[T3アプリテンプレート]:ShadCN-UI管理レイアウトを備えたT3スタック
概要
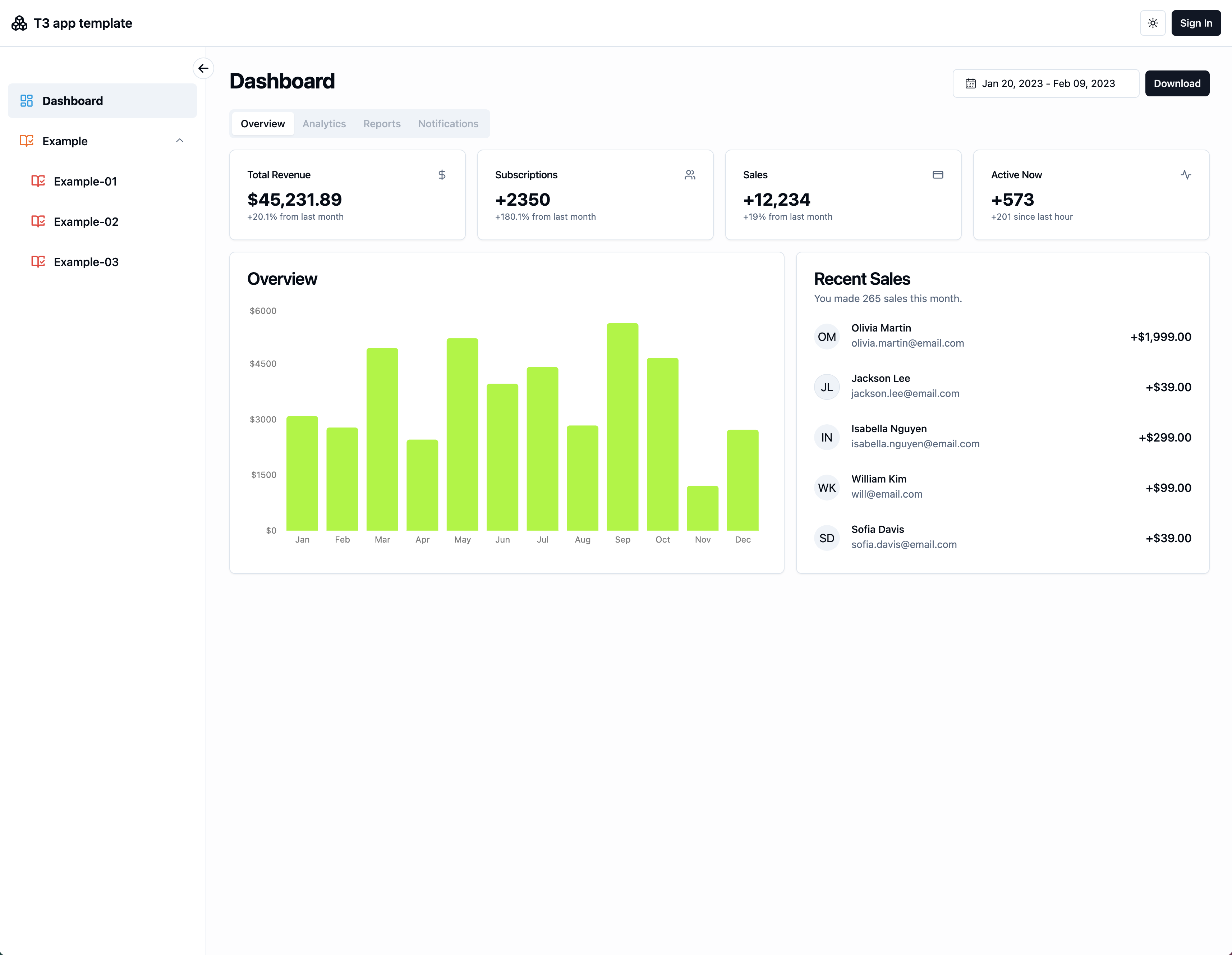
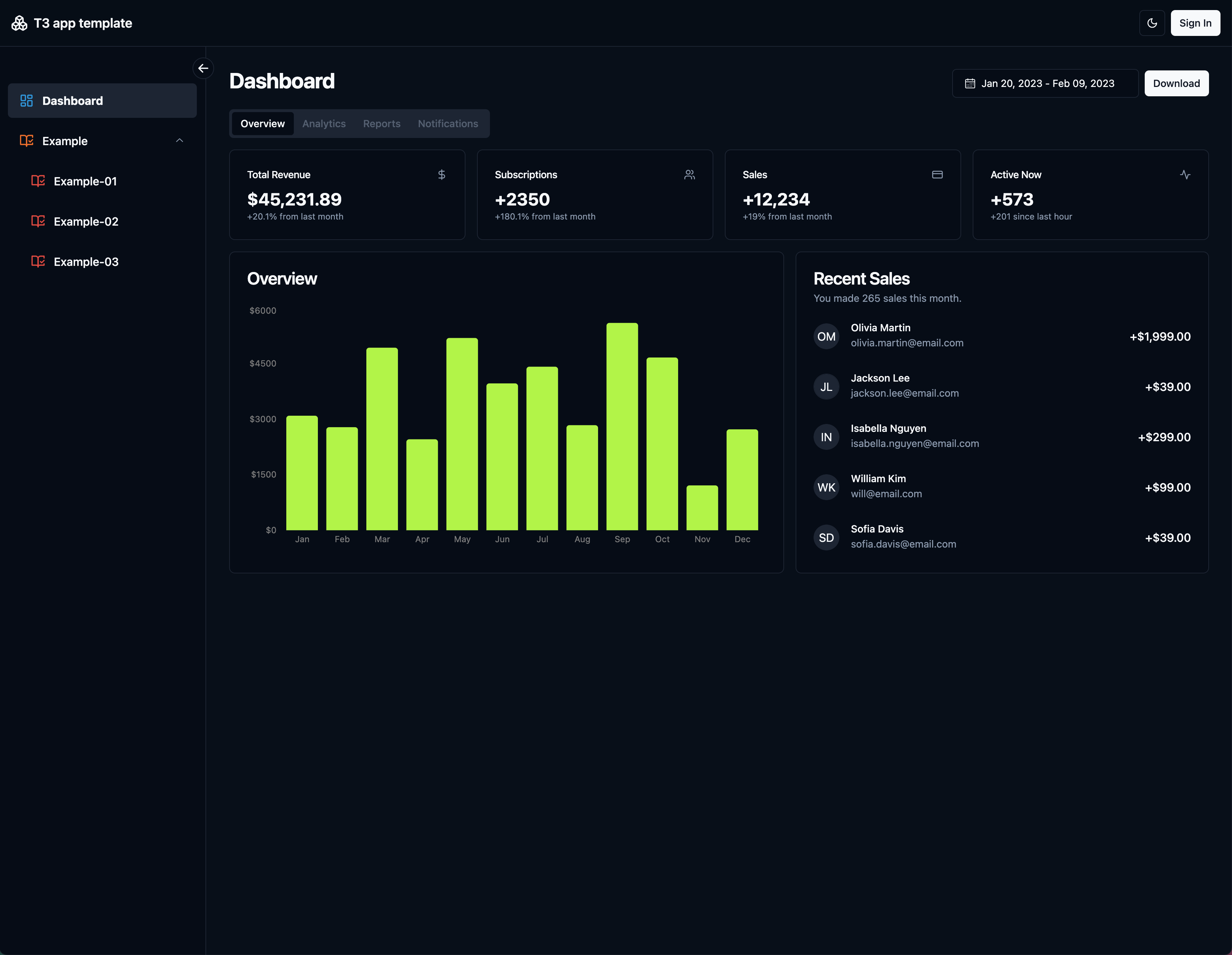
