オープンブロック
オープンソースのリツールの代替
制限なしで、内部ツールを速く構築します

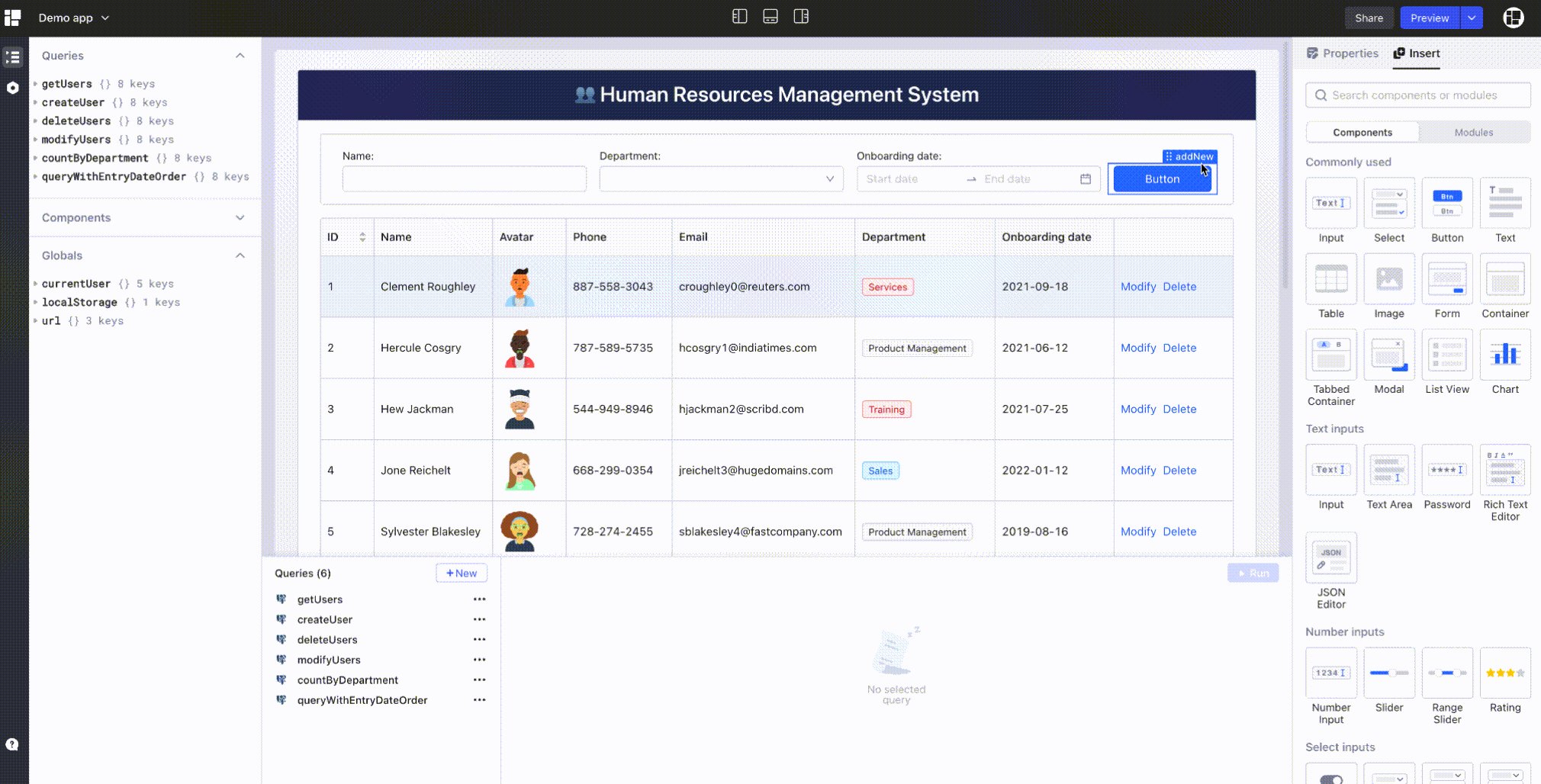
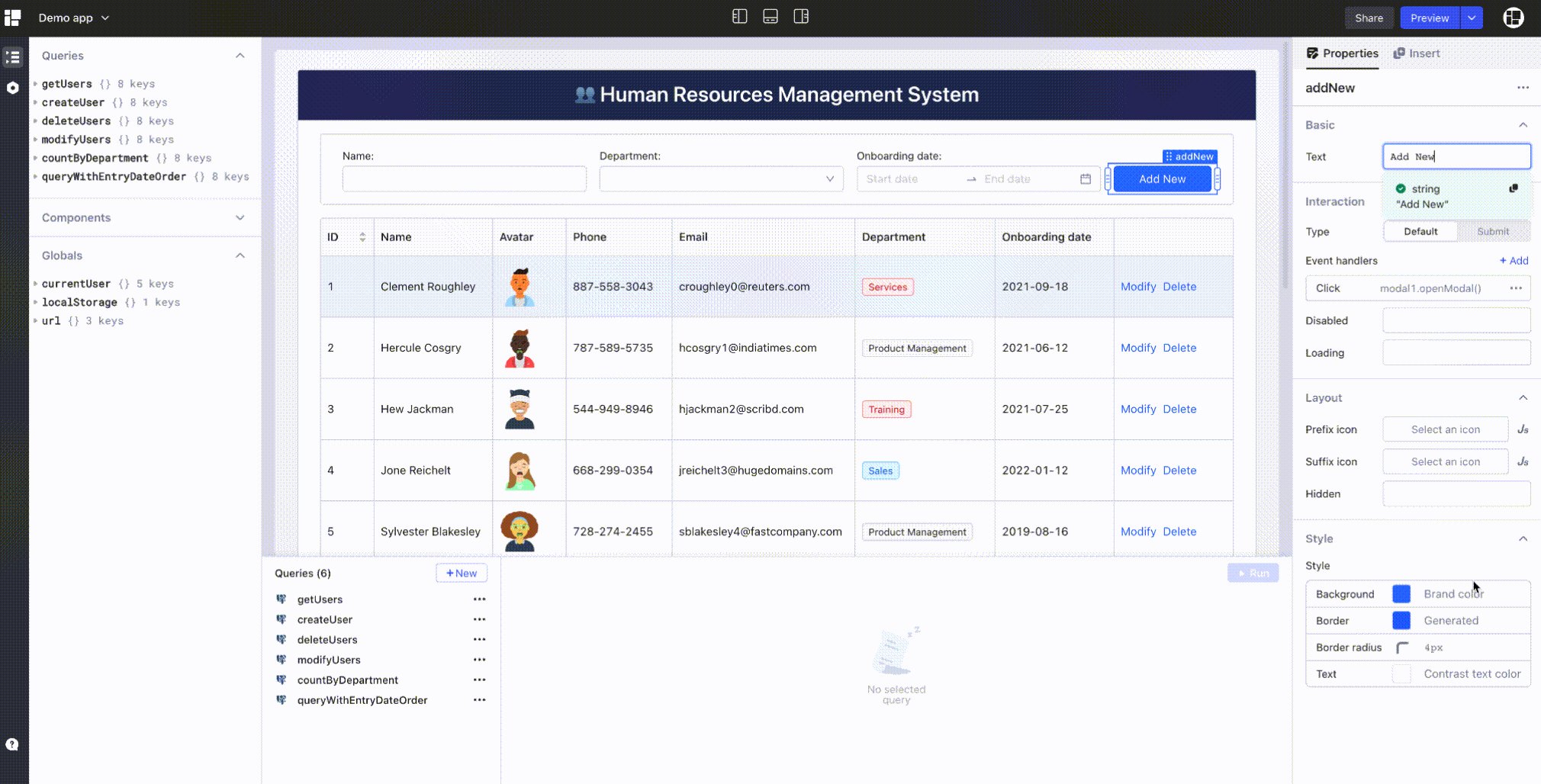
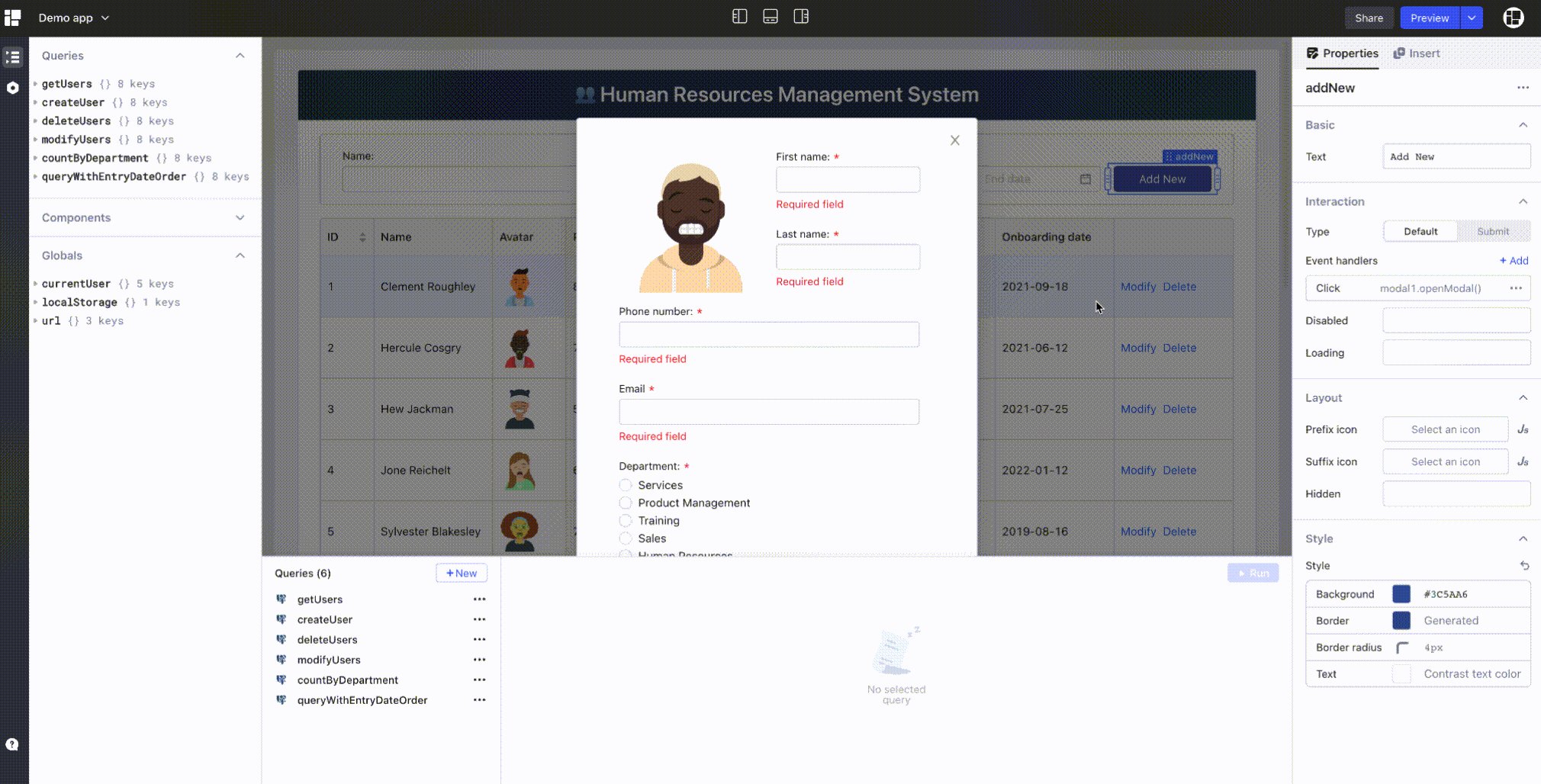
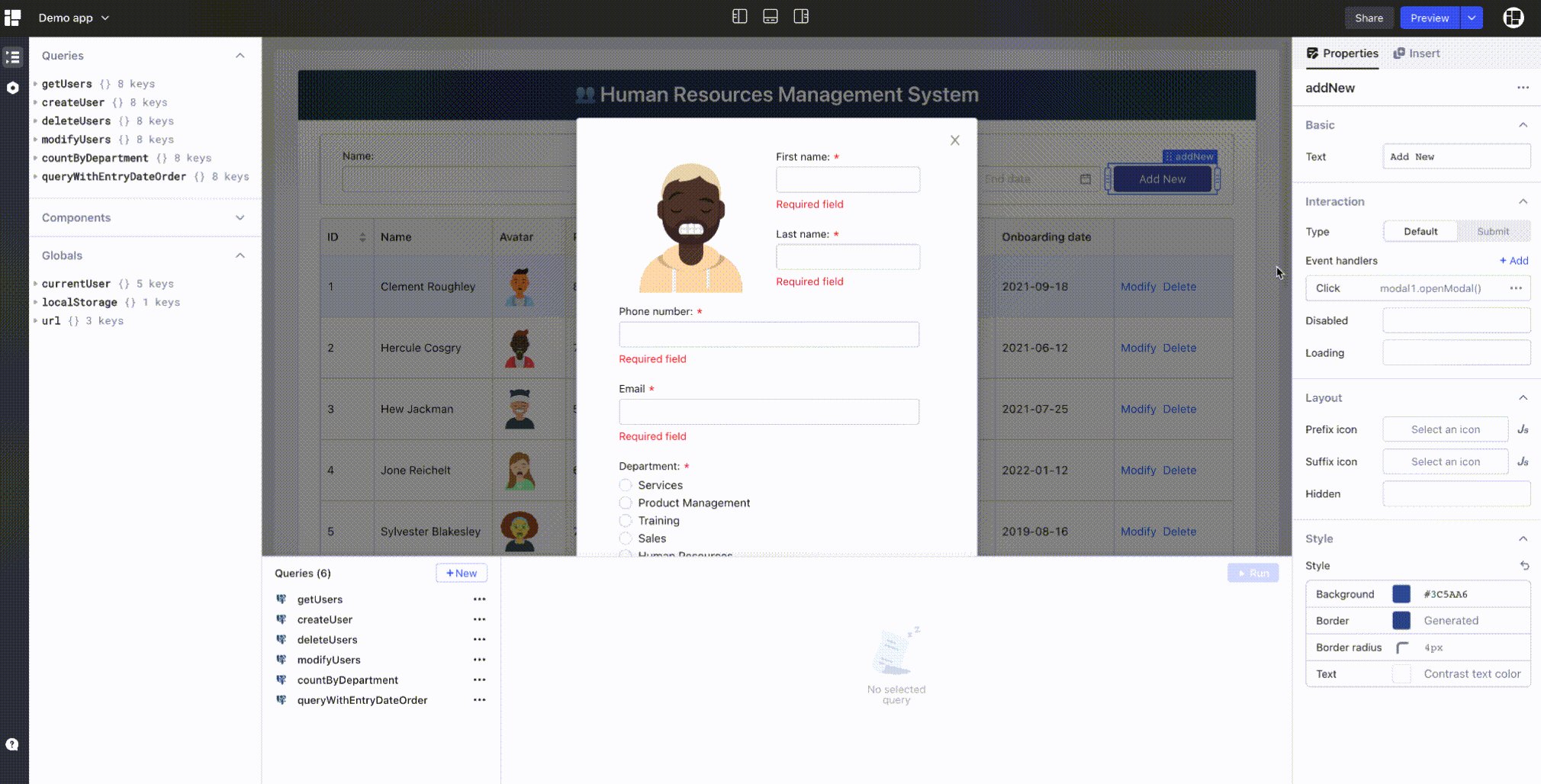
? 3つのステップでオープンブロックを使用します
- データソースまたはAPIに接続します。
- 50以上のコンポーネントでUIを構築します。
- 同僚や顧客と共有します。
なぜオープンブロック
