

選択したフォルダーとファイルを即座に変換して、コードベースの単一の共有可能な青写真に変換できるためです。このプレーンテキストの青写真は、選択したファイルの完全な内容と結合された、プロジェクトのディレクトリ構造のASCIIツリーの形をとっています。ファイル間にコメントが追加され、すべてがどこにあるかを説明します。 (eg /* --- Begin /path/to/file.js --- */ )
ファイルとフォルダーの選択を組み合わせて一致させます。再帰的に機能します。すべてが参加します。
編集者から直接オープン、未保存ファイルを読む能力
KBサポートの改善により、 Cmd + Shift + VアクティブなタブとCmd + Shift + Rをキャプチャして以前の選択で再実行コマンダーVをキャプチャできます
改善されたASCIIのツリーのフォーマット、カスタムファイルセパレーターなど
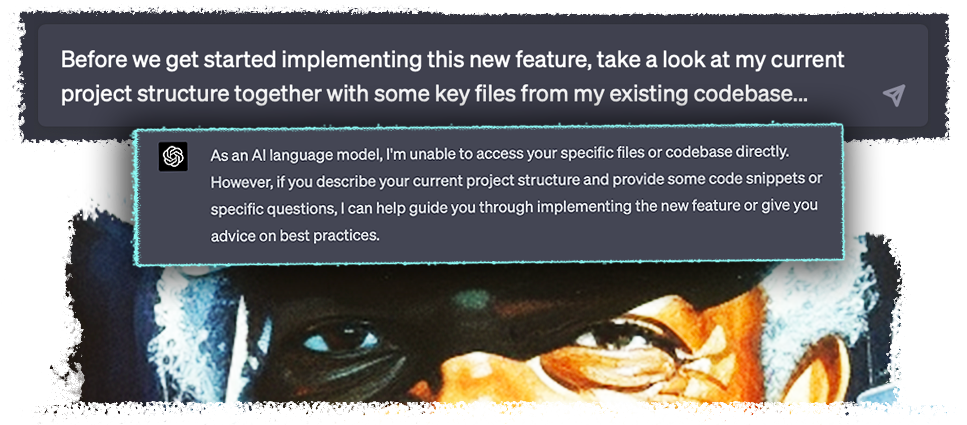
司令官Vは、MicrosoftのVisual Studio Code 1の延長の形をとるために命を与えた才能のある愛されている船のキャプテンでした。彼は、プロジェクトのディレクトリ構造のASCIIツリービューと一緒に、複数のファイルを組み合わせる力と引き換えにこれを行いました。
この方法でコードの更新された状態を共有すると、AIとのプログラミングがペアになると生産性が向上します。
パートナーのAIを定期的に再配向することは、単一の関数やシステムだけでなく、システム全体にとって意味のある方法で問題を解決する可能性が高いためです。
また、メモリの制限を克服するのに役立ち、より小さく自己ホストされたAIモデルが強く押されたときに経験することが知られている幻覚へのドリフトを減らすことができます。
時計...???

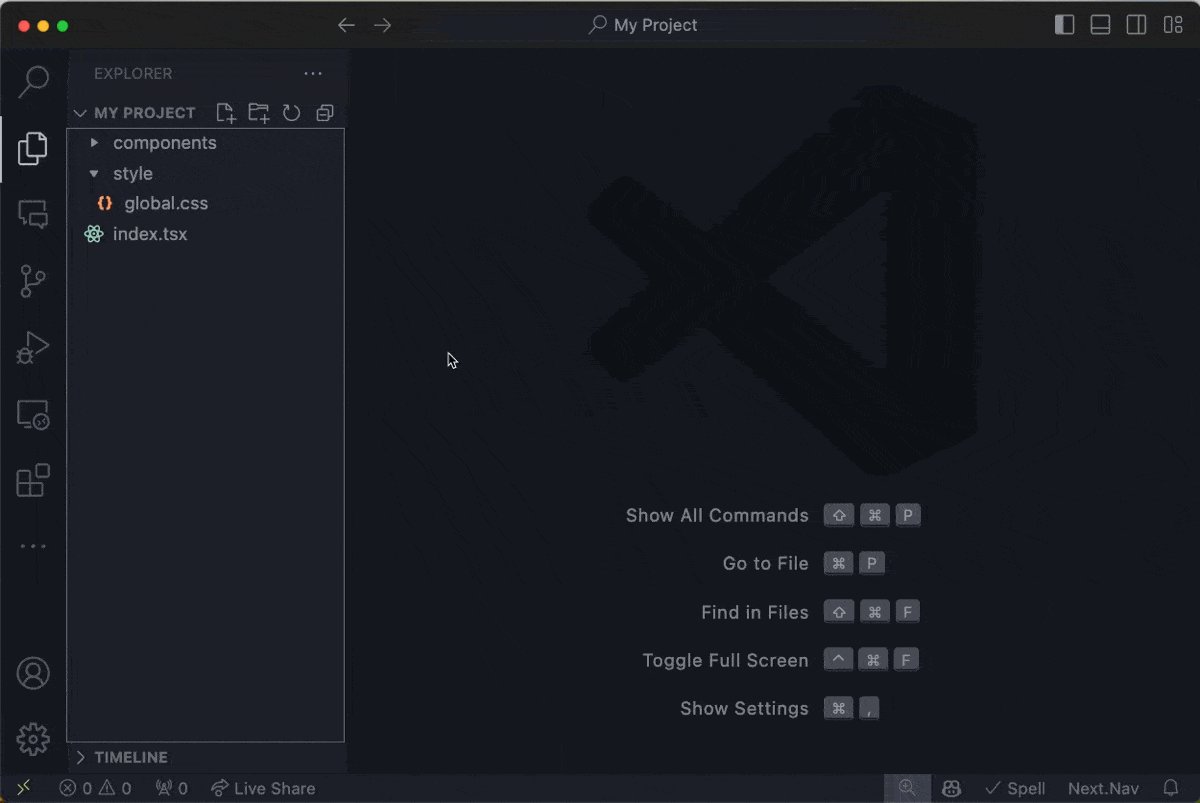
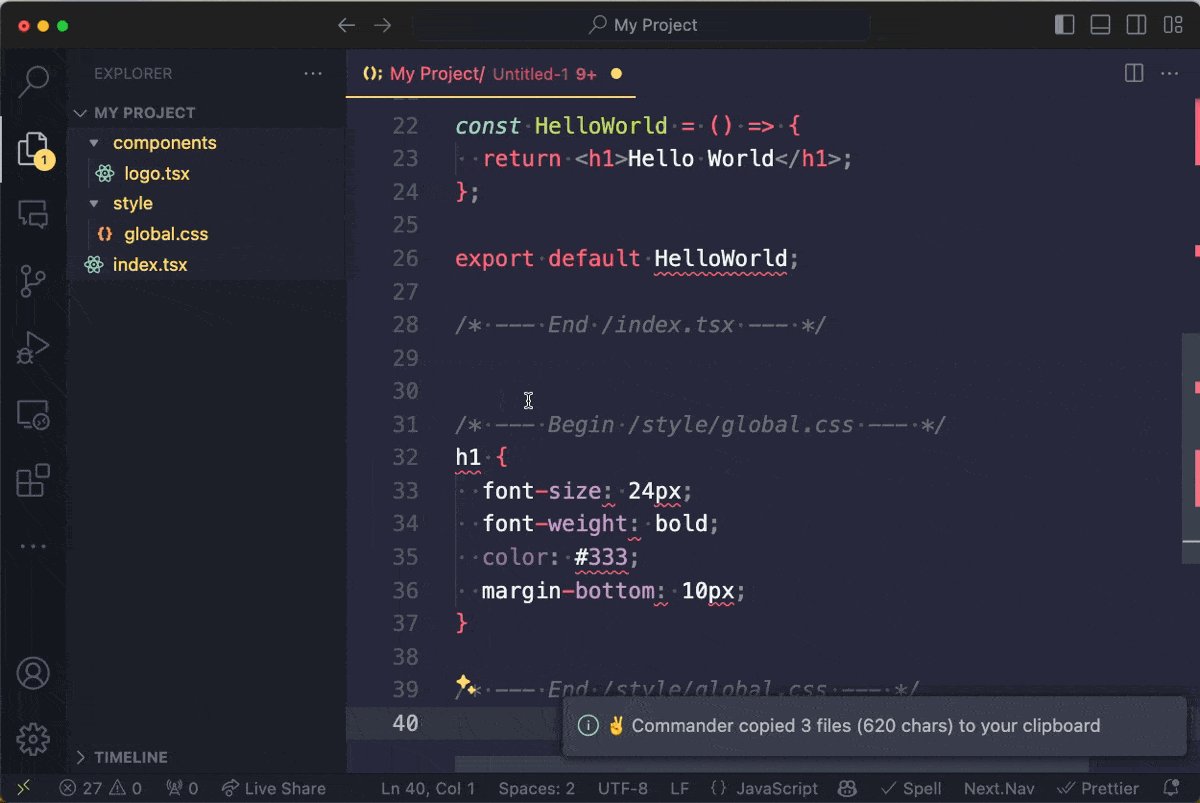
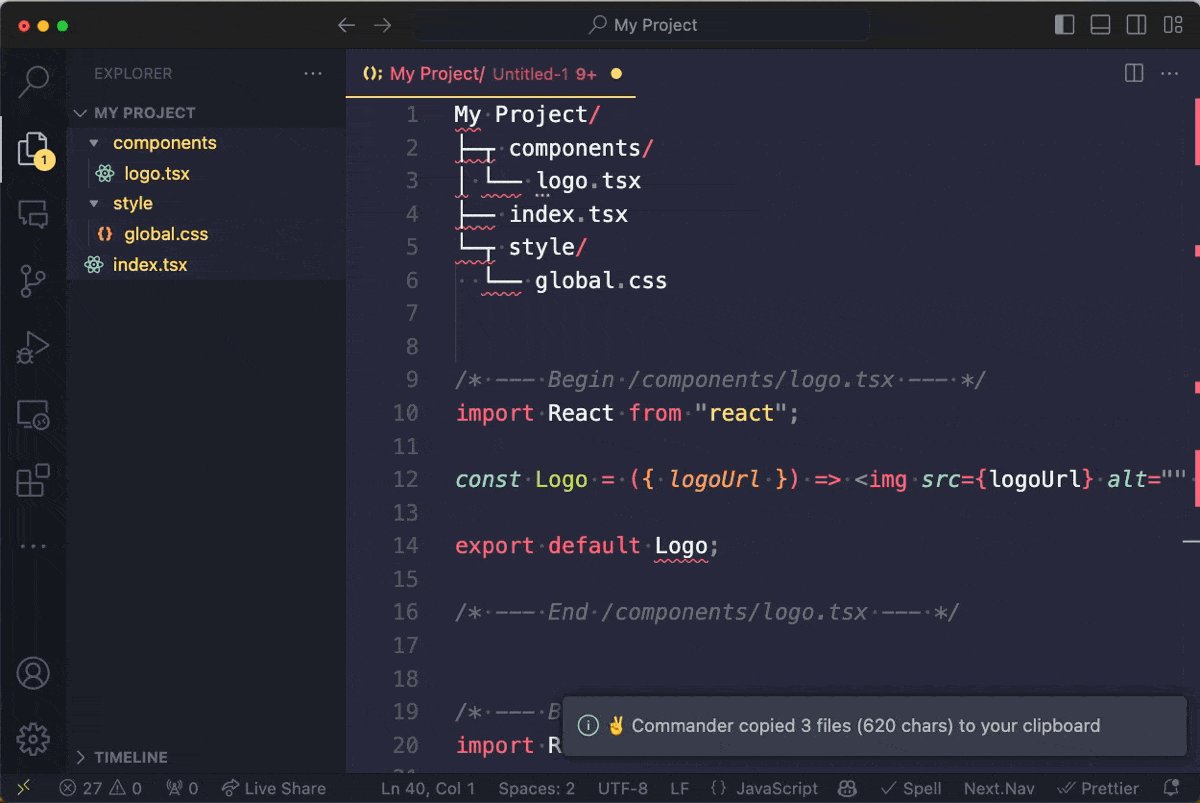
