JavaScript では、キャメルケースの名前付けとは、変数名または関数名が 1 つ以上の単語で構成され、最初の文字が小文字で始まり、2 番目の単語が大文字で始まることを指します。たとえば、「myFirstName」などの各単語。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript では通常、キャメルケースの名前付けが使用されます。
キャメル スタイルの命名法では、変数名または関数名が 1 つ以上の単語で構成され、最初の単語が小文字で始まり、2 番目の単語から始まる各単語の最初の文字がすべて大文字になります。
例: myFirstName、myLastName このような変数名は、ラクダのこぶが次々と上昇していくように見えるため、この名前が付けられました。




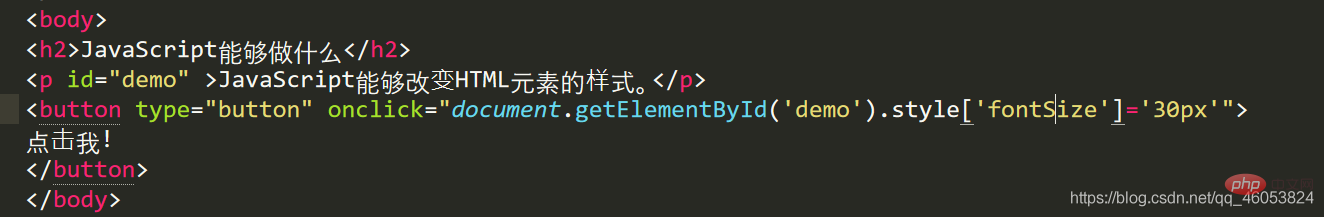
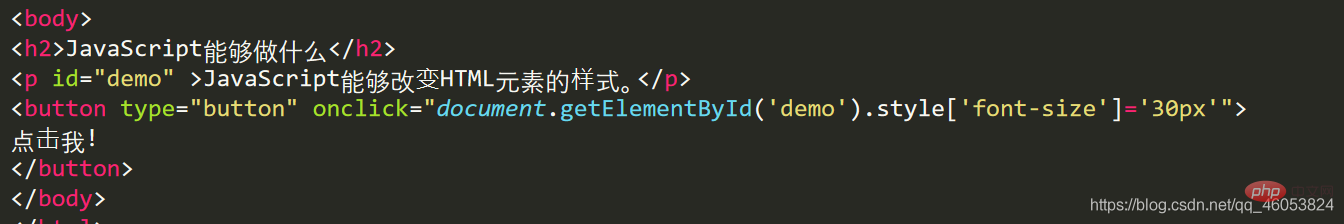
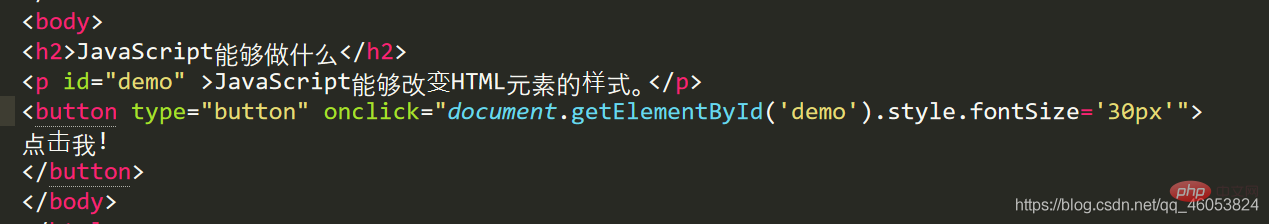
このことから、font-size、font-weight など、一部の属性ではキャメル ケースの名前付けも使用できます。これらは fontSize、fontWeight と書くことができます。
上記のコード スニペットでは、style.fontSize、style['font-size']、style['fontSize'] を記述できますが、style.font-size を記述するとエラーが発生することに注意してください。