24あなたのハイパーターミナルのためのテーラーメイドの本格的なスターウォーズのテーマ。
素晴らしいスターウォーズの背景はすべて、驚くべきフィリペデカルヴァリョによって作成され、彼のスターウォーズ - ロングシャドウフラットデザインアイコンプロジェクトの一部です。あなたは彼のプロジェクトと彼の非常に素晴らしい仕事の残りの部分を鑑賞することができます。
プロジェクトについてのあなたの考えを共有するために、GitterやTwitterに来てください。
ここで4K HDの壁紙として背景を取得します。
hyperまず、システムにハイパーがインストールされていることを確認してください。
それを終えたら、 hyper-star-warsテーマをインストールする時が来ました。
# fire up a terminal and type
$ hyper i hyper-star-wars.hyper.js手動で介して~/.hyper.js configファイルのプラグインリストにhyper-star-warsを追加し、ハイパーを再起動します。
plugins: [ 'hyper-star-wars' ] hyper-star-warsをインストールしたら、お気に入りのテーマを設定する時が来ました。
~/.hyper.jsに移動し、 colorsオブジェクトの下にStarWarsTheme設定オブジェクトを追加し、選択したテーマを定義します。
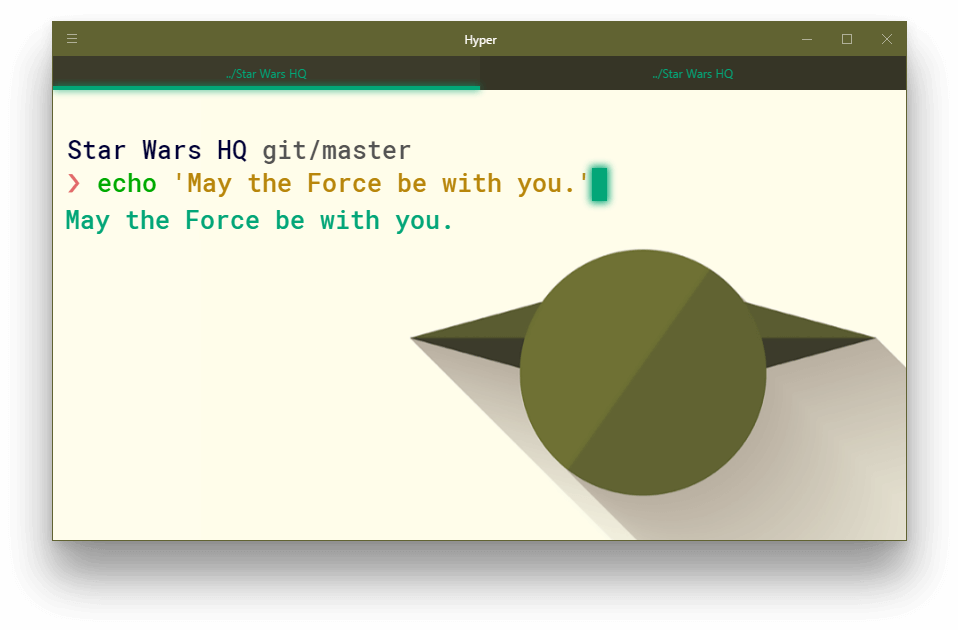
yodaテーマを選択し、 lightsaberモードがアクティブ化され、カラフルなウィンドウヘッダーを使用して、簡単な例を示します。
config: {
//...
colors : {
//...
} ,
StarWarsTheme : {
character : 'yoda' , // Define your favorite star wars character
lightsaber : 'true' , // Activate your theme's lightsaber mode
unibody : 'false' , // Define the color of the Hyper window header
avatar : 'true' // Activate your theme's background avatar
} ,
//...