使用中の司令官Vのデモンストレーションであるこのクリップは、30秒ごとにループし、その後のビューでより理にかなっています。
Visual Studioコードを開きます
[拡張]タブで[司令官V]を検索します。または、コマンドパレット(Mac: Cmd+P / Win: Ctrl+P )を開き、 ext install kerns.commander-v 、 Enterを押します
司令官vをお楽しみください
Visual Studioコードのファイルエクスプローラーサイドバーから1つ以上のアイテム(ファイルおよび/またはフォルダー)を選択して、召喚官v
アイテムを右クリックして、コンテキストメニューから「コマンダーV」を選択します
プロジェクトファイルの青写真がクリップボードにプッシュされます

これは迅速に動きますが、15秒ごとにループします。あなたが見ているものの完全なバナリティを把握するために、それを数回見てください。
My Project/
├─┬ components/
│ └── logo.tsx
├── index.tsx
└─┬ style/
└── global.css
/* --- Begin /components/logo.tsx --- */
import React from "react";
const Logo = ({ logoUrl }) => <img src={logoUrl} alt="" />;
export default Logo;
/* --- End /components/logo.tsx --- */
/* --- Begin /index.tsx --- */
import React from "react";
const HelloWorld = () => {
return <h1>Hello World</h1>;
};
export default HelloWorld;
/* --- End /index.tsx --- */
/* --- Begin /style/global.css --- */
h1 {
font-size: 2em;
font-weight: bold;
