
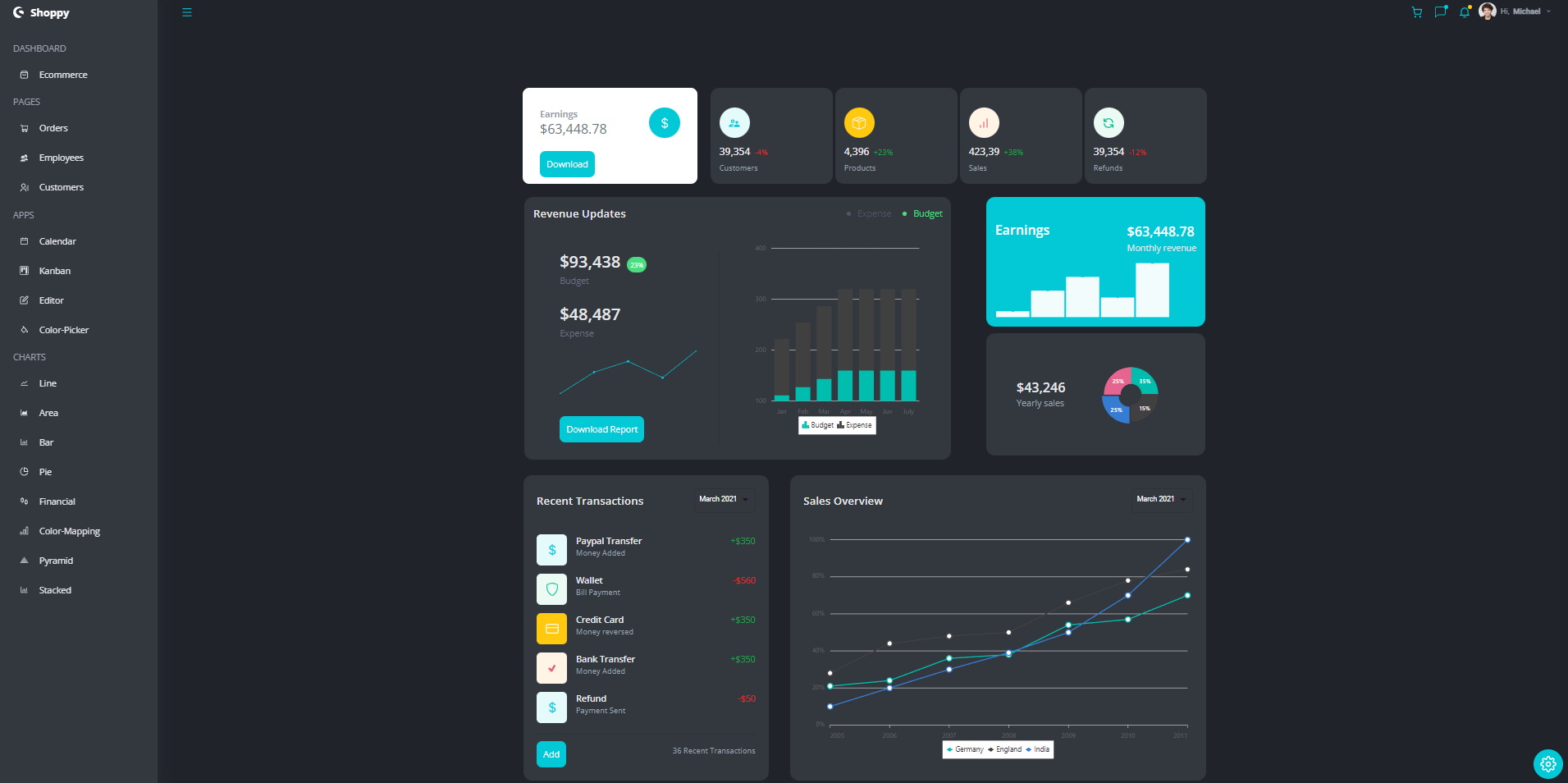
React Admin Dashboardは、美しいユーザーインターフェイスを備えた見事なWebアプリケーションであり、高度なJavaScriptコンセプト、React、およびTailwind CSSを使用して構築されています。このダッシュボードは、包括的で直感的なユーザーエクスペリエンスを提供し、ユーザーがデータを簡単に管理および追跡できるようにします。 Reactは、開発者が効率的で動的なユーザーインターフェイスを構築できるようにする強力なJavaScriptライブラリであり、Tailwind CSSは、UI要素のスタイルとカスタマイズを簡単にスタイリングおよびカスタマイズできる事前定義されたクラスのコレクションを提供します。これら2つのテクノロジーと高度なJavaScriptの概念の組み合わせにより、非常に敏感で魅力的なユーザーエクスペリエンスが得られます。 React Admin Dashboardを使用すると、ユーザーはデータを簡単に維持し、視覚的に心地よいインターフェイスを楽しむことができます。
このプロジェクトは、netlify:race-admin-dashboardでホストされています。
これらの指示により、プロジェクトのコピーを作成して、開発とテストの目的でローカルマシンで実行します。
前提条件を開始する前に、次のソフトウェアがコンピューターにインストールされていることを確認してください。
node.js npm(ノードパッケージマネージャー)
JavaScript、HTML、CSS、React.js、およびTailWindcss。
git clone https://github.com/omunite215/React-Admin-DashBoard.git
cd React-Admin-DashBoard npm install npm startWebサイトは、http:// localhost:3000で稼働しているようになりました。
クライアント: React、Tailwindcss、SyncFusion
サーバー: netlify
フロント - ウェブ開発愛好家の専門分野:
?
フィードバックがある場合は、[email protected]にご連絡ください。
このプロジェクトは、JavaScript Masteryのチュートリアルを使用して作成されています
@OM Patel
ラピッドAPI
Docsを反応します