このプロジェクトは、ShadCN-UIでカプセル化されたT3スタックを使用して開発された管理インターフェイスです。さまざまなデバイスや画面サイズに適した、レスポンシブでユーザーフレンドリーで、機能が豊富な管理インターフェイスを提供することを目的としています。
特徴
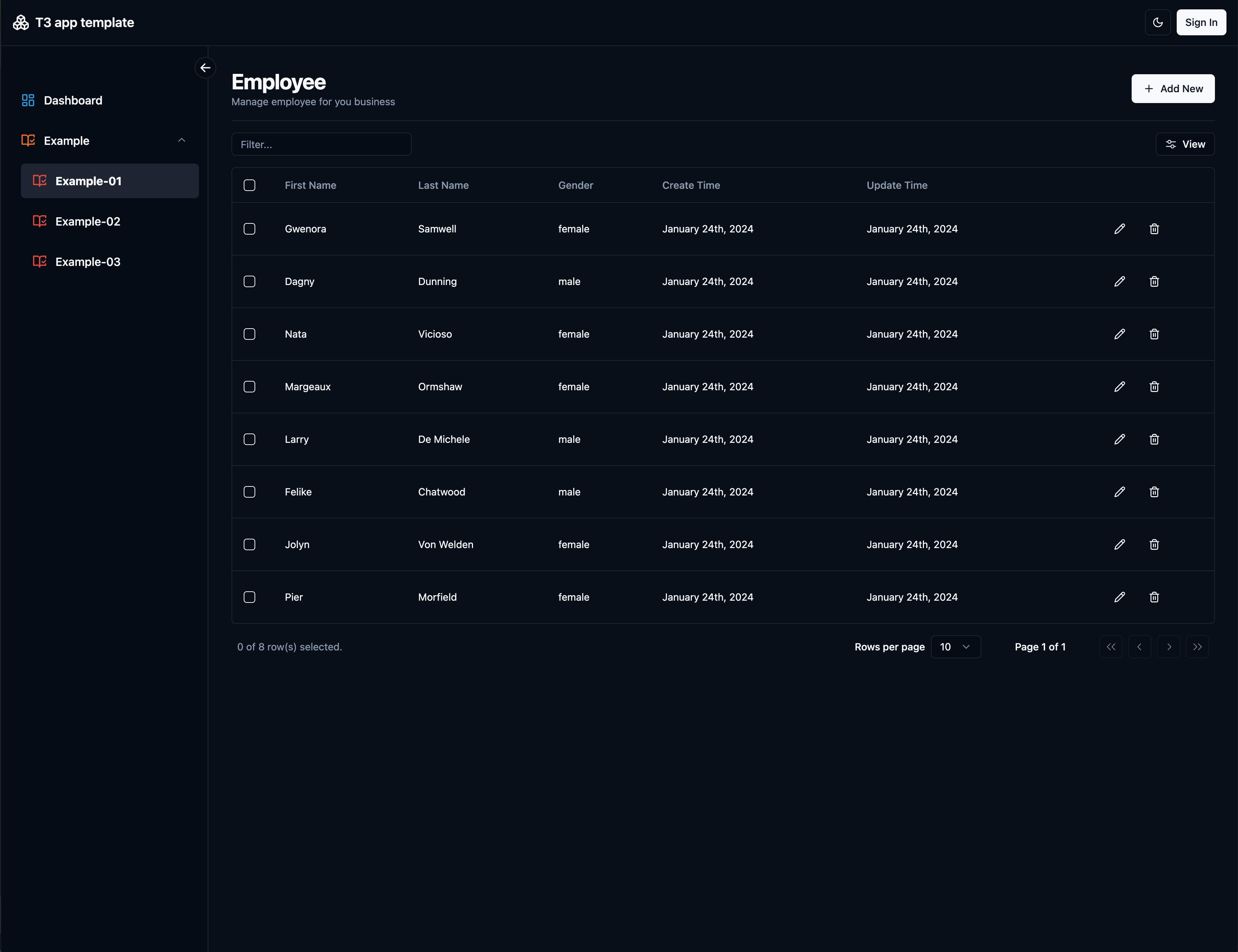
