout style
│ │ ├── _all.sass # Importing all stylesheets
│ │ └── layout.sass # Very light starter style for structure elements and titles
│ │
│ ├── utilities # Utilities
│ │ ├── _all.sass # Importing all stylesheets
│ │ ├── animations.sass # Some basic animations
│ │ ├── functions.sass # Functions
│ │ ├── mixins.sass # A few useful mixins
│ │ └── variables.sass # Variables for colors, typography, etc.
│ │
│ └── style.sass # Main Sass file used as source by Gulp
│
│
├── site # SITE BUILD DESTINATION FOLDER
│ ├── fonts # Font assets
│ │ └── roboto # Roboto from Google Fonts (TTF, WOFF, WOFF2)
│ │
│ └── images # Image assets
│ ├── favicon.ico # Favicon (placeholder by default)
│ ├── og-image.jpg # Image for og:image meta tag (placeholder by default)
│ └── unicorn.jpg # Sample image
│
│
├── templates # PUG TEMPLATES
│ ├── layouts # Layouts
│ │ └── default.pug # Default layout
│ │
│ ├── partials # Partials
│ │ └── unicorn.pug # Sample partial featuring an image
│ │
│ ├── index.pug # Home page
│ └── page.pug # Sample page
│
│
├── .babelrc # Presets and plugins to use, used by Babel
├── .gitignore # Files and folders ignored by Git
├── .tool-versions # Which version to use locally for each language, used by asdf
├── gulpfile.js # Gulp configuration
├── LICENSE # License
├── Makefile # Commands for this project
