
この作品を説明するブログ投稿:http://www.ianhopkinson.org.uk/2015/10/analysing-lidar-for-the-uk/
process.py {OS_grid_cell} {friendly_name} lidarマップタイルからのデータを示すウィンドウを表示します。 OS_grid_cellは、たとえばチェスターのSJ46です。 {friendly_name}は後でメニューの表示で使用され、オプションです。
データは、フォームの名前を持つzipファイルにあると想定されています。
LIDAR-DSM-2M-{OS_grid_cell}.zip
これらのデータは、次のように手動でダウンロードする必要があります。
http://environment.data.gov.uk/ds/survey#/download
これまでのところ、2mの解像度の地形と表面ファイルを正常に使用しました。
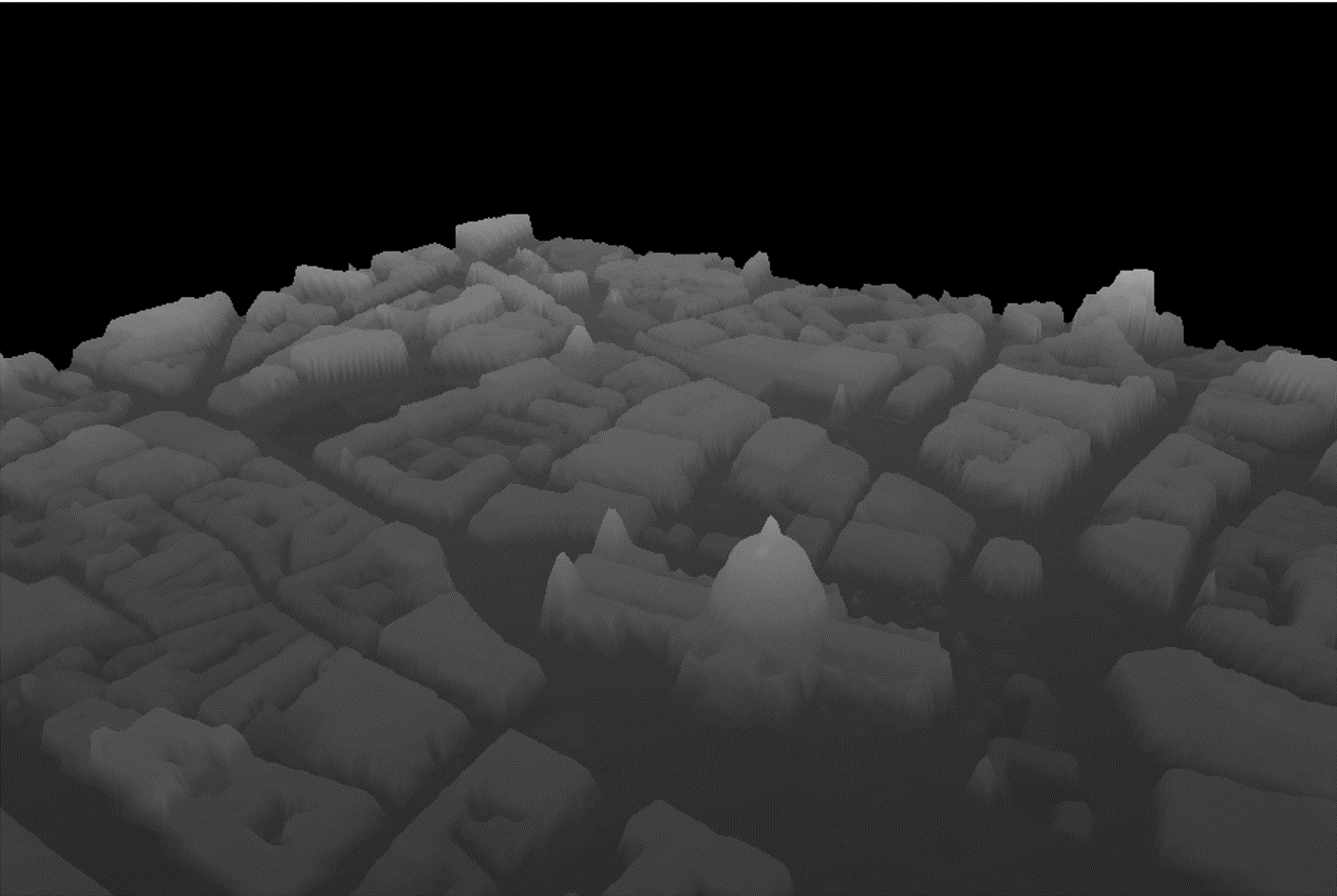
./process.pyを実行し、短い一時停止(1分<1分)の後、シェードとしてエンコードされた高さのマップタイルのグレースケール画像が表示されます(ブラック=ロー、ホワイト=最高)。この画像は{OS_grid_cell}.pngという名前のimages/ディレクトリの完全な解像度で書かれています。
名目上、セットには100個のサブタイルがありますが、一部は欠落しており、黒い正方形として表示されます。一部の場所にはnodataがあり、これらも画像に黒く表示されます。
これは、必要なライブラリがインストールされていることを前提としています。
pip install -r requirements.txt
nosetestsがインストールされていると仮定して、 nosetests実行することで実行できる最小限のテストがあります
現在、2つの実験的なHTML/JavaScriptの視覚化があります。それらを実行するには、Python 3で最小限のWebサーバーを実行します。
python -m http.server 8888 &
次に、 leaflet.js Map Overlay Visualizationについてlocalhost:8888に移動します。利用可能な画像とそれらの境界ボックスは、 process.pyが実行されたときに更新されるdata_dict.jsonファイルからピックアップされます。
localhost:8888/surface.htmlに移動するには、Whizzy 3D Surfaceレンダリングを表示するには、適切な画像ファイル名をsurface.htmlに編集します。 (ペイント.NETを使用して512x512ピクセルのフルサイズの画像のピクセル作物を作成しています。)左マウス(またはa)を保持し、マウスを移動してビューを回転させます。 -Mouse-Button(またはs)はビューをズームします。
https://help.openstreetmap.org/questions/2056/using-the-ordnance-survey-national-grid-with-openstreetmap
