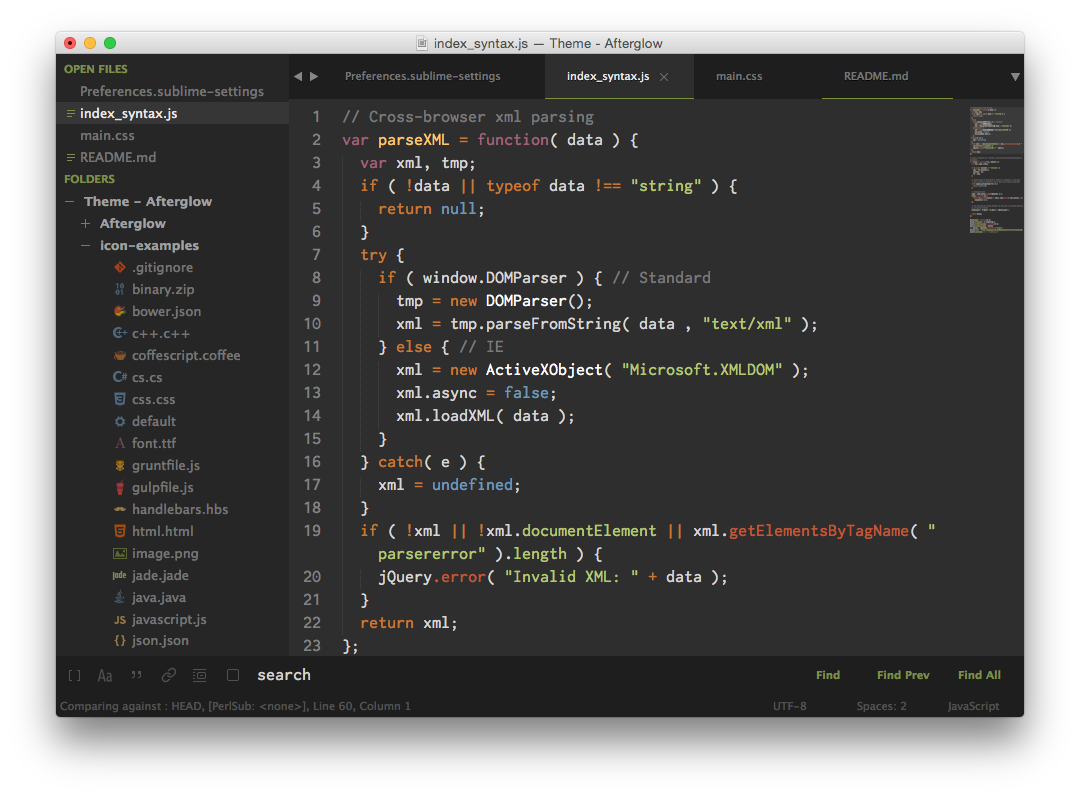
残光は、崇高なテキスト2および3の最小限の暗いテーマです。また、構文の配色です。テーマは、素晴らしいテーマSpacegrayに基づいています。構文配色は、主にアイドルフィンガーから派生しています。
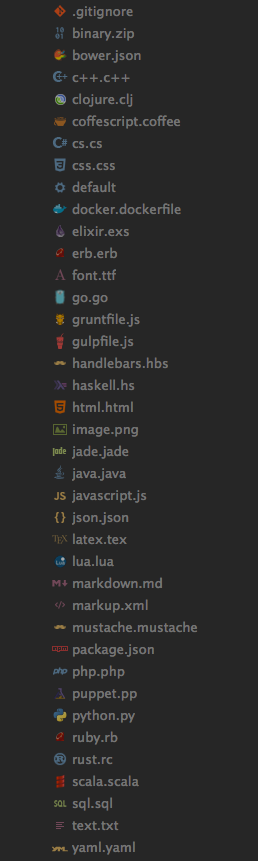
