
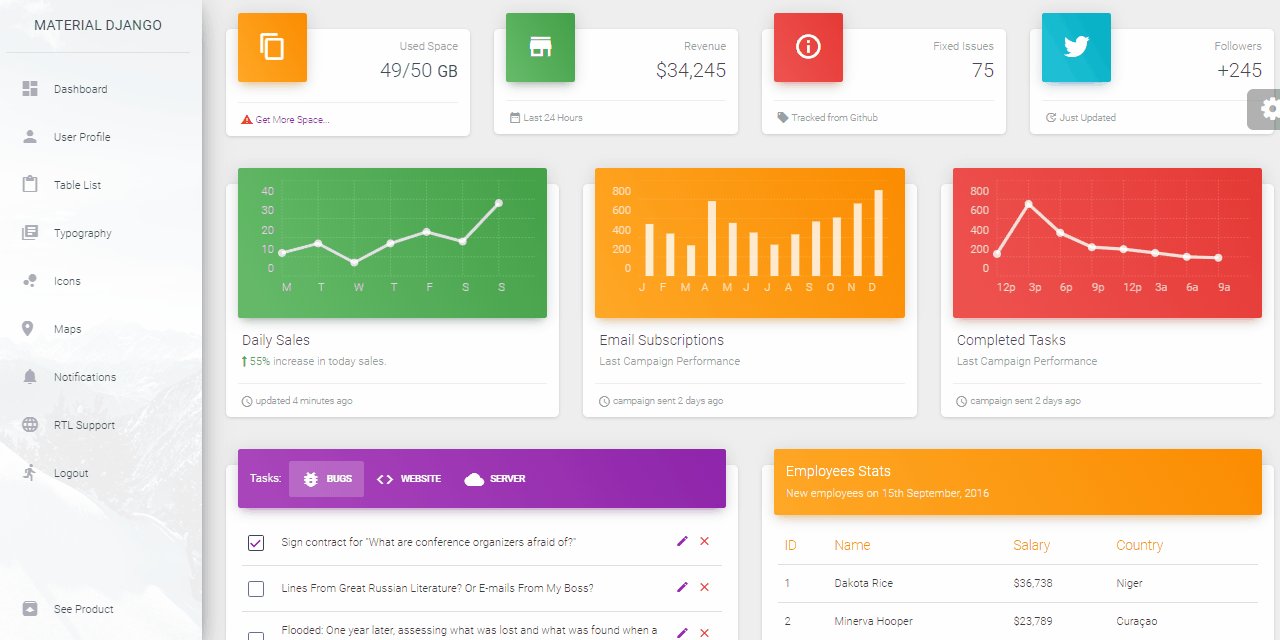
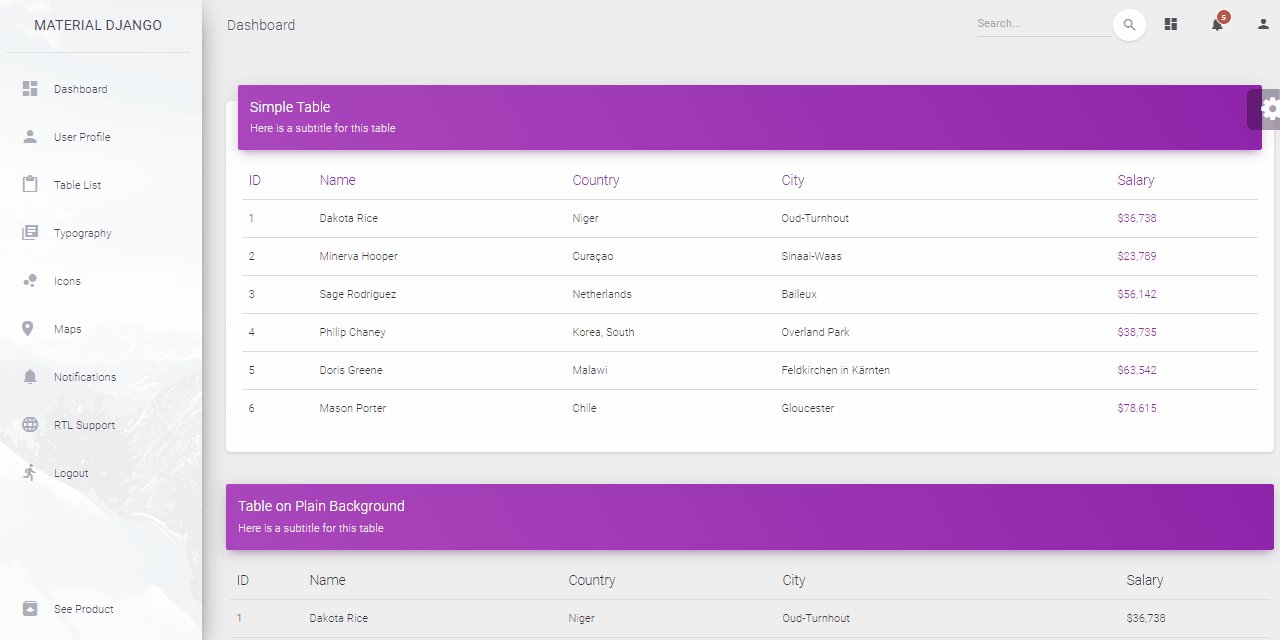
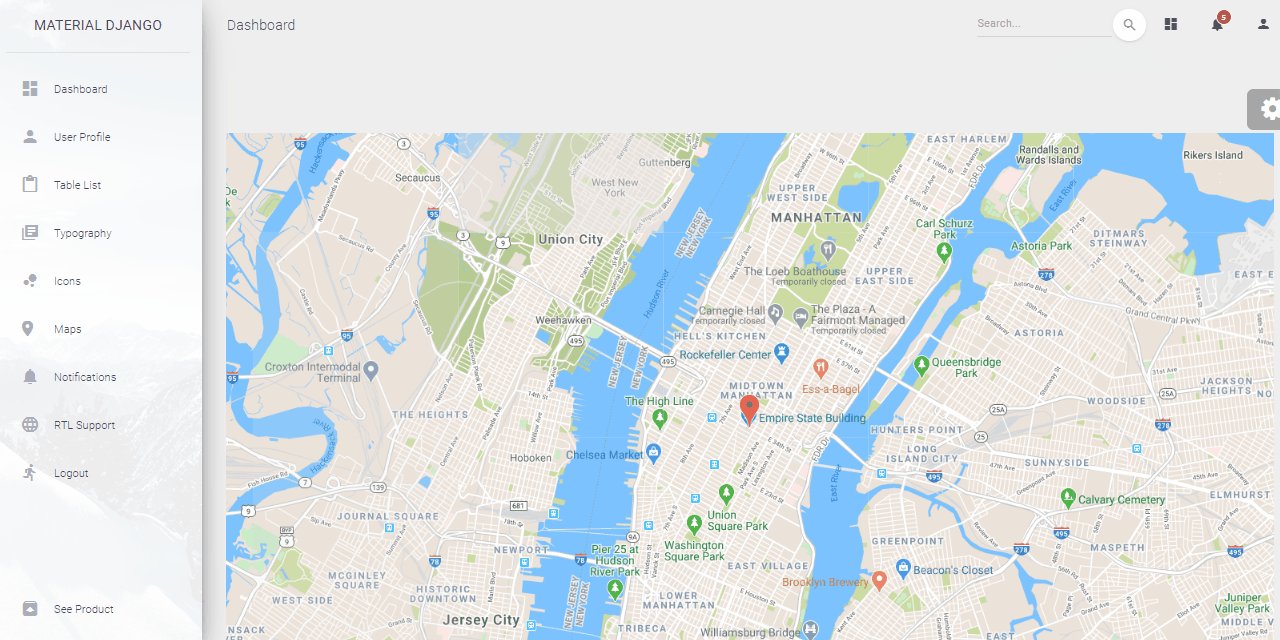
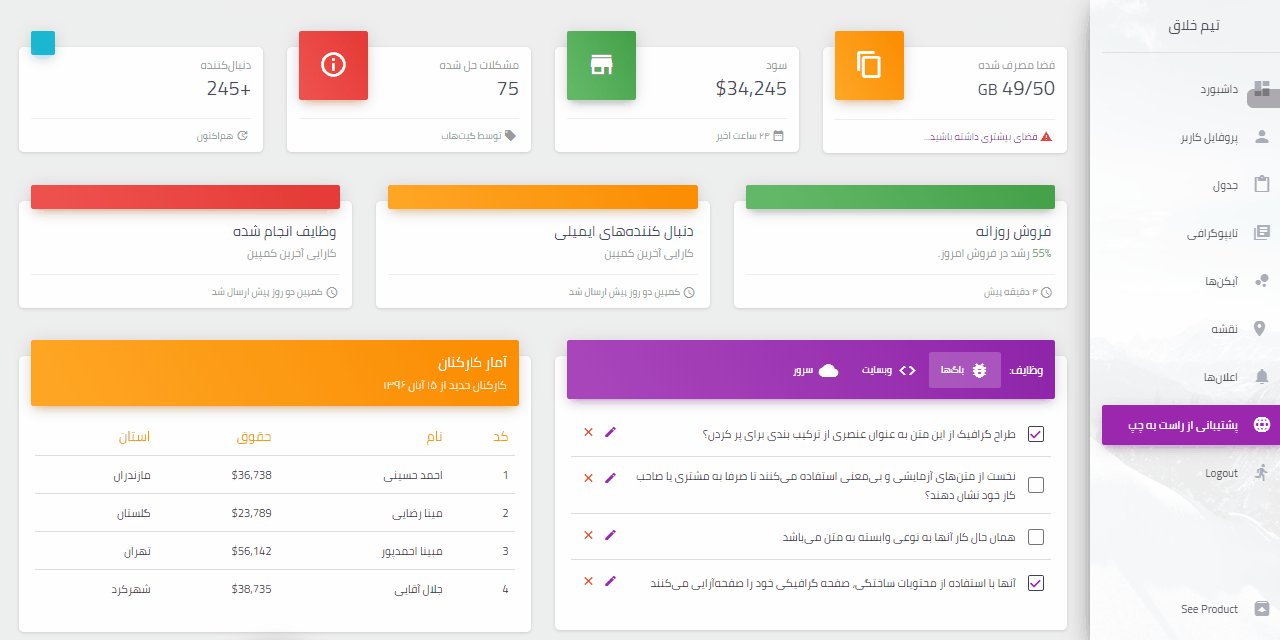
無料製品-Djangoダッシュボードスタータープロジェクト - 機能:
認証するには、デフォルトの資格情報テスト / APS12_ZZS8を使用するか、登録ページで新しいユーザーを作成します。
ソースを解凍するか、プライベートリポジトリをクローンします。コードを取得した後、端末を開き、製品ソースコードを使用して作業ディレクトリに移動します。
$ # Get the code
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-django
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/注:アプリを使用するには、登録ページにアクセスして新しいユーザーを作成してください。認証後、アプリはプライベートページのロックを解除します。
