以前はVuetify Admin Dashboardで知られていました
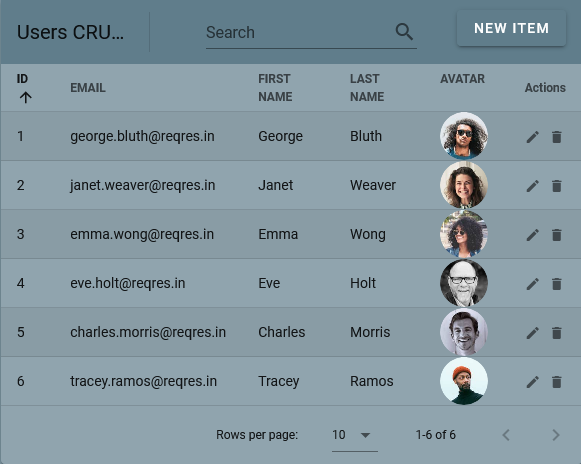
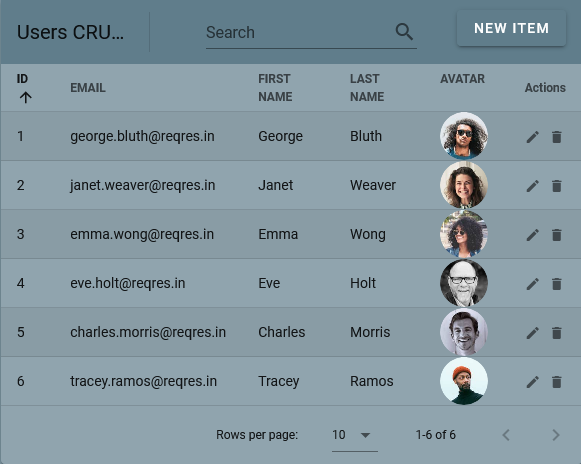
2.0デモサイト
- ログアウトボタンは、アプリバーのユーザーメニューにあります

M-Dashboardは、タスク/作業を監視するためのシンプルな(できればugいない)生産性ダッシュボードであり、CRUD管理パネルとしても使用できます。ダッシュボードの使用は非常に簡単ですが、JavaScriptの基本的な知識と、ドキュメントにリストされているライブラリに関する基本的な知識が必要です
目次
- 2.0の新しいもの
- クイックスタート
- ドキュメント
- 報告の問題
ダッシュボード機能
機能へのリンク

ロードマップにはほとんどありません
- ユーザーロール
- ユーザーページAPI
- よりパッケージ化されたコンポーネントを増やします
- プロバージョン(私がそれに到達した場合)
- これは常に無料です
- より多くの機能とサポート
- 動的インライン編集
- クールな新しいログイン画面
古いバージョン1.0デモ
はじめる
- nodejsの公式ページからnodejsをインストールします
- @Vue/CLI 4をグローバルにインストールします
- クローンリポジトリ
- &レポをクローンしたフォルダーに移動します
- ターミナル(CMD/電源シェルなど)を開いてルートを投影します(または、WindowsのフォルダーでShift +右クリックを使用します)
- Project root(/m-dashboard)で、使用するものに応じて端末で次のコマンドのいずれかを実行します。
-
npm install 、またはYARNを使用する場合はyarn install
-
npm run dev --openまたはyarn serve --open実行するか、ローカル開発サーバーを起動するか、vue uiを使用します - ブラウザで新しいタブが開かれるか、端末のURLをクリックします
- reqresを使用して、ロギングのイン/アウトをテストするか、データテーブルAPI(すでに接続されている)について
- それ以外の場合は、独自のバックエンドまたはJSONサーバーやJSONPlaceHolderなどのパッケージを使用してください
依存関係をインストールした後、これらの楽しいタスクなどの追加のタスクを実行することもできます。
-
npm/yarn run buildビルドを使用するためのアプリを構築します npm/yarn run lint 。
現在のバグ
[問題]タブをチェックアウトして、報告または閉鎖されているかどうかを確認します。
報告の問題
- M-Dashboardの最新バージョンを使用しており、NPM/YARNを使用してDepenciesのCorerCtバージョンをインストールしていることを確認してください。
- 問題を再現する方法について再現可能な手順を提供します。これにより、物事をスピードアップし、大いに役立ちます。
- いくつかの問題はブラウザに固有の可能性があるため、問題に遭遇したブラウザで指定すると役立つ可能性があります。
- 視覚的なバグを指摘しようとしている場合はスクリーンショットを提供します
より速いマイノリスの支援が必要な場合は、ツイートを送信できます。そうでなければ、ここで問題を作成します。