このリポジトリにサイドバーにたくさんのアイコンを追加してくれたMax Riveiro @kavuに感謝します。

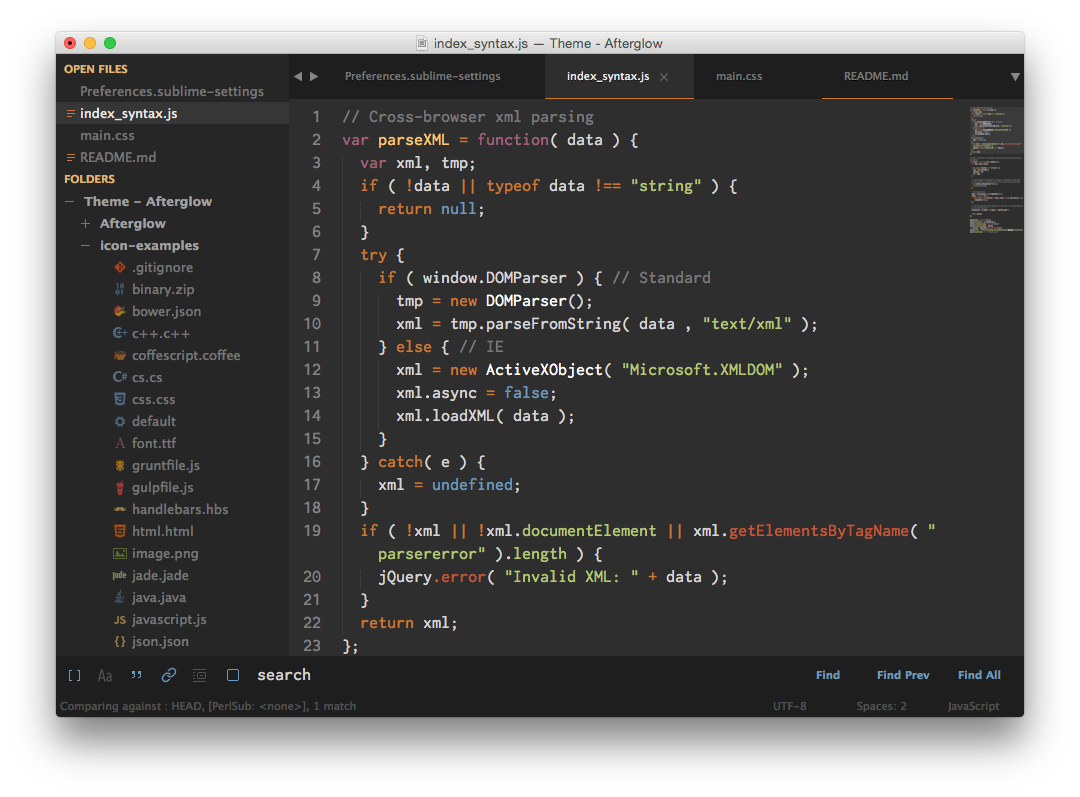
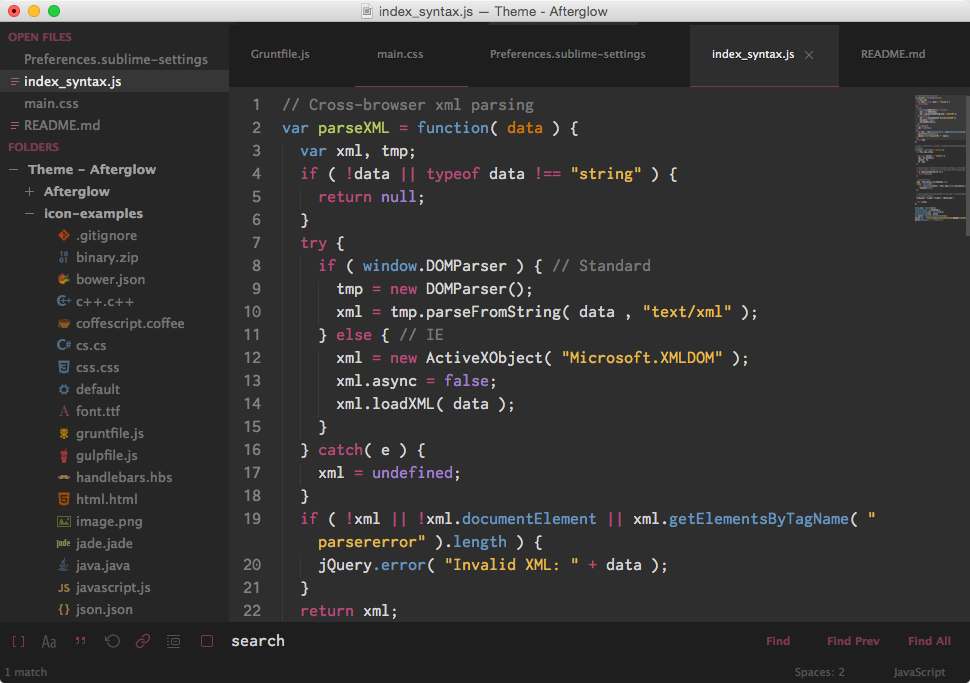
より大きなスクリーンショットを表示します