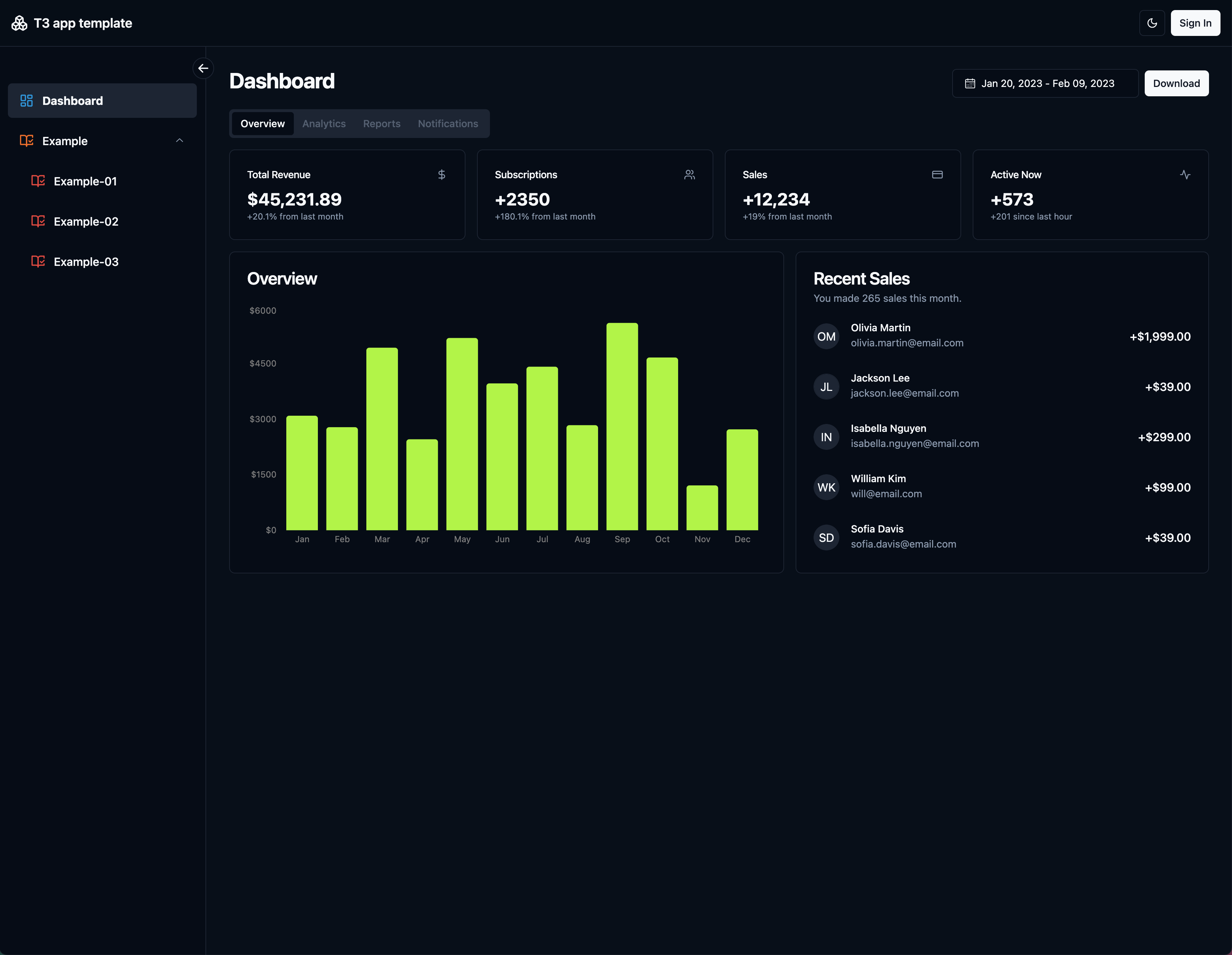
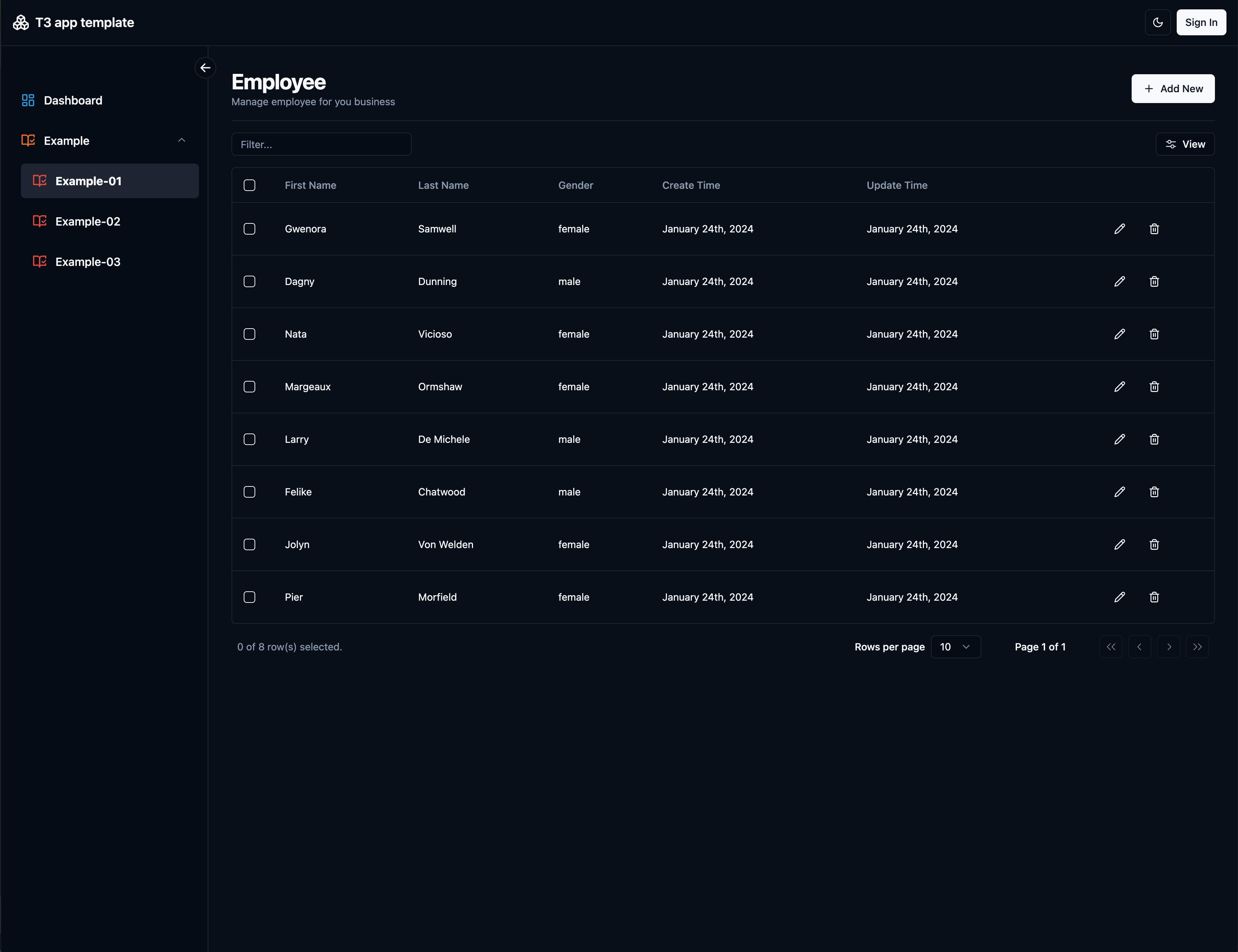
- テーマの切り替え:ユーザーは、好みや要件に応じてインターフェイステーマを切り替えることができます。