単一のアプリを作成するのは面倒です。ユーザーインターフェイスを設計し、複数の言語とフレームワークでコードを作成し、そのすべてのコードがどのように機能するかを理解する必要がありました。
低コード/ノーコードプラットフォームは、始めるのが速いですが、すぐに維持不可能で柔軟性がありません。これにより、解決するよりも多くの問題が生じます。
Retoolのようなソリューションは、シンプルさと柔軟性に最適ですが、React/Vueなどのフレームワークと比較して、さまざまな方法で制限されることもあります。
OpenBlocksは一歩前進したいと考えています。より具体的には、OpenBlocksはそうです
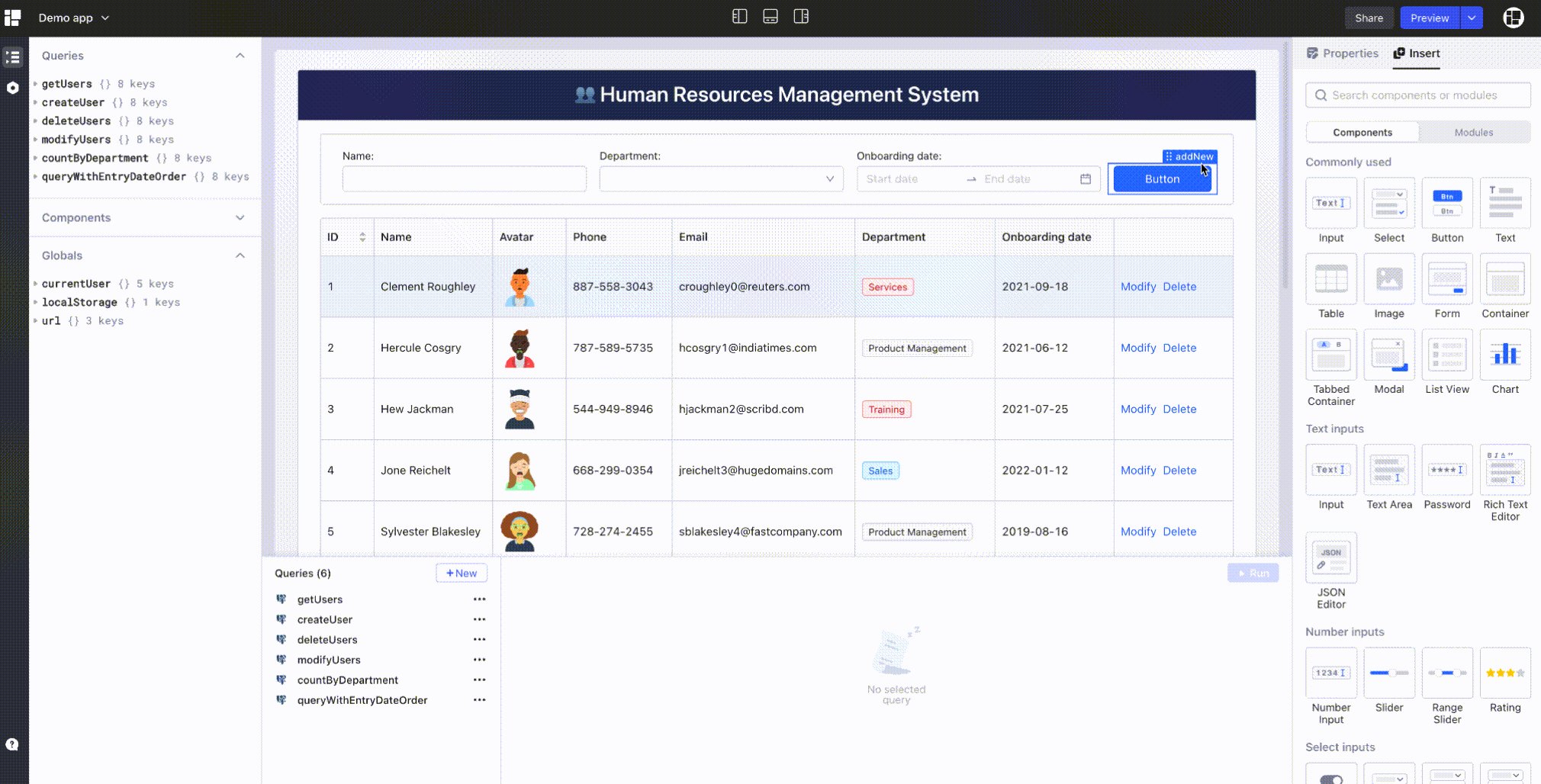