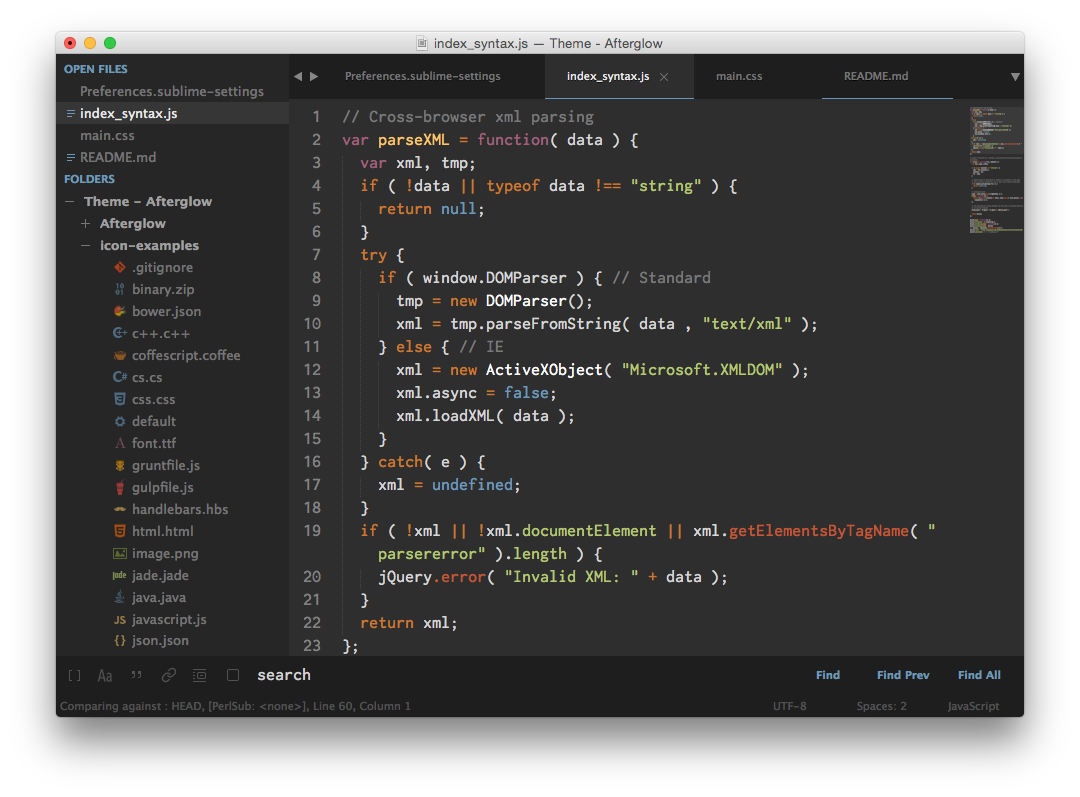
より大きなスクリーンショットを表示します

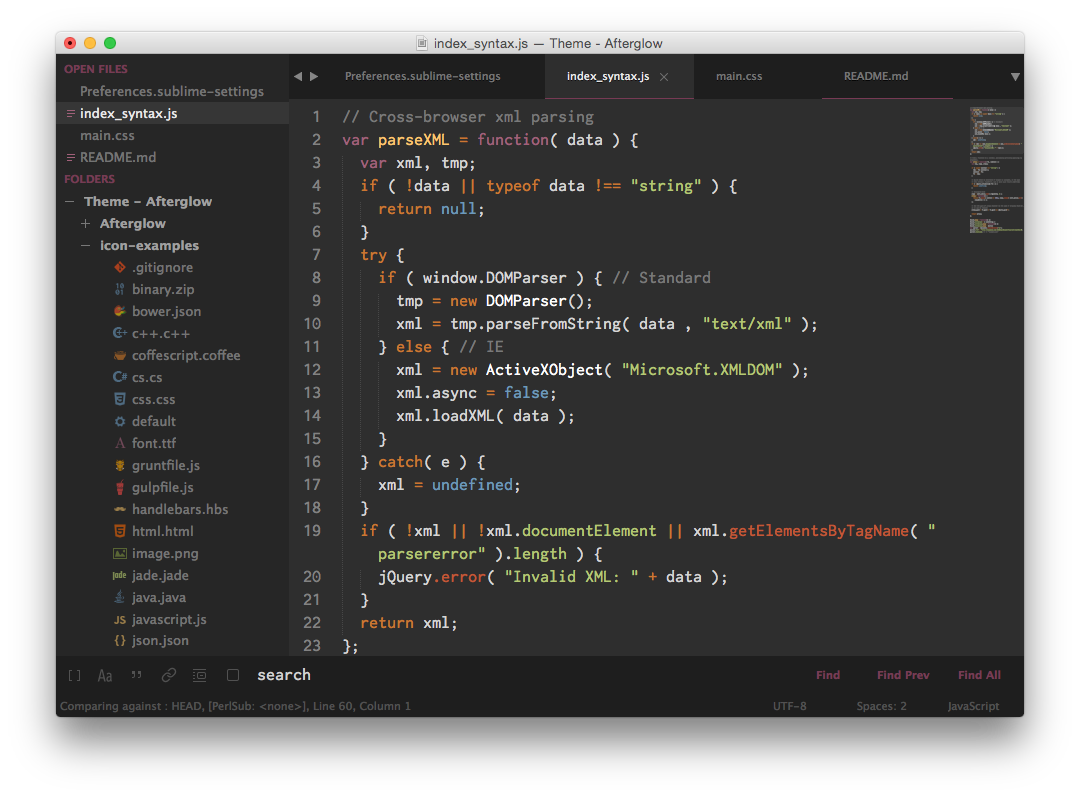
より大きなスクリーンショットを表示します

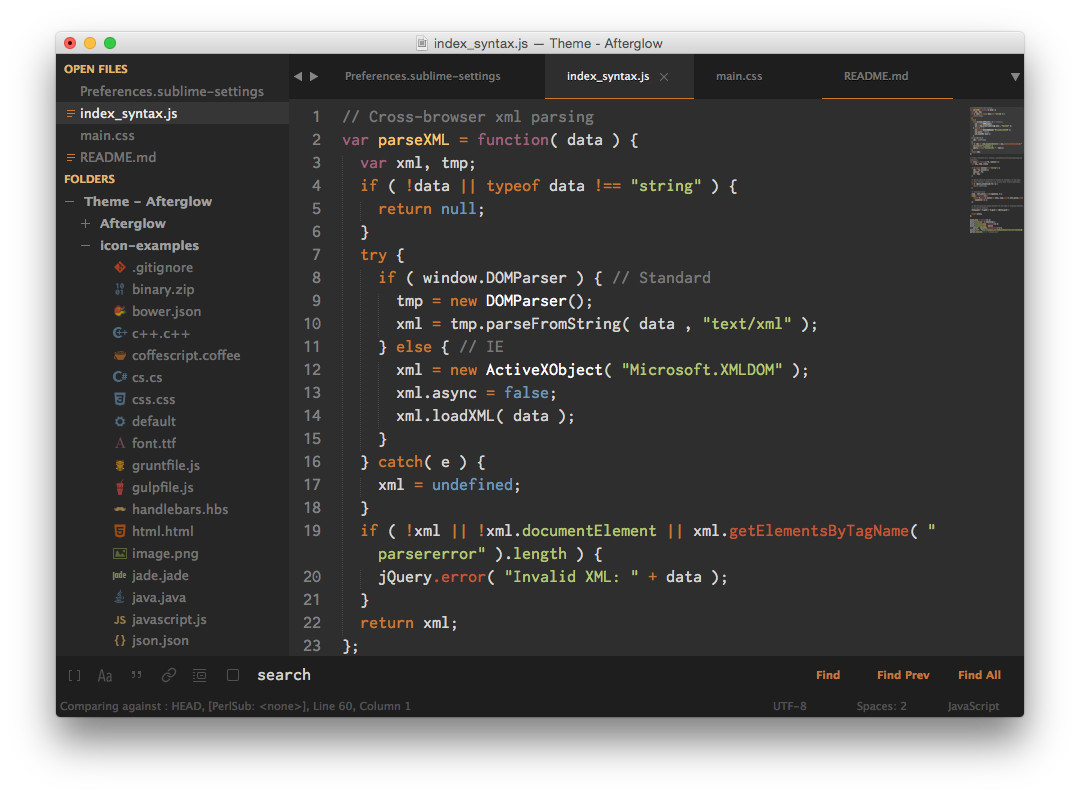
より大きなスクリーンショットを表示します

