react native fast shadow
v0.1.1
反応ネイティブの高速で高品質のアンドロイドシャドウ
React Nativeは、Elevation Propを介してAndroidの影のみをサポートしますが、プリセットが非常に少ないため、望ましい効果を達成することは不可能です。これを回避するためにサードパーティライブラリが作成されていますが、多くのビューで使用すると、アプリを遅くするか、メモリ消費を大幅に増加させることができます。
<View>shadowRadius 、 shadowColor 、 shadowOpacity 、 shadowOffsetをサポートします<ShadowedView>は<View>のエイリアスですnpm install react-native-fast-shadow
# or
yarn add react-native-fast-shadow使用法:
import { ShadowedView } from 'react-native-fast-shadow' ;
< ShadowedView
style = { {
shadowOpacity : 0.4 ,
shadowRadius : 12 ,
shadowOffset : {
width : 5 ,
height : 3 ,
} ,
} }
>
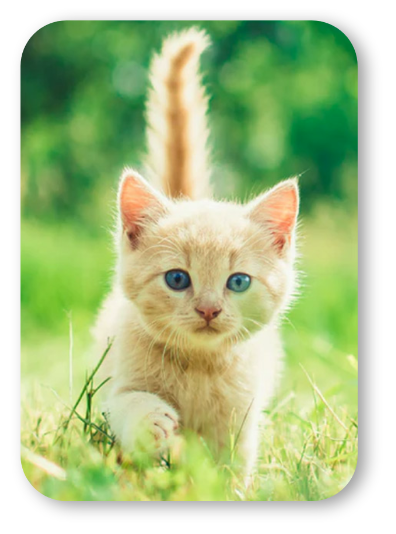
< Image source = { require ( './kitten.png' ) } style = { { borderRadius : 30 } } / >
< / ShadowedView > 
ShadowStyle():
shadowStyle()ユーティリティを使用して、シャドウスタイルの作成を容易にしたり、シャドウを一貫したアクロスプラットフォームに保つこともできます。上記と同じstyle小道具を作成しますが、iOSでシャドウ半径を2で分割します(何らかの理由で、iOSシャドウは設計ツールまたはCSSのボックスシャドウと比較して2倍大きすぎます):
import { ShadowedView , shadowStyle } from 'react-native-fast-shadow' ;
< ShadowedView
style = { shadowStyle ( {
opacity : 0.4 ,
radius : 12 ,
offset : [ 5 , 3 ] ,
} ) }
>
< Image source = { require ( './kitten.png' ) } style = { { borderRadius : 30 } } / >
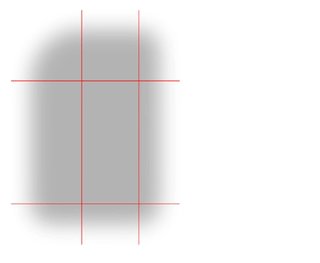
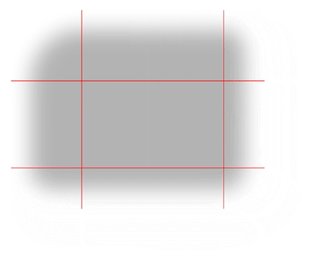
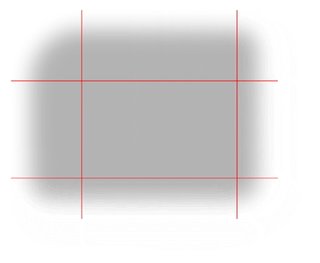
< / ShadowedView > Androidでは、Shadow Drawablesは次のプロセスで生成されます(詳細についてはShadowFactory.javaを参照してください):
shadowRadiusを使用してキャンバスに適用されますshadowColor / shadowOpacityが染色され、 shadowOffsetに従ってオフセットされていますNinePatchDrawableがどのように機能するか(ドローブルがサイズ変更されたときにコーナーが角になっていないことに注意してください):

React-Native-Fast-Shadowには次のような制限があります。
<View>実装とは異なり、 <ShadowedView>フリーフォームビューで動作しません。その直接的な子孫ビューは、丸い長方形(円まで)であると予想しています。ソリューション: Shadowed <Text>要素の場合、TextShadowradiusを使用できます。複雑な形状の場合、React-Native-Androwが最良の選択肢です。<ShadowedView>とその子供が同じサイズであることを確認するのはあなた次第です。そうしないと、影はコンテンツよりも大きくなります( <ShadowedView>ビューと考えることができます背景色)。<ShadowedView>のスタイルまたは直接の子供のスタイルを使用して、適用するコーナー半径を推測します。ビューの階層がより複雑な場合、コーナーラジアは正しく推測されない場合があります。解決策:ビューの階層を作り直すか、 borderRadius <ShadowedView>のstyle小道具に直接渡します。次の表は、12pt半径の影を持つピクセル2で100 150x200pt <Image>をレンダリングする際にreact-native-fast-shadow 、React-Native-androw、およびReact-Native-Shadow-2のメモリ消費を比較しています。このアプリは、デバッグバリアントとエルメスを使用して構築されました。
| 影はありません | React-Native-Shadow-2 | React-Native-Androw | React-Native-Fast-Shadow |
|---|---|---|---|
| 117MB(ref) | 430MB (+313MB) | 403MB (+286MB) | 123MB (+6MB) |