React では、条件付きレンダリングとは、条件が満たされない場合、レンダリングは実行されず、状況に応じて異なるコンテンツを表示したり、特定の部分をレンダリングするかどうかを決定したりすることを指します。内容の。 React の条件付きレンダリング メソッド: 1. 条件付き判断ステートメント。より多くのロジックを含む状況に適しています。2. 三項演算子。比較的単純なロジックを含む状況に適しています。3. AND 演算子「&&」。条件が true の場合に特定の項目をレンダリングするのに適しています。コンポーネント。条件が満たされない場合、何も表示されません。

このチュートリアルの動作環境: Windows7 システム、react18 バージョン、Dell G3 コンピューター。
条件付きレンダリングは、その名前が示すように、「特定の条件下でレンダリングする」ことと、「他の条件下ではレンダリングしない」こと、つまり典型的な if-else シナリオを意味します。
場合によっては、インターフェイスのコンテンツは、さまざまな状況に応じてさまざまなコンテンツを表示したり、コンテンツの特定の部分をレンダリングするかどうかを決定したりすることがあります。
vue では、v-if、v-show などの命令を通じて制御します。React では、すべての条件判断は通常の JavaScript コードと一致します。条件付きレンダリングの一般的な方法は何ですか?
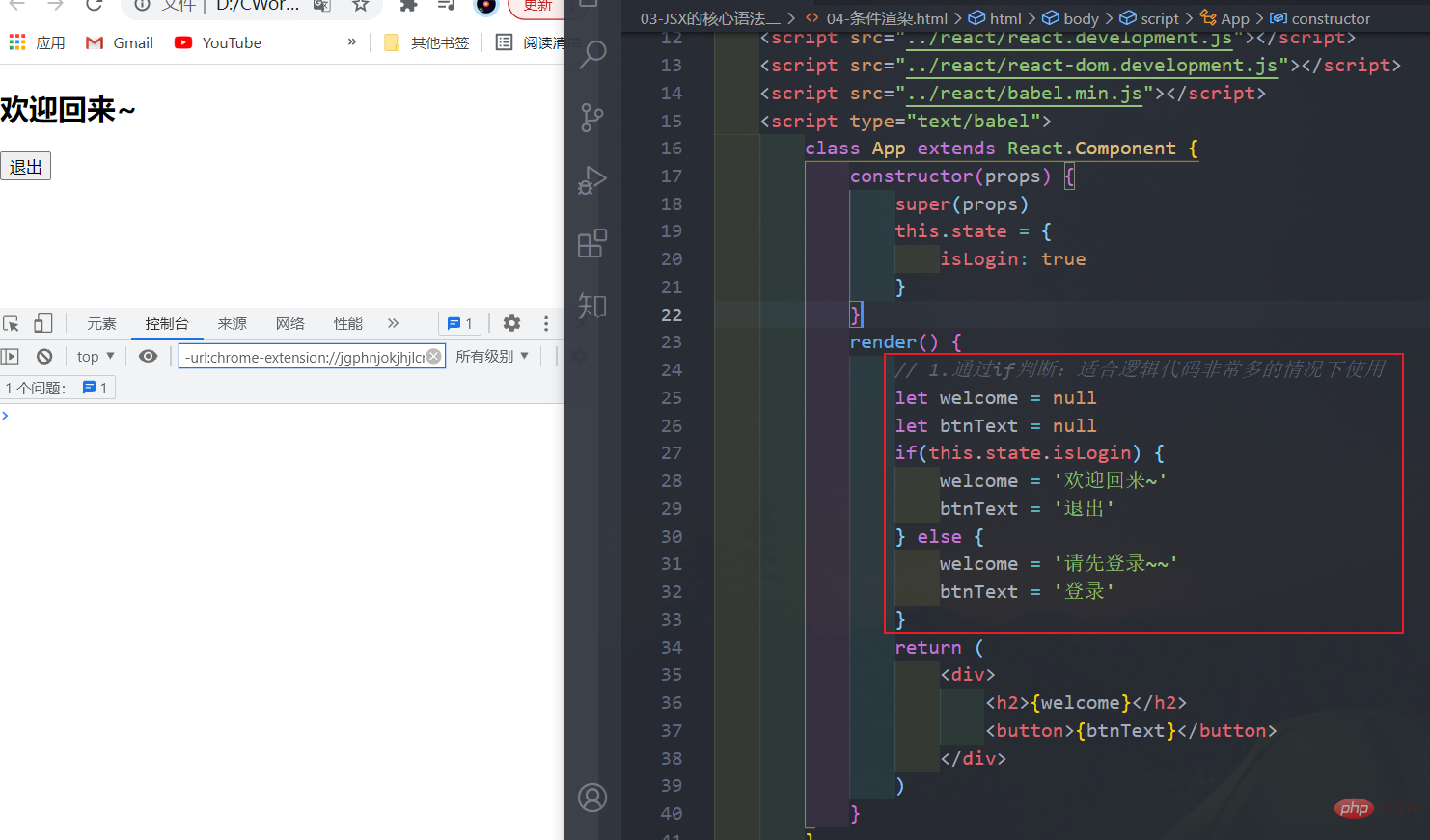
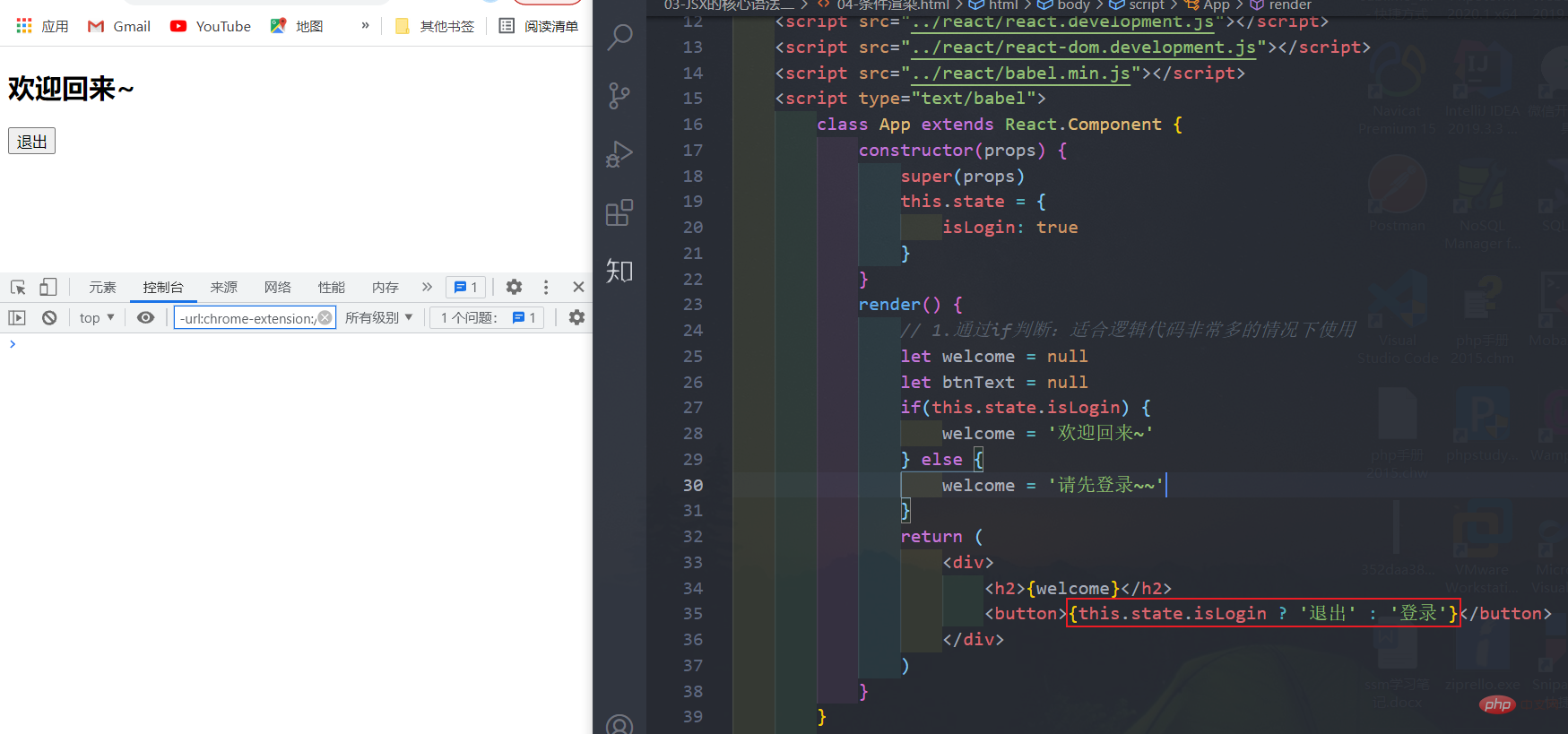
