この例は、Pebble Timeline APIのトピックと共有ピンの使用を示しています。また、ユーザーピンを作成し、Pebblekit JSから直接プッシュする方法を示す他の例もあります。
このリポジトリをローカルマシンにクローニングすることから始めます。
git clone https://github.com/pebble-examples/timeline-tv-tracker.git uuidgenで一意のUUID生成し、appinfo.jsonに置き換えます。次に、アプリがピンを送信できるように、タイムラインガイドを有効にしてタイムライントークンを取得します。
uuidgen # copy the UUID returned by uuidgen and replace it in appinfo.jsonPebbleアプリを構築し、Basaltエミュレータで実行します。
cd timeline-tv-tracker/pebble/
pebble build
pebble install --emulator basaltnode.jsバックエンドアプリケーションを起動します。
cd timeline-tv-tracker/node/
npm install
export PEBBLE_TIMELINE_API_KEY=4e8d87150e2e6c12057da0e34c4d968e # the API key you got from the Pebble Developer Portal
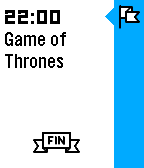
node app.jsエミュレータでアプリを起動します。 GameOfThronesトピックに登録し、ピンがタイムラインに送信されたことを示すメッセージが表示されます。アプリを終了して押し下げてタイムラインを表示します。ピンが表示されるはずです! (1、2分待ってから、ピンを見るためにタイムラインを出てリロードする必要があるかもしれません。)
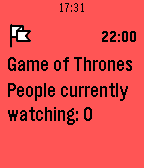
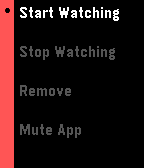
ピンは、現在何人の人を見ているかを知り、アクションを使用してその数を増やすか減少させることができます。これは共有ピンであるため、アクションは、 GameOfThronesトピックにサブスクライブされている全員のタイムラインのピンを更新します。



新しいPebble Timeline APIの詳細について詳しく知りたい場合は、単一のユーザーピンの使用とアクションの使用方法を示すHello Timelineの例をご覧ください。また、Pebble Developer Webサイトのタイムラインガイドをご覧ください。
mit