- レスポンシブサイドバー:さまざまな画面サイズとデバイスに適応する柔軟なサイドバー。
- サイドバーの縮小:ユーザーは、画面スペースを最適化するために必要に応じてサイドバーを拡張または崩壊させることができます。
- サイドバーのセカンダリメニュー:より良い組織とアクセスのために、サイドバーにはマルチレベルのメニューが含まれています。
- モバイルサイドバー:小さな画面でのスムーズな使用を確保するために、モバイルデバイス向けに特別に設計されています。
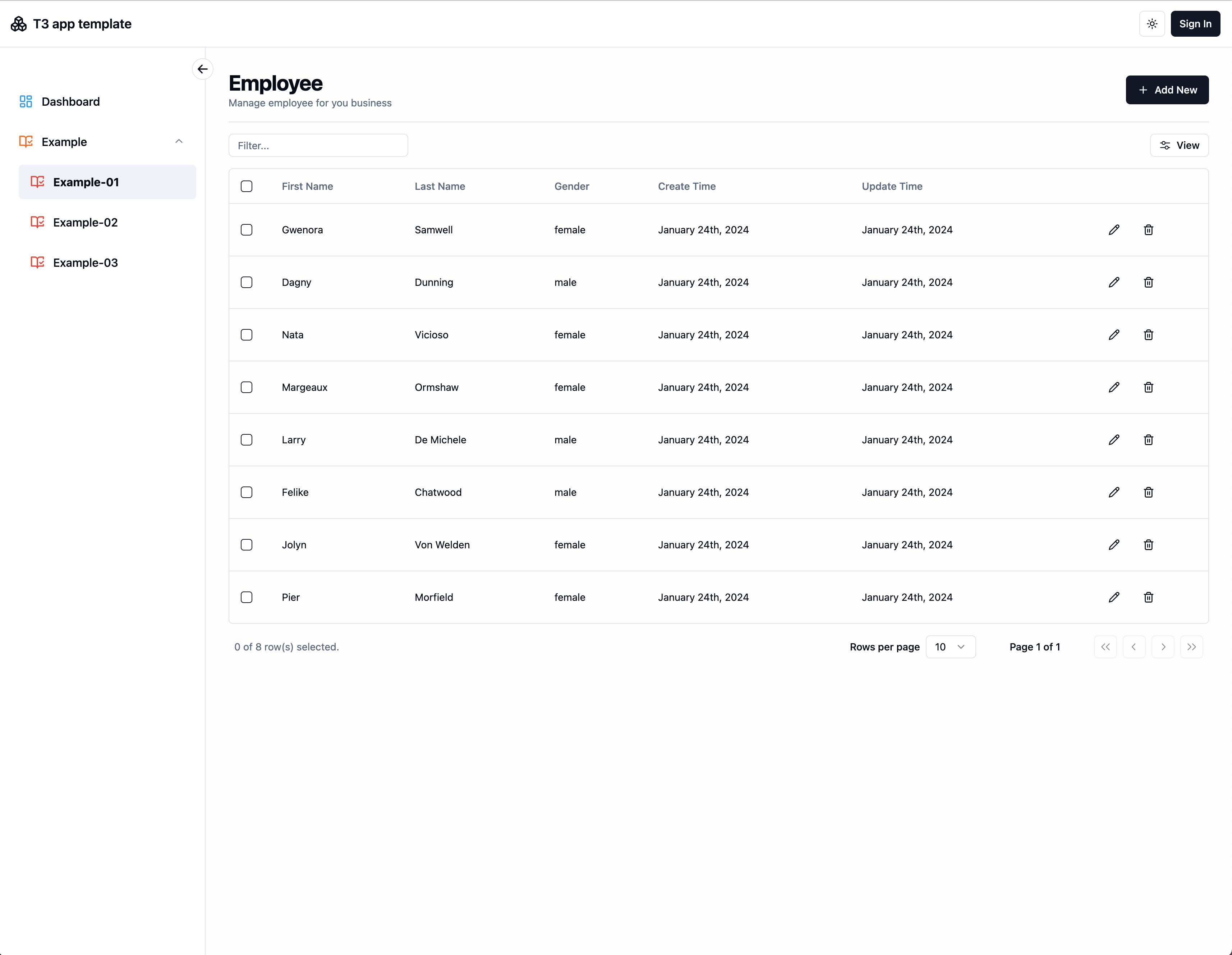