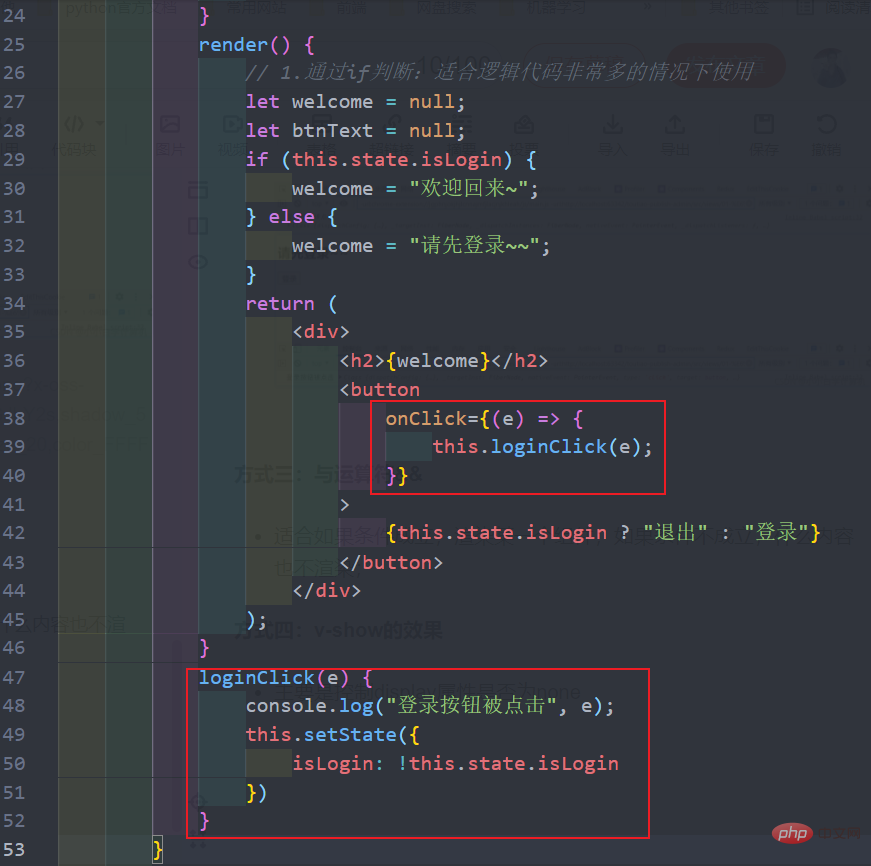
方法1:条件判定文
よりロジックが必要な状況に適しています

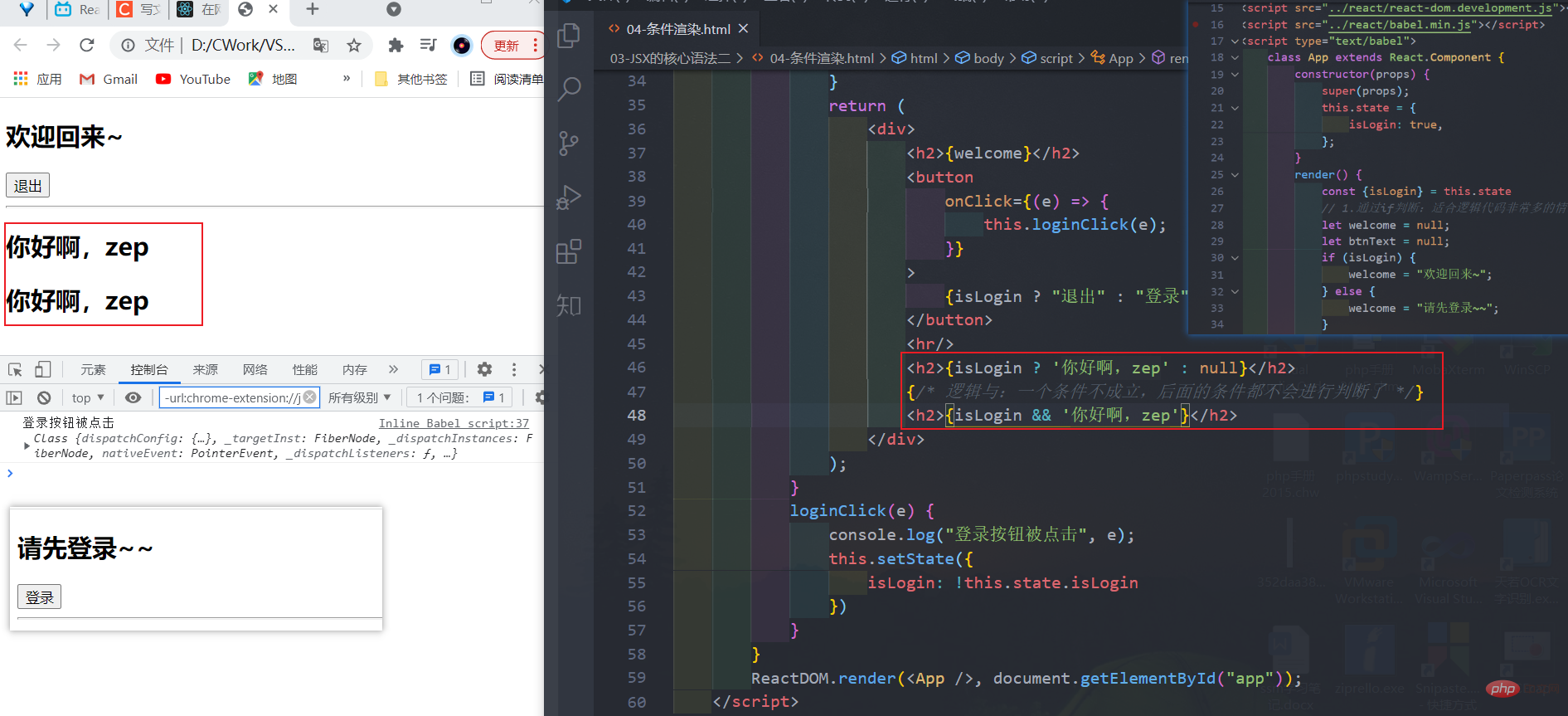
方法 2: 三項演算子
比較的単純なロジックに適しています



方法 3: AND 演算子 &&
条件が true の場合は特定のコンポーネントをレンダリングするのに適しており、条件が true でない場合は何もレンダリングされません。