RemoteControl
v1.0.0
このサンプルアプリは、マジックリモートコントロール、従来のリモートコントロール、外部キーボードなどのユーザー入力を処理する方法を示しています。このサンプルを使用して、リモートコントロールのキーコード全体を把握できます。 Magic Remote Controlの詳細については、Magic Remoteを参照してください。
次のリストでは、リモートコントロールのユーザー入力の基本的な処理原則について説明します。
UIガイドラインの詳細については、UXチェックリストを参照してください。
keydownイベントリスナーを追加することにより、キーイベントの重要なコードを取得できます。
document . addEventListener (
"keydown" ,
function ( event ) {
console . log ( "keydown" , event . keyCode ) ;
} ,
false
) ;ポインティングデバイス(魔法のリモートまたはマウス)を使用して、カーソルを要素またはその子要素の1つに移動すると、 mouseoverイベントが発生します。 mouseoverイベントを処理するには、イベントリスナーをドキュメント要素に追加します。
document . addEventListener (
"mouseover" ,
function ( event ) {
console . log ( "mouseover" , event . target . id ) ;
} ,
false
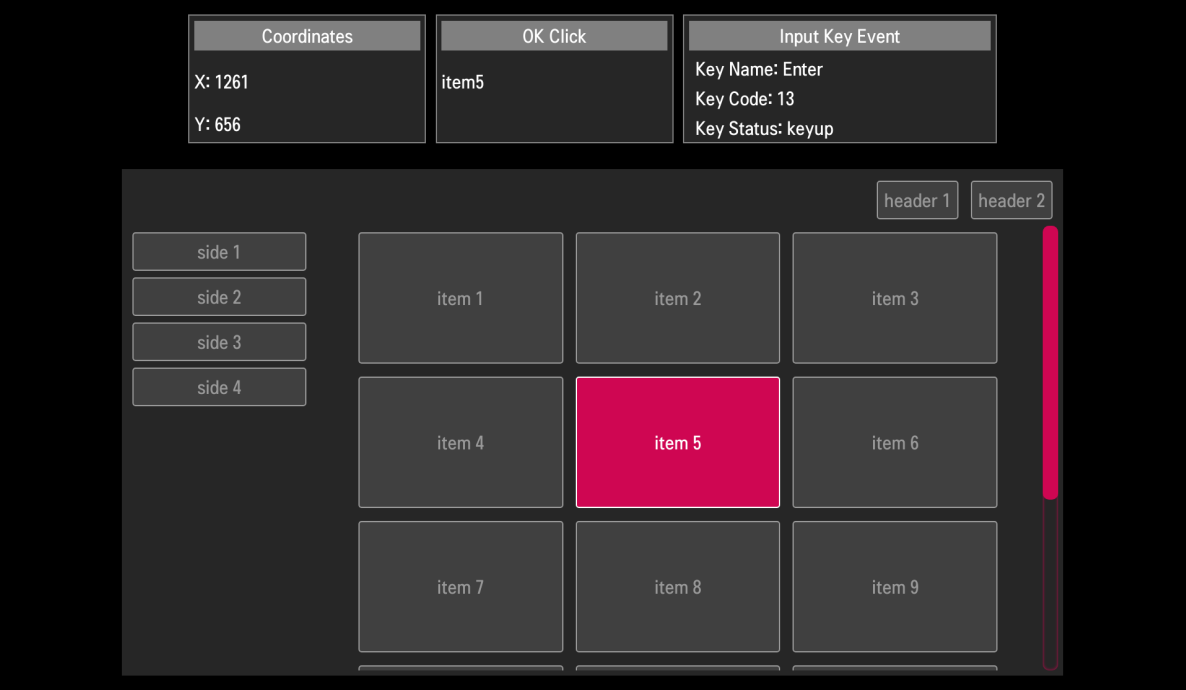
) ; サンプルアプリをインストールして、次の画像のように、WebOSテレビでサンプルアプリの結果を確認できます。 
4ウェイナビゲーションキーによるUI要素間のフォーカスを移動するには、空間ナビゲーションが使用されます。