- 内部または顧客向けのアプリを作成するためのオールインワンIDE。
- Webアプリケーションのビルディングブロックを作成、構築、共有する場所。
- UIに構成可能なブロックが一流の市民であるドメイン固有の言語。
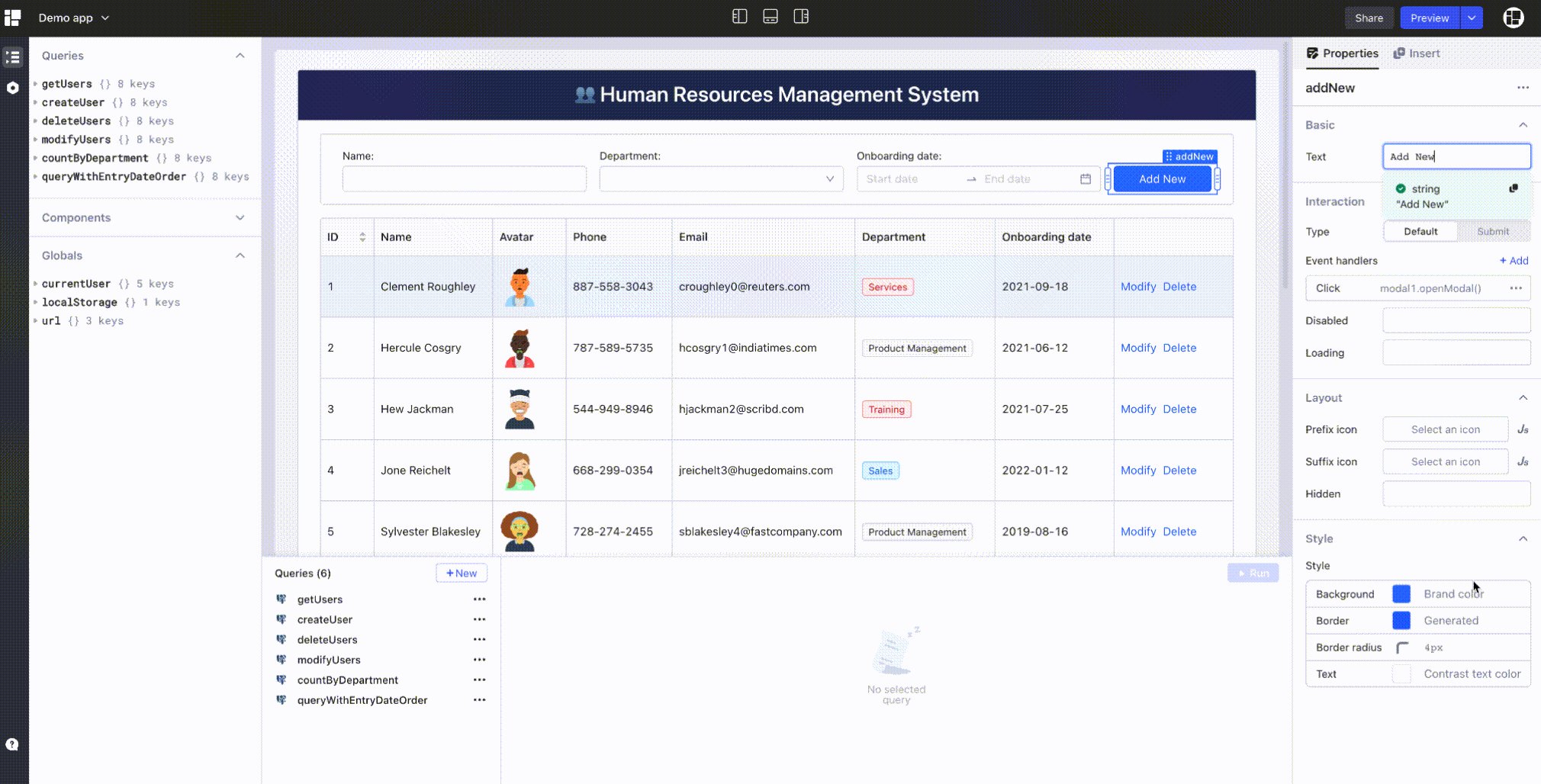
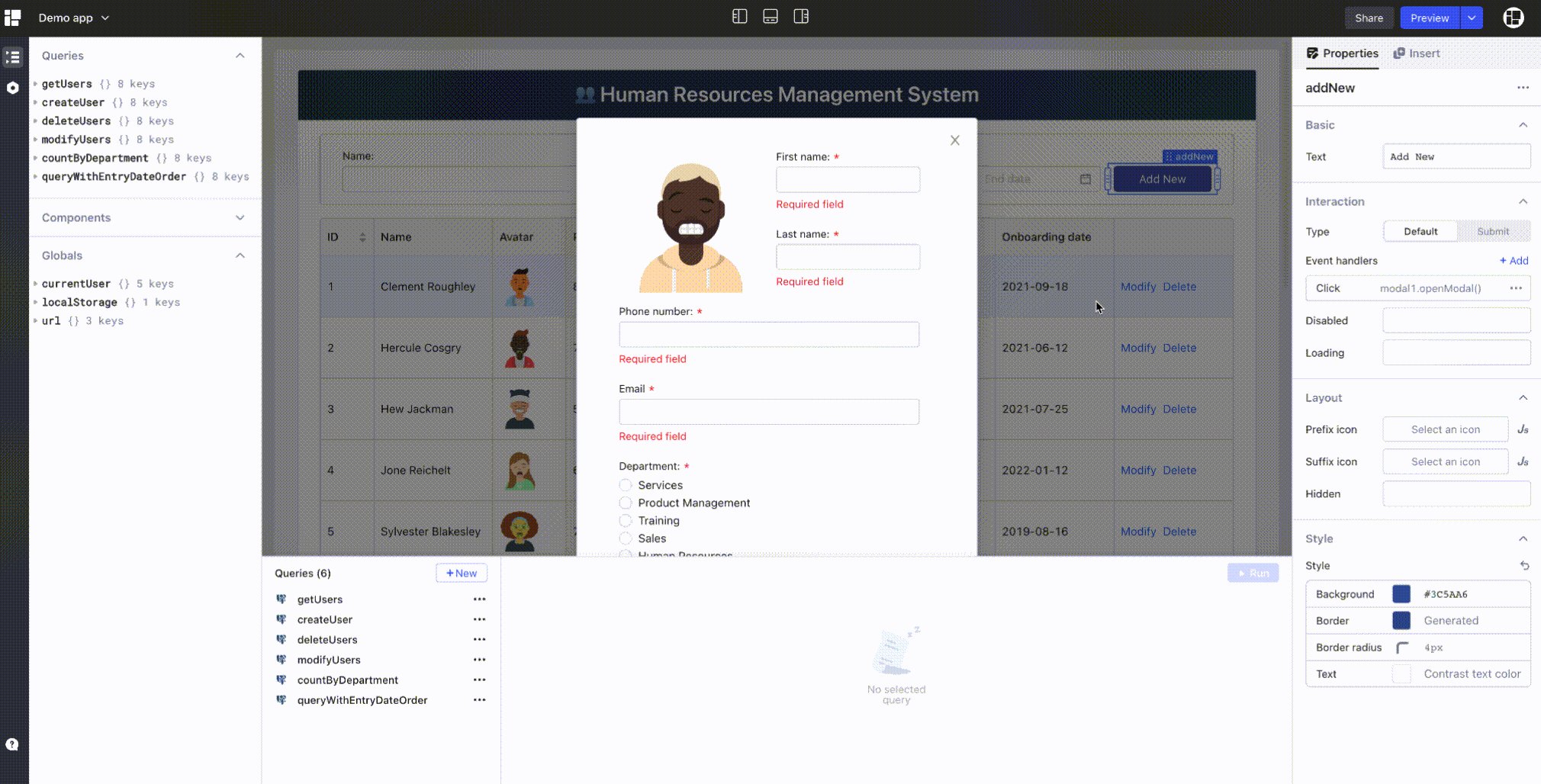
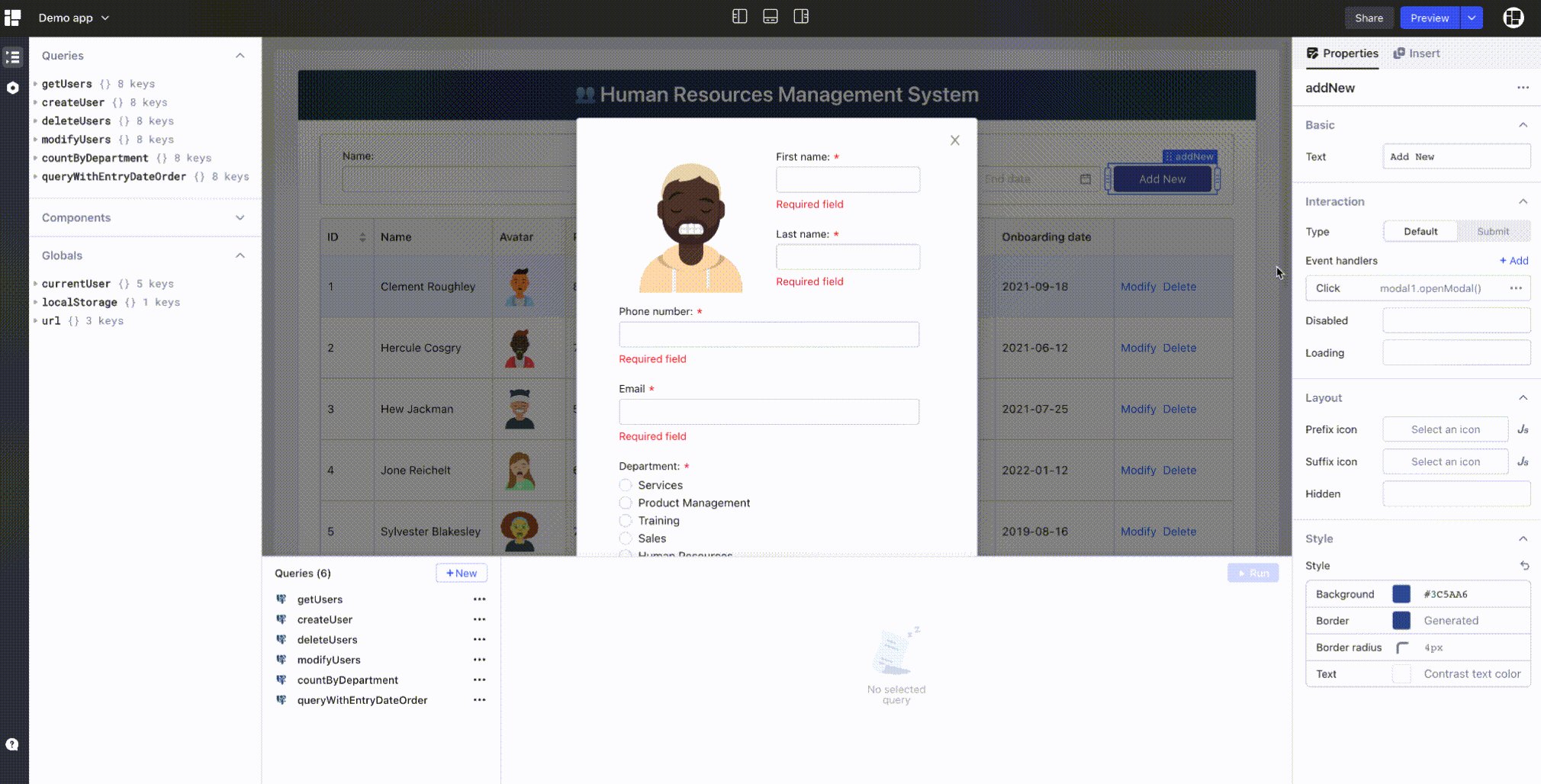
?特徴
- 50以上の内蔵コンポーネントを備えたビジュアルUIビルダー。
- UIビルダーの再利用可能なコンポーネントとクエリ用のモジュールおよびクエリライブラリ。