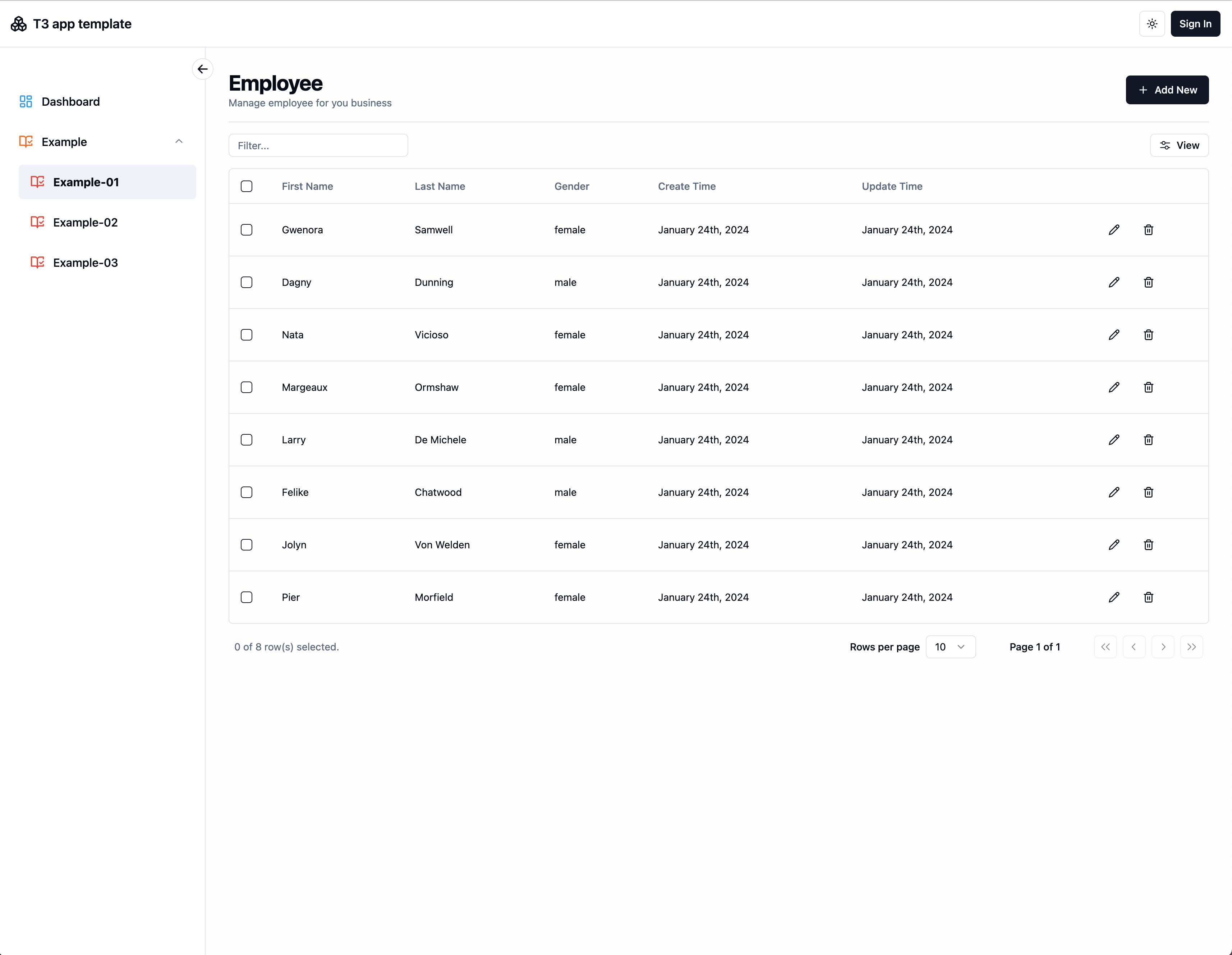
- Tanstackテーブル:Tanstackテーブルを使用して、カード操作を実装します
- NextAuth:NextAuthを使用してGitHubログインを実装しました
- グローバル:ヘッダー、ロード、モーダル