} 
まったく同じ外観を取得するには、GoogleのRoboto Mono Fontとoh-my-zshをインストールし、ZSHプロンプトとしてpureを選択します。
characterこのオプションを使用すると、スターウォーズのキャラクターのテーマと、テーラーメイドの構文色とともに選択できます。
割り当て可能な値は次のとおりです。
character name - 名前を定義して、利用可能なスターウォーズのキャラクターを選択します。
IE character: 'yoda' 、 character: 'darth-vader' 、 character: 'bb8'など
random - 新しいハイパーターミナルセッションを起動するたびに、利用可能なすべてのキャラクターからスターウォーズのキャラクターテーマをランダムに選択します。
IE character: 'random'
light/dark side - 新しいハイパーターミナルセッションを起動するたびに、ライトサイドまたはダークサイドからスターウォーズのキャラクターのテーマをランダムに選択します。
IE character: 'light' 、 character: 'dark'
character array - 新しいハイパーターミナルセッションを起動するたびに、カスタム複数のテーマ/テーマオプションを保持している定義された配列からスターウォーズのキャラクターテーマ/テーマオプションをランダムに選択します。利用可能なスターウォーズのキャラクターテーマから選択することができます!
すなわち
character: ['kylo-ren', 'light', 'dark', 'bb8']character: ['yoda', 'chewbacca', 'bb8', 'han-solo', 'c3po']character: ['darth-vader', 'stormtrooper', 'spacetrooper', 'ray']character: ['random', 'finn', 'boba-fett', 'leia-organa', 'maz-katana']などlightsaberテーマのlightsaberモードをアクティブにして、ターミナルのtab bar輝きます。
割り当て可能な値は次のとおりです。
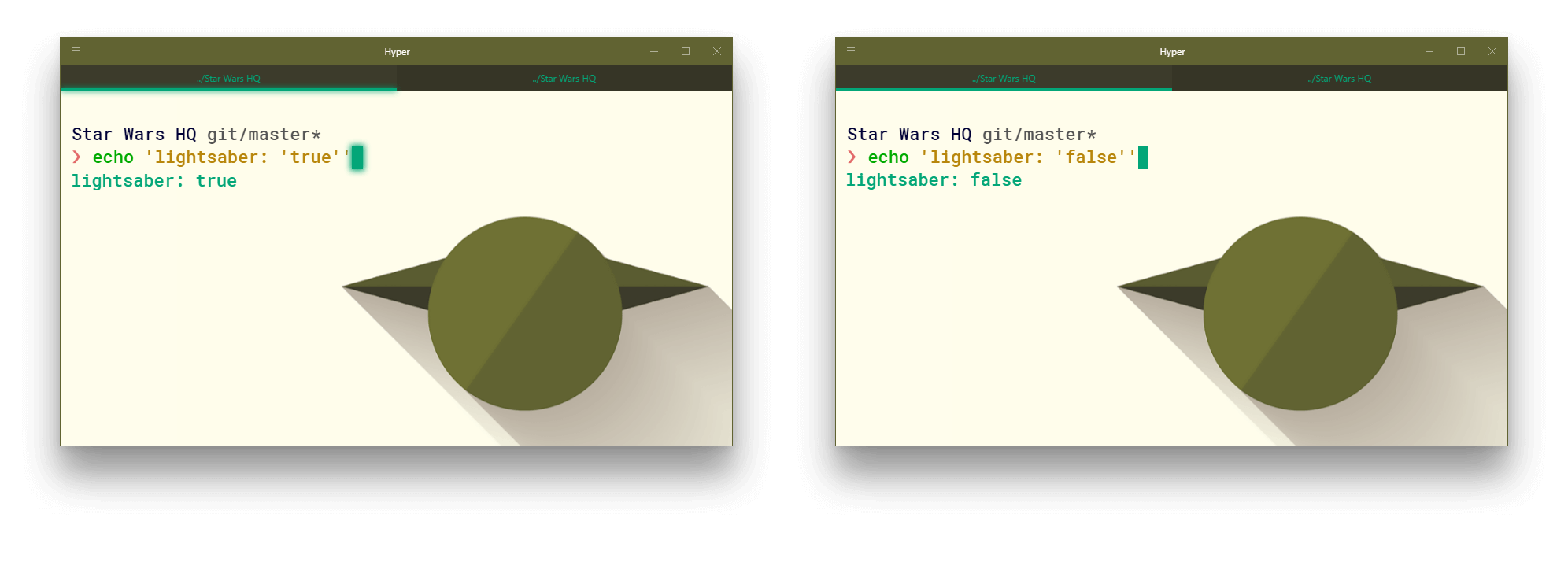
lightsaber: 'true' - テーマのlightsaberモードを有効にしますlightsaber: 'false' - テーマのlightsaberモードを無効にしますまた、 .hyper.jsからlightsaberオプションを完全に省略すると、それを定義してfalseに設定するのと同じ効果があります。 (デフォルト値)

unibodyハイパーウィンドウヘッダーの色をバックグラウンドスターウォーズのキャラクターテーマと同じであるかどうかを選択します。
割り当て可能な値は次のとおりです。
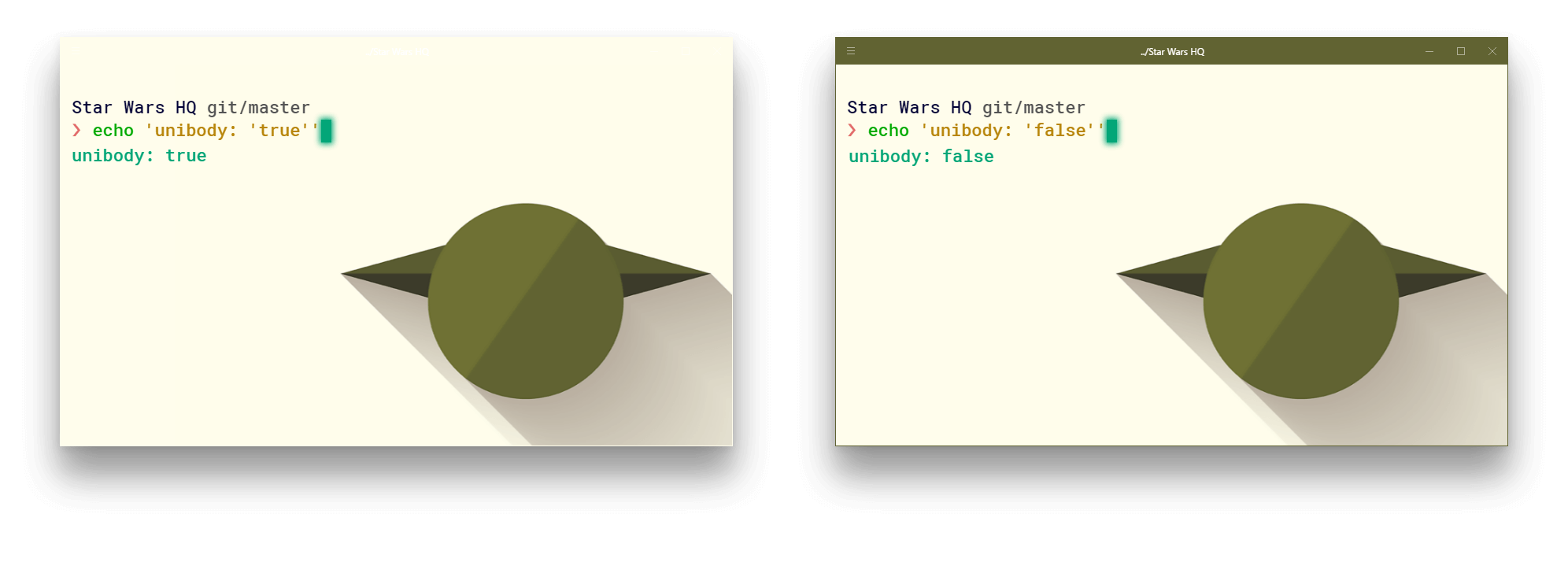