- ReactおよびOpenBlocks SDKを介して共有するカスタムコンポーネント(iframeの代わりに)。
- PostgreSQL、MongoDB、MySQL、Redis、ElasticSearch、REST API、SMTPなどへのネイティブ接続。
- JavaScriptは、データ、制御コンポーネントなどを変換するためにどこでもサポートしました。
- OpenBlocksページをReactコンポーネントとして(iframeの代わりに)埋め込みました。デモ
- 粒状許可管理のためのロールベースのアクセス制御(RBAC) 。
- リリースとバージョンの制御のための自動保存および修復可能な履歴。
- 会社のコンテンツと正確に一致するDIYアプリのテーマ。
- アクティビティを追跡し、コンプライアンスを確保するための監査ログ。
?比較
OpenBlocks vs Retool
- OpenBlocksはオープンソースです。ベンダーのロックインや、古いバージョンのソフトウェアに固執することを心配する必要はありません。
- OpenBlocksでは、開発者は公式の更新に依存するのではなく、独自のコンポーネントを作成および使用できます。
- OpenBlocksは、左メニューナビゲーションをサポートしています(ほとんどのサイトと同様)。 Retoolにはヘッダーナビゲーションのみがあります。
OpenBlocks vs Appsmith、Tooljet
- OpenBlocksには、AppsmithやTooljetよりも多くのコンポーネントとより豊富な構成があります。
- OpenBlocksでは、コンポーネントのAuto-HeightまたはFixed-Heightモードを選択できますが、AppSmithは固定高さモードのみをサポートしています。
- OpenBlocksでは、モジュールとクエリライブラリ機能を使用してアプリを構築するときに、一般的な構造を再利用できます。
?サポートとコミュニティ
ご質問がある場合は、お気軽にお問い合わせください。コミュニティとお気軽にご連絡ください。私たちのチームはここでお手伝いします。
? Discordで私たちとチャットしてください
?ドキュメントでソリューションを検索します