├── package.json # JavaScript dependencies, used by Yarn
├── README.md # Project documentation
└── yarn.lock # Tracking exact versions for JavaScript dependencies, used by Yarn

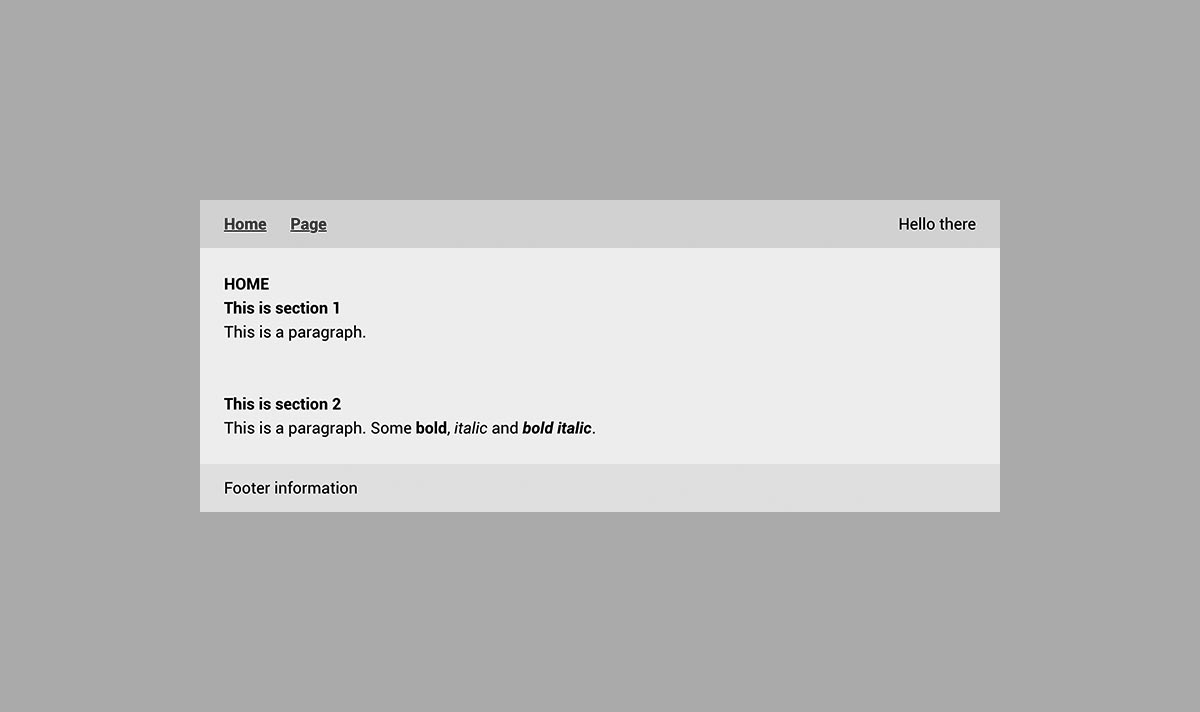
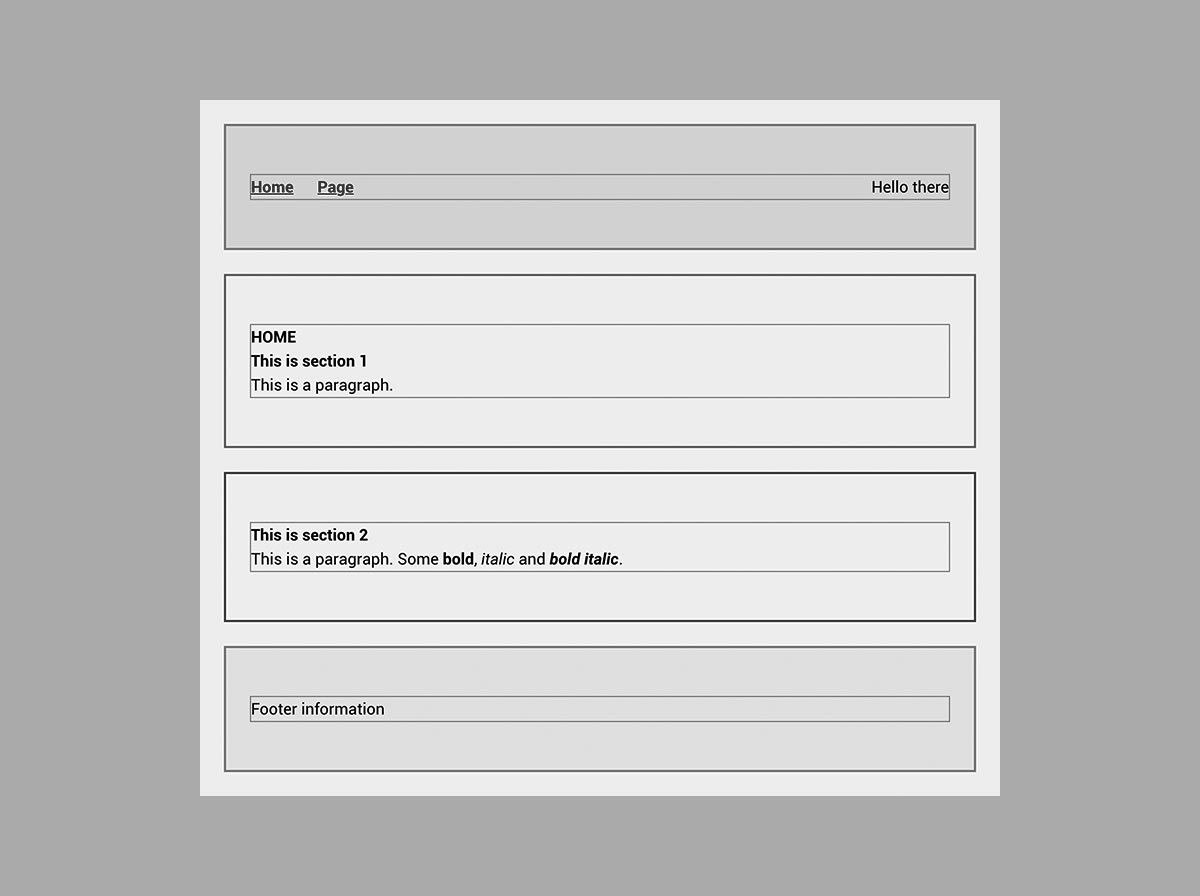
スターターには、次のように構造化されたシンプルなレイアウトが付属しています。
// Wrapper
.wrapper
// Header
header .header
.container
…
// Main
main .main
// Section (repeatable)
section .section
.container
…
// Footer
footer .footer
.container
…
また、サイト構造を強調することができるSASSユーティリティもあります(開発に非常に役立ちます)。単にuncomment @import "dev/structure.sass" in style.sassを使用したい場合。
キャッシュバストの戦略は、各資産クエリにA ?v=[version]を自動的に追加することです。キャッシュをバストする必要がある場合は、 package.jsonでversionを更新するだけです。
PUGテンプレートでは、 assetVersion変数が利用可能です。使用法:
img ( src = "images/unicorn.jpg" + assetVersion, alt = "" ) SASSファイルでは、 urlVersion関数が利用可能です。使用法:
background-image: urlVersion("/images/unicorn .jpg ")title 、 description 、 og:メタタグを取得するには、生産の準備ができているため、構成を行う必要があります。オープングラフプロトコルドキュメントでOGメタタグの詳細を読むことができます。
ステップ1: default.pugで次の変数を設定します。pug:
- var siteTitle = " Site title " ;
- var siteDescription = " Site description " ;
- var baseUrl = " https://site-url.com " ;ステップ2:各ページのpageTitle変数を設定します。たとえば、 index.pug :
- pageTitle = " Home " ;ステップ3: OG画像をカスタマイズします。
貢献、問題、機能のリクエストは大歓迎です!このプロジェクトに参加した貢献者のリストをご覧ください。
静的サイトスターターは、GNU General Public License v3.0の下でライセンスされています。