color: hsl(200 100% 50%);
margin-bottom: 1em;
}
/* --- End /style/global.css --- */グローバル設定は、「司令官V」の下のビジュアルスタジオコード拡張設定で構成できます。ローカルオーバーライドは、プロジェクトのルートに配置されたv.config.js介して、プロジェクトごとに構成できます。 VSCの再起動が必要になる場合があります。
includeProjectTree :プロジェクトのディレクトリ構造をASCII形式で出力にプレイエンドします(boolean)
projectTreeDepth :プロジェクトツリーの最大深度(番号)
pruneProjectTree :プロジェクトツリーを制限して、連結されているファイルのみを表示する(boolean)
orderFilesBy :ファイルが表示される順序を設定します - ツリーでの順序または選択された順序(「Tree Order」または「Selection Order」)
ignoreFile :プロジェクトツリーからファイルまたはフォルダーを無視するために使用するファイル(デフォルトは.gitignore ) (string)
commentAtFileBegin :各ファイルのコンテンツ(文字列)の前にprependにコメントする
commentAtFileEnd :各ファイルのコンテンツ(文字列)の後に追加するコメント
includeSeparator :連結するときのファイルコンテンツ間のセパレーターを含む(boolean)
separatorCharacter :ファイルコンテンツ間のセパレーターに使用する文字(文字列)
separatorLength :ファイルコンテンツ間のセパレーターの長さ(番号)
wrapInCodeBlock :連結されたファイルコンテンツをコードブロック( `` `) (boolean)にラップします
playSoundOnComplete :操作が成功し、出力がクリップボードに配信されたときにサウンドを再生します(boolean)