? GitHubでここで問題を提出してください
展開オプション
クラウドホストバージョンのオープンブロックにいつでもアクセスするか、次のリソースを使用して、さまざまなプラットフォームにオープンブロックを展開します。
- Docker
- AWS AMI
- DigitalOcean
?貢献
- 言語サポート:現在当社の製品でサポートされていない言語の経験がある場合は、プルリクエストを送信してください。
- コンポーネントまたはデモの作成と共有:他の人に役立つ可能性のあるものを作成した場合は、ここにリンクを追加してください。
- フロントエンド寄稿ガイド
例(WIP)
- 基本的なクラッド
- シンプルなテーブル水平スクロールとページネーションデモ
- 一時的な状態デモを使用したページネーション
- サードパーティJS LIBデモをインポートします
- サードパーティLIBを使用したJSONスキーマ解析
- カスタムEchartsデモ、Echartsソース
- 定期的にユーザーアクションレポートデモ
- JSPDFを使用してPDFを生成します
- Excel Explorer
- REST APIを使用してファイルアップロードします
- 変圧器/状態/引き出しを使用したショッピングカートのデモ
- モジュールデモ:カラーピッカー
- S3ファイル管理
- カスタムマークダウンスタイル
- JSクエリを使用して、他のクエリを調整します
- データレスポンダーデモ
- コードごとにテーマを変更します