- 選択:マルチセレクト入力の例を実装します
- ステップフォーム:ステップフォームの例を実装します
- その他の機能...:さらなる更新を待っています
クイックスタート
- リポジトリのクローン:git clone https://github.com/gaofubin/t3-app-template.git
- 依存関係のインストール:NPMインストール
- プロジェクトを開始:NPM Run Dev
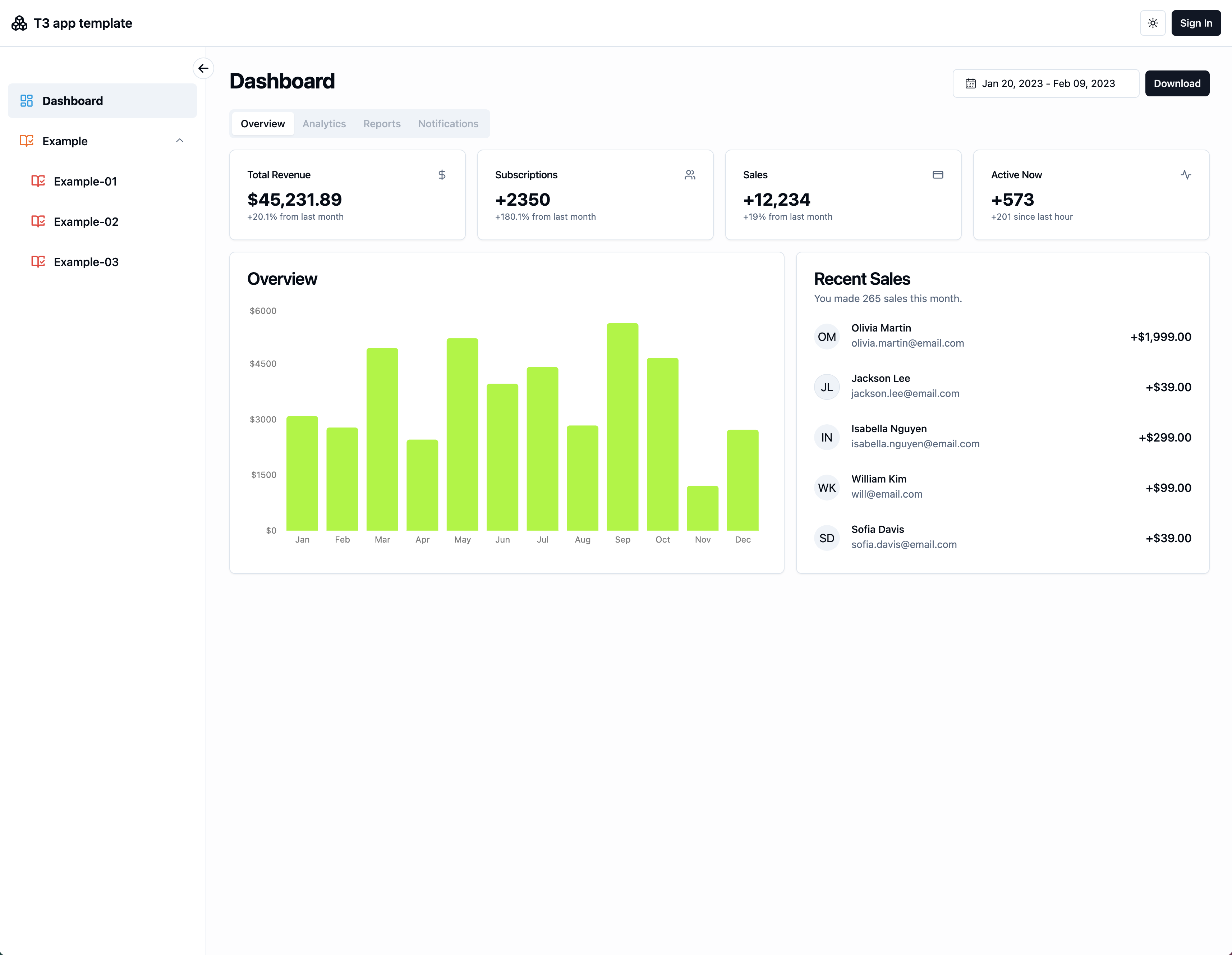
ダッシュボードのデモ
デモリンク:https://t3-app-template.vercel.app/