または、OSが横方向のメルカトルを使用し、OSMが球状のメルカトル投影を使用している可能性があります
https://github.com/heyman/leaflet-areaselect/
地形データは基礎となる地形の推定であり、表面データは建物、車両、植生を含む実際の測定です。
データはここにあります:
http://environment.data.gov.uk/ds/survey#/download
http://environment.data.gov.uk/ds/survey#/download?grid=sj36
各グリッドにJSONメタデータがあります:
http://www.geostore.com/environment-agency/rest/product/os_gb_10km/sj46
JSONのid 、zipファイルをダウンロードできる場所を教えてくれます。
http://www.geostore.com/environment-agency/rest/product/download/6129
リンクの便利な収集
http://mapgubbins.tumblr.com/post/131424021480/open-data-release-of-aerial-lidar-data-for
このツールは、OSマップリファレンスx、y、yからlngに変換します(およびマップに表示されます)
http://gridreferencefinder.com/
OS X、YにLAT、LNGを変換するためのコードは、ここで説明しています。
http://www.hannahfry.co.uk/blog/2012/02/01/converting-british-national-grid-to-latitude-and-longitude-ii
OS National Grid Referenceからタイル起源を取得します。
http://digimap.edina.ac.uk/webhelp/os/gazetteer_plus/grid_ref_conversion.htm
leafet.jsを使用して画像オーバーレイを作成できます。
http://leafletjs.com/reference.html#imageOverlay
https://www.mapbox.com/mapbox.js/example/v1.0.0/imageoverlay-georeferenced/
Three.jsで表面をレンダリングします
http://www.smartjava.org/content/threejs-render-real-world-terrain-heightmap-using-open-data
トラックボールインタラクティブコントロールを3.jsに追加します
http://stackoverflow.com/questions/18347256/trackballcontrols-in-three-js
不透明なコントローラーは、マップボックスのデモから持ち上げられます。
https://www.mapbox.com/mapbox.js/example/v1.0/opacity/