readFromEditor :ファイルが開いている場合は、編集者から直接編集されていないファイルの内容を直接読み取ります。
v.config.jsファイルmodule.exports = {
pruneprojecttree:true、
IngroreFile: ".some-custom-ignore-file"、
OrderFilesby:「SelectionOrder」、
含有ペアレーター:false、
セパレータチャクター: " - "、
セパレーターリング:16、
wrapincodeblock:false、};世界を見ることを決意した落ち着きのない少年は、彼が彼の旅の終わりだと思ったことで家に帰る道を失いました。運命は、彼が海で10年以上を過ごし、彼が司令官Vとして知るようになる男と近くの四分の一で過ごしました。
この間、少年は魅了され、最終的には、家になった船の世話のあらゆる面で、整頓、一貫性、文脈に対する司令官の揺るぎない情熱によって変容しました。司令官Vと一緒に海での生活についてのすべては、構造と秩序の重要性の教訓でした。
彼らの時間が一緒になったとき、少年は彼が決して返済できないと知っていた負債の負担で重く感じました。何年にもわたる食べ物、避難所、交際のためではなく、新しいものの贈り物のために、または彼がいつかそれを説明するために来るように...別の考え方。
その後の数年間で、彼はその負債の負担を失いました。しかし、司令官Vへの一般のオマージュをシグナルにする機会を見逃すことはありません。なぜ、それが1983年以来のすべてのAppleコンピューターがペースト2に「コマンドV」を使用した理由です。男に成長した少年のため。私たちがスティーブ・ジョブズとして知っていた男。

司令官は聞いています。バグ、アイデア、フィードバック、プルリクエストは、GitHub Issueトラッカーに移動できます。 Commander Vを使用して楽しんでいる場合は、Visual Studio Marketplaceにレビューを残すことを検討してください。これは、司令官が航海を続けるように動機付けます。
[1]理由または方法は不明です
[2]および/またはラリー・テスラー、ティム・モット、ゼロックス・パーク