マテリアルダッシュボードDjangoのドキュメントは、当社のWebサイトでホストされています。
ダウンロードには、次のディレクトリとファイルがあります。
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************ブートストラップフロー
manage.pyメイン構成ファイルとしてcore/settings.pyを使用しますcore/settings.py .envファイルからアプリマジックをロードしますSCSSファイルを再コンパイルするには、このセットアップに従ってください。
ステップ#1-ツールをインストールします
npm install -g gulp-cliステップ#2-作業ディレクトリをassetsフォルダーに変更する
$ cd apps/static/assetsステップ#3-モジュールをインストールします(これにより、クラシックnode_modulesディレクトリが作成されます)
$ npm install
// OR
$ yarnステップ#4- SCSSファイルを編集および再コンパイルします
$ gulp scss生成されたファイルは、 static/assets/cssディレクトリに保存されます。
このアプリには、Docker、Gunicorn、およびWaitressで実行される基本的な構成が提供されています。
アプリケーションは、Dockerコンテナで簡単に実行できます。ステップ:
コードを取得します
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-djangoDockerでアプリを開始します
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -dブラウザのhttp://localhost:85にアクセスしてください。アプリは稼働している必要があります。
現在、次のブラウザの最後の2つのバージョンを正式にサポートすることを目指しています。
GitHubの問題は、マテリアルダッシュボードDjangoの公式バグトラッカーとして使用しています。問題を報告したいユーザーへのアドバイスは次のとおりです。
質問がある場合や製品の統合が必要な場合は、問題を開く代わりにお問い合わせください。
マテリアルダッシュボードdjango-クリエイティブティムとアプシードが提供する