unibody: 'true' - unibodyカラーのテーマにそれを選ぶunibody: 'false' - あなたがあなたの端末がもっとカラフルに好きならそれのために行きますさらに、 .hyper.jsからunibodyオプションを完全に省略すると、それを定義してtrueに設定するのと同じ効果があります。 (デフォルト値)

avatarスターウォーズのキャラクターテーマavatarバックグラウンドに表示するかどうかを選択します。
割り当て可能な値は次のとおりです。
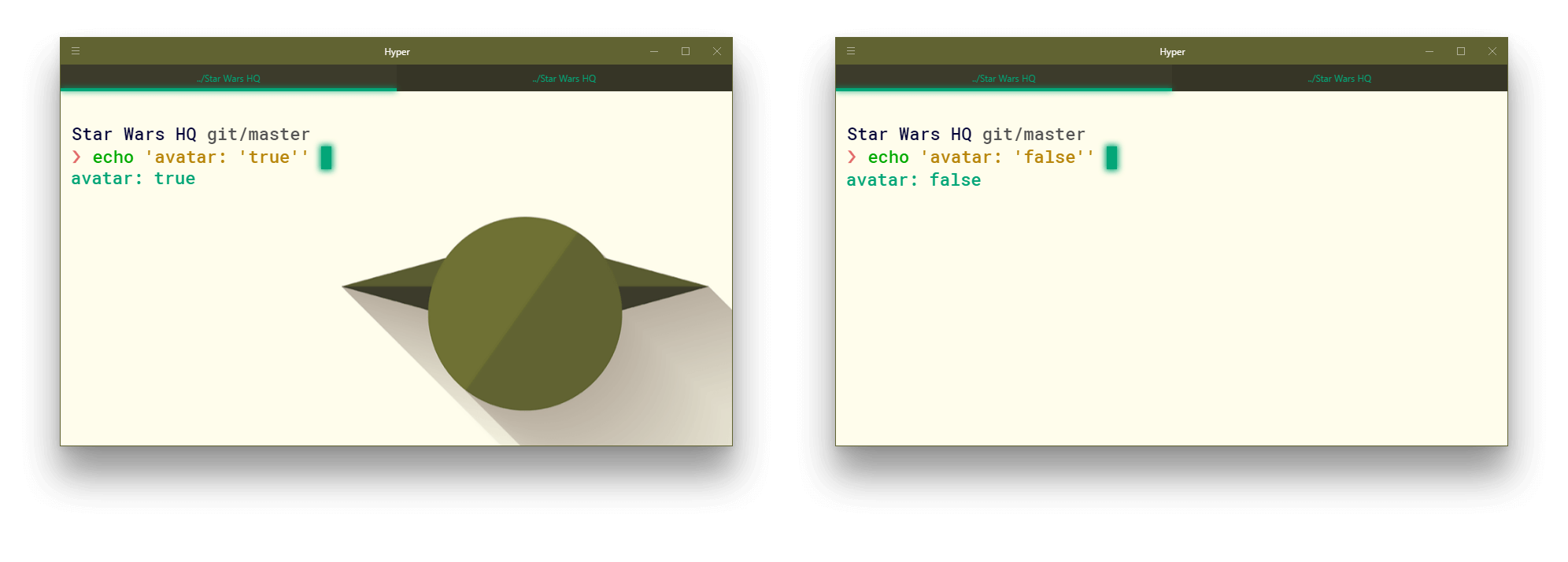
avatar: 'true' - テーマの背景avatarを有効にしますavatar: 'false' - テーマの背景avatarを無効にしますさらに、 .hyper.jsからavatarオプションを完全に省略すると、それを定義してtrueに設定するのと同じ効果があります。 (デフォルト値)

ここでは、すべてのテーマを詳細にプレビューできます。
darth-vaderyodastormtrooperr2d2chewbaccasnowtrooperkylo-renbb8obi-wan-kenobiluke-skywalker-olderemperorspacetrooperc3pofinnboba-fettleia-organamaz-kanatafinn-stormtrooperhan-sololuke-skywalkerreyprincess-leiapoe-dameronhan-solo-oldermit