より大きなスクリーンショットを表示します
スクリーンショットで使用されるフォントはInconsolata -Gです。
インストールする最も簡単な方法は、崇高なパッケージコントロールを使用することです。
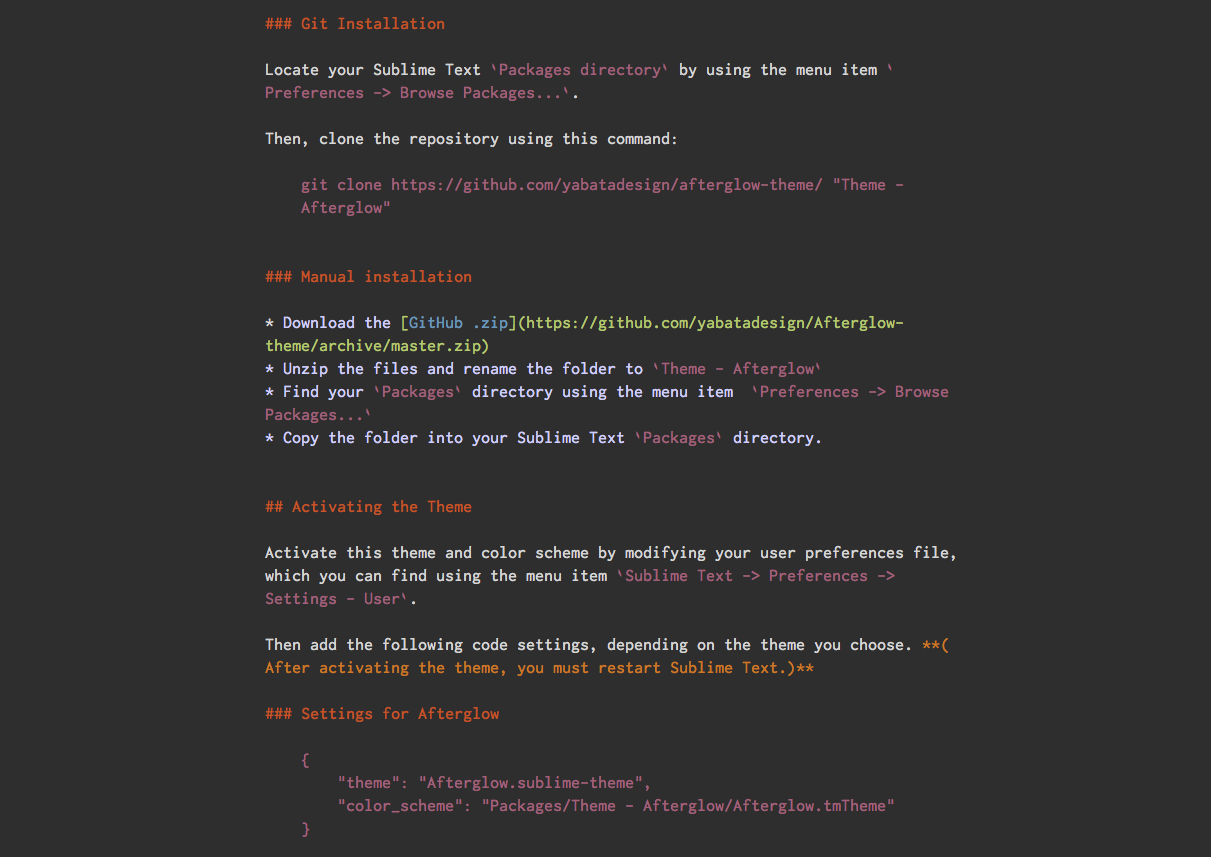
Command Palette Tools -> Command Palette... 、またはCmd+Shift+P (OS X) Ctrl+Shift+P (Win/Linux)Package Control: Install PackageTheme - Afterglowメニュー項目の設定を使用して、崇高なテキストPackages directory見つけますPreferences -> Browse Packages...
