React は Facebook がユーザー インターフェイスを構築するために立ち上げた JavaScript 開発フレームワークで、主に UI の構築に使用され、インタラクティブな UI を簡単に作成できます。 Ant Design は、Alibaba Ant Financial チームによって React に基づいて開発された UI コンポーネントで、主に TypeScript を使用して構築され、完全な型定義ファイルを提供します。

このチュートリアルの動作環境: Windows7 システム、react18 バージョン、Dell G3 コンピューター。
反応とは何ですか?
React は、ユーザー インターフェイスの構築に使用される JavaScript ライブラリです。Facebook は、市場にあるすべての JavaScript MVC フレームワークに満足できなかったため、Instagram Web サイトを構築するために独自のフレームワークを作成することにしました。作ってみてこのセットがとても便利だったので、2013年5月にオープンソース化しました。
React は、ユーザー インターフェイスを構築するための宣言的で効率的かつ柔軟な JavaScript ライブラリです。 React を使用すると、短い独立したコード スニペットを組み合わせて複雑な UI インターフェイスを作成できます。これらのコード スニペットは「コンポーネント」と呼ばれます。
React の設計思想は非常にユニークであるため、革新的なイノベーションであり、優れたパフォーマンスを持ち、コード ロジックは非常にシンプルです。そのため、将来の Web 開発の主流のツールになるのではないかと考え、注目し、使用する人が増えています。
React は、HTML にレンダリングされるデータのビューを提供するオープン ソースの JavaScript ライブラリです。 React ビューは通常、カスタム HTML マークアップで指定された他のコンポーネントを含むコンポーネントを使用してレンダリングされます。 React は、子コンポーネントが外部コンポーネントに直接影響を与えないモデル、データ変更時の HTML ドキュメントの効率的な更新、最新のシングルページ アプリケーションにおけるコンポーネント間の明確な分離をプログラマに提供します。
React を使用すると、インタラクティブな UI を簡単に作成できます。データが変更されたときに React が効率的にコンポーネントを更新し、正しくレンダリングできるように、アプリ内のすべての状態に対して簡潔なビューを設計します。コンポーネント ロジックはテンプレートではなく JavaScript で記述されるため、アプリケーション内でデータを簡単に受け渡し、状態を DOM から切り離して維持できます。
特徴
宣言型設計: React は宣言型パラダイムを採用しているため、アプリケーションの記述が容易になります。
効率的: React は DOM をシミュレートすることで、DOM との対話を最小限に抑えます。
柔軟性: React は既知のライブラリやフレームワークとうまく連携します。
JSX: JSX は JavaScript 構文の拡張です。 React 開発では必ずしも JSX を使用する必要はありませんが、JSX を使用することをお勧めします。
コンポーネント: React を通じてコンポーネントを構築すると、コードの再利用が容易になり、大規模プロジェクトの開発にうまく適用できます。
一方向の応答データ フロー: React は一方向の応答データ フローを実装しているため、重複するコードが削減されます。そのため、従来のデータ バインディングよりもシンプルになります。
React をマスターすると、フロントエンド アプリケーション開発に対処できるだけでなく、そのプログラミングのアイデアは React Native ネイティブ アプリ開発やサーバーサイド レンダリングのバックエンド開発にも適用できます。そのため、フロントエンド開発に携わっているかどうかに関わらず、Reactを学ぶことはスキル向上やキャリア開発に大いに役立つでしょう。
アントデザインとは何ですか?
Ant Design は、Alibaba Ant Financial チームによって React に基づいて開発された UI コンポーネントで、主にミッドエンドおよびバックエンド システムの使用に使用されます。
公式サイト:https://ant.design/index-cn

特性:
エンタープライズレベルのミッドエンドおよびバックエンド製品から抽出されたインタラクティブな言語とビジュアルスタイル。
高品質の React コンポーネントはすぐに使用できます。
TypeScript を使用して構築され、完全な型定義ファイルが提供されます。
フルリンクの開発および設計ツール システム。
始めましょう
Ant Design の紹介
Ant Design は、エンタープライズ レベルの製品を提供する設計システムです。コンポーネント ライブラリは、開発者がインストールして使用できる npm パッケージとして公開されています。
開発に npm または Yarn を使用すると、開発環境で簡単にデバッグできるだけでなく、安全にパッケージ化して運用環境にデプロイすることもでき、エコシステム全体とツール チェーンによってもたらされる多くのメリットを享受できます。
$ npm install antd --save$ 糸追加 antdumi では、プラグイン セット umi-plugin-react で antd を構成することで、antd プラグインを開くことができます。antd プラグインは、antd の導入とオンデマンド コンパイルの実装に役立ちます。
config.js ファイルで構成します。
import default { plugins: [ ['umi-plugin-react', { dva: true, // dva 機能を有効にする antd: true // Ant Design 機能を有効にする}] ]};自分のスキルをテストする
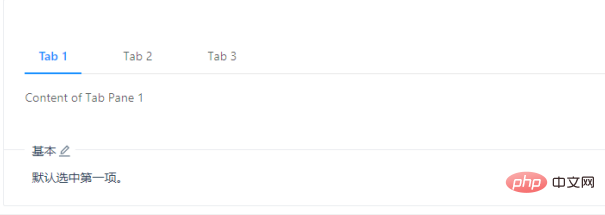
次に、タブ コンポーネントを例として、antd コンポーネントの使用を開始します。アドレス: https://ant.design/components/tabs-cn/ 効果:

公式の例を参照して使用し、MyTabs.js ファイルを作成します。
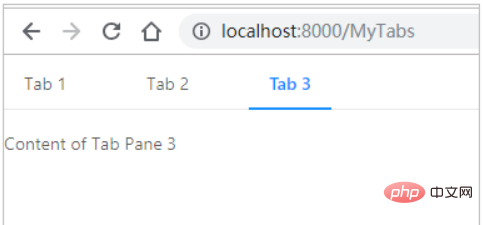
import React from 'react'import {Tabs} from 'antd'const TabPane = Tabs.TabPane;const callback = (key) => { console.log(key);}class MyTabs extends React.Component { render() { return ( <Tabs defaultActiveKey="1" onChange={callback}> <TabPane tab="Tab 1" key="1">タブ ペイン 1 のコンテンツ</TabPane> <TabPane tab="タブ 2" key="2" >タブ ペイン 2 のコンテンツ</TabPane> <TabPane tab="Tab 3" key="3">タブ ペイン 3 のコンテンツ</TabPane> </Tabs> ) }}デフォルトの MyTabs をエクスポートします。効果:

この時点で、antd コンポーネントの基本的な使い方をマスターしました。