Gmailユーザー向けのGoogle-Apps-Scriptに基づいて構築されたCal.com / Calendly Alternativeが無料でホストおよびオープンソースを使用できます。

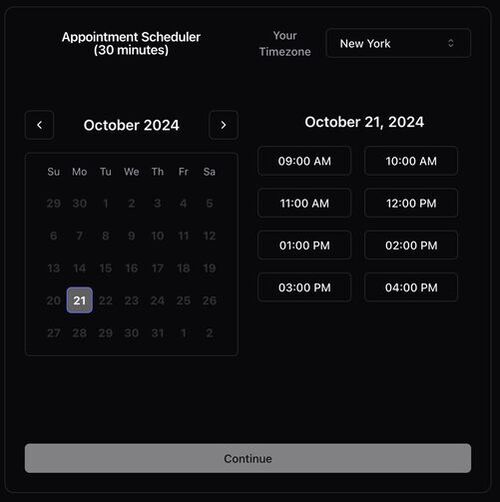
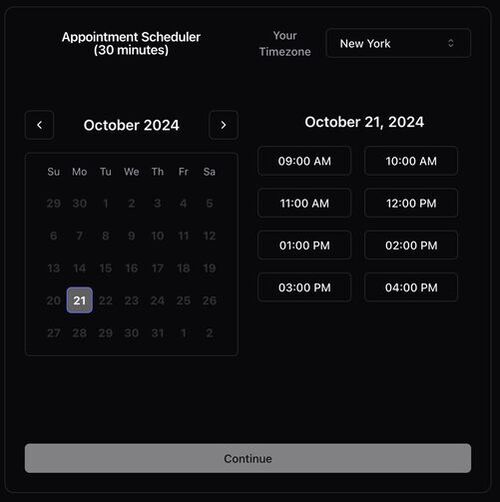
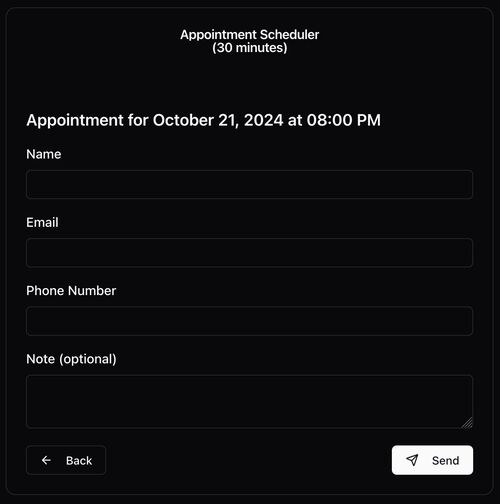
https://someday-demo.vercel.app/
いつかは、Gmailユーザー向けに特別に設計されたシンプルでオープンソーススケジューリングツールです。 Google Appsスクリプトを使用してホストと留め金を管理します。 React、TypeScript、Shadcn/UI、Viteなどの最新のテクノロジーで構築されています。 Calendlyのような従来のスケジューリングアプリに代わる簡単な代替品。
backend/src/app.tsの次の変数を変更して、可用性設定をカスタマイズします。
// backend/src/app.ts
const CALENDAR = "primary" ;
const TIME_ZONE = "America/New_York" ;
const WORKDAYS = [ 1 , 2 , 3 , 4 , 5 ] ;
const WORKHOURS = {
start : 9 ,
end : 13 ,
} ;
const TIMESLOT_DURATION = 30 ;Google Appsスクリプトには、「このアプリケーションはGoogle Appsスクリプトユーザーによって作成された」というバナーがあり、削除するためにHTMLファイルを自分でホストし、スクリプトをiframeとして埋め込むことができます
hosted-iframe-example.htmlファイルを使用して、githubページはこれに適したオプションです。スクリプトURLをiframe srcに追加
cd ./frontendnpm installnpm run devfrontend/hooks/useGoogleTimeSlots.tsのライン42を使用してその場で生成されますすべてのアカウントから、およびターゲットアカウントにのみサインアウトする必要がある場合があります
claspのインストール:
claspをインストールします。 npm install -g @google/clasp claspでログインします:
clasp login既存の構成を削除します(必要に応じて):
.clasp.jsonファイルを削除します。 rm .clasp.jsonアプリスクリプトAPIを有効にする:
新しいプロジェクトを作成します:
clasp create --type webappスクリプトを展開します:
npm run deployWebアプリへのアクセス:
Webアプリを承認する:( !!!重要!!!)
clasp openて編集者を開きますdist/app.gsに移動しますfetchAvailability選択してから実行しますnpm run deploy -build and delpoy
npm run buildビルドのみ
undeployall.shスクリプトのすべてのバージョンを解除します
deployments.shすべてのdeployments web -urlsをリストします
clasp openスクリプトエディターを開きます


いつか貢献するためにプルリクエストまたは問題を開きます。バグの修正、機能のリクエスト、ドキュメントの改善など、すべての貢献を歓迎します。
mit