次に、このコマンドを使用してリポジトリをクローンします。
git clone https://github.com/Yabatadesign/afterglow-theme/ "Theme - Afterglow"
Theme - AfterglowPackagesディレクトリを見つけますPreferences -> Browse Packages...Packagesディレクトリにコピーします。 ユーザー設定ファイルを変更して、このテーマと配色をアクティブにします。これは、メニュー項目のSublime Text -> Preferences -> Settings - User使用して見つけることができます。
次に、選択したテーマに応じて、次のコード設定を追加します。 (テーマをアクティブにした後、崇高なテキストを再起動する必要があります。)
{
"theme" : " Afterglow.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-blue.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-magenta.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-orange.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-green.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
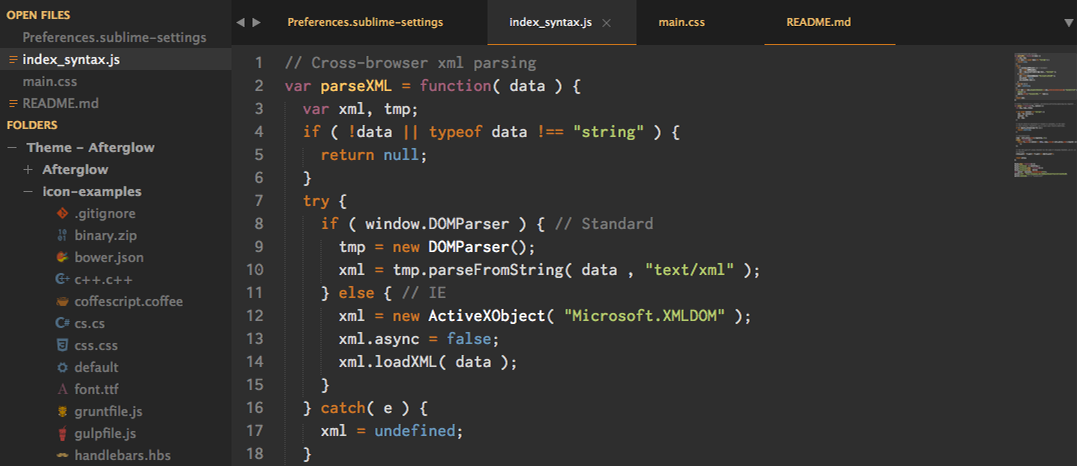
}新規:今、Afterglowテーマはサイドバーアイコンをサポートしています。

アイコンが気に入らない?これを設定に追加するだけで、 Sublime Text -> Preferences -> Settings - User :
{
"sidebar_no_icon" : true
}フォルダーアイコンが気に入らない?これを設定に追加するだけで、 Sublime Text -> Preferences -> Settings - User :
{
"folder_no_icon" : true
}
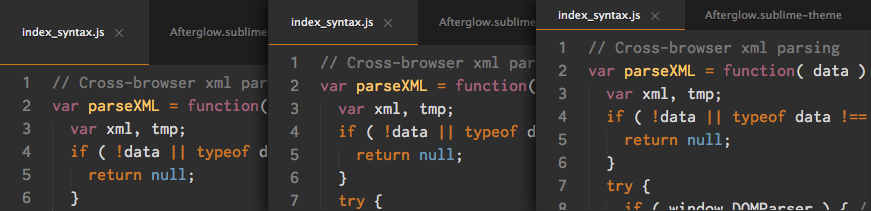
ファイルタブ(中または小)の高さSublime Text -> Preferences -> Settings - User変更することができます。
{
"tabs_medium" : true
}または
{
"tabs_small" : true
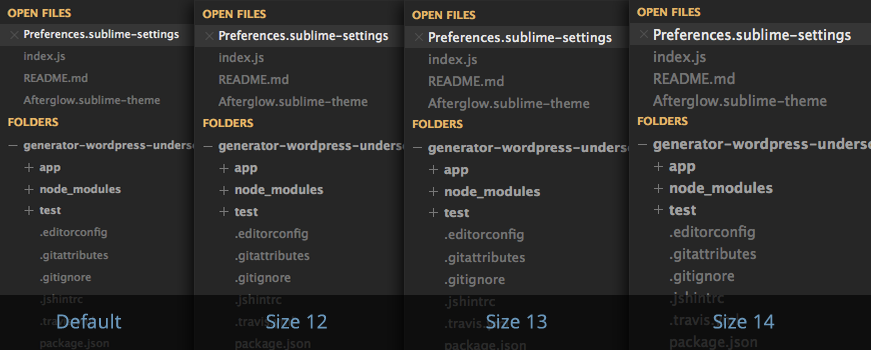
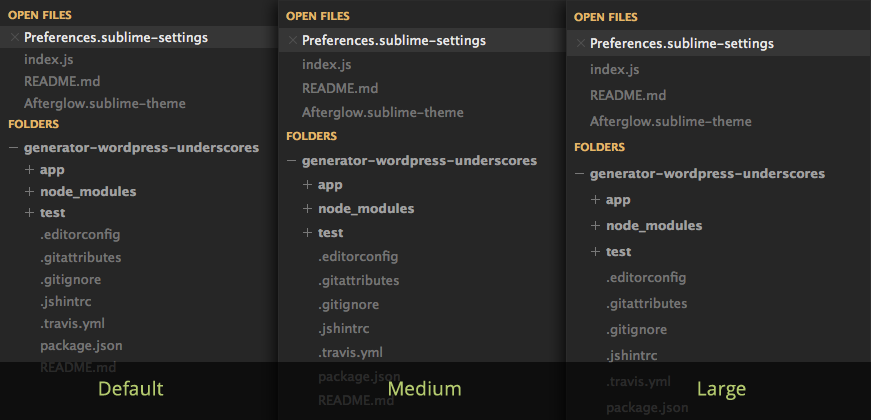
}サイドバーと列のパディングのフォントサイズを変更できます。

フォントサイズ(12、13、または14、デフォルトサイズは11)を変更するには、これをSublime Text -> Preferences -> Settings - Userに追加する必要があります。
{
"sidebar_size_12" : true
}または
{
"sidebar_size_13" : true
}または
{
"sidebar_size_14" : true
}
rowパディング(中または大)を変更するには、これをSublime Text -> Preferences -> Settings - Userに追加する必要があります。
{
"sidebar_row_padding_medium" : true
}または
{
"sidebar_row_padding_large" : true
}フォントサイズ(12、13、または14、デフォルトサイズは11)を変更するには、これをSublime Text -> Preferences -> Settings - Userに追加する必要があります。
{
"statusbar_size_12" : true
}または
{
"statusbar_size_13" : true
}または
{
"statusbar_size_14" : true
}
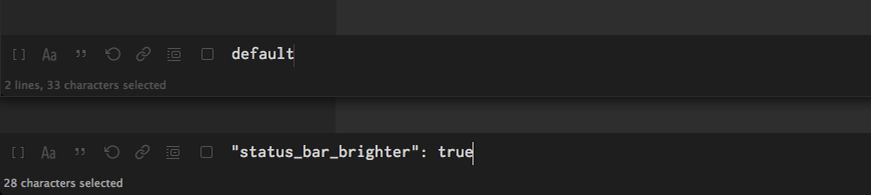
ステータスバーの明るい色を好む場合は、 Sublime Text -> Preferences -> Settings - Userにこれを追加する必要があります。
{
"status_bar_brighter" : true
}
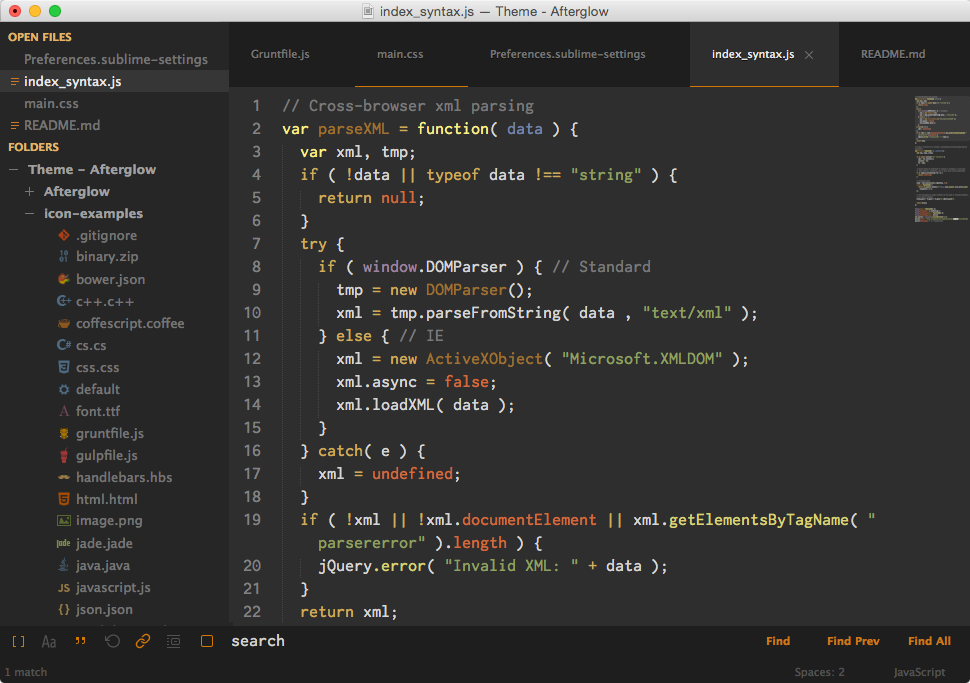
非アクティブタブの色を強調表示して、これをユーザー設定に追加するSublime Text -> Preferences -> Settings - User :
{
"color_inactive_tabs" : true
}
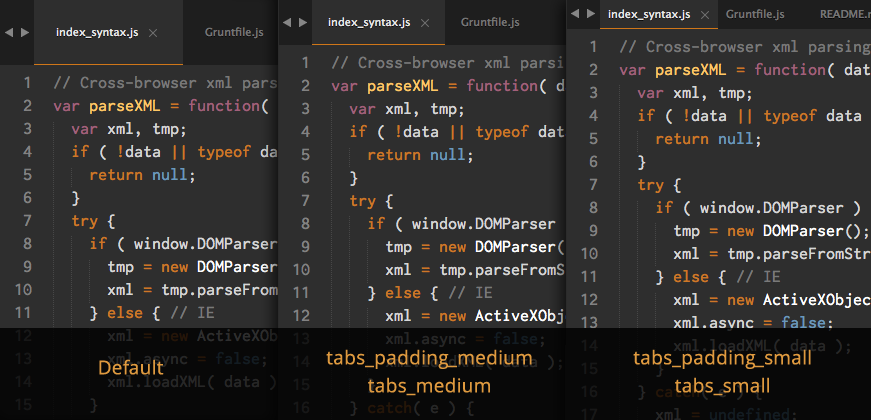
ユーザー設定ファイルを介して、タブの水平パディングを変更できます。 3種類の高さタブすべて(デフォルト、「Tabs_medium」、「tabs_small」)で動作します。
これをユーザーの設定に追加する必要があります。ファイルSublime Text -> Preferences -> Settings - User :
{
"tabs_padding_medium" : true
}または
{
"tabs_padding_small" : true
}
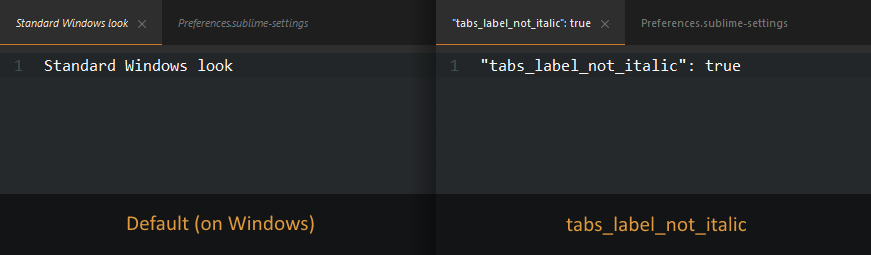
Windowsでは、タブラベルがイタリックフォントに表示されます。それが気に入らない場合は、これをユーザーSublime Text -> Preferences -> Settings - Userに追加することができます。
{
"tabs_label_not_italic" : true
}
デフォルトでは配色スキームに加えて、テーマの色と一致するようにわずかに修正された元のMonokaiに基づいて、配色のAfterglow - Monokai使用できます。
これをユーザーSublime Text -> Preferences -> Settings - Userに追加する必要があります。
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-monokai.tmTheme "
}
必要に応じて、配色のSublime Text -> Preferences -> Settings - User Afterglow - Twilight (オリジナルから非常にわずかに変更された)を使用できます。
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-twilight.tmTheme "
}
新規:この配色は、Githubフレーバーのマークダウンをサポートしています。
(Sublime Markdown拡張プラグインをインストールすることを強くお勧めします。)
まず、 MarkDown(.MD)ファイルを開き、 Sublime Text -> Preferences -> Settings - More -> Syntax Specific - Userをナビゲートします。
現在の設定に追加するか、次のように交換してください。
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-markdown.tmTheme " ,
"draw_centered" : true ,
"draw_indent_guides" : false ,
"trim_trailing_white_space_on_save" : false ,
"word_wrap" : true ,
"wrap_width" : 80 // Sets the # of characters per line
}崇高なテキストの代替アイコンをこちらからダウンロードすることもできます。
残光テーマはRetinaディスプレイをサポートします。