取得方法: 1. eq() メソッドを使用して、指定したインデックス位置にある li 要素を選択します。構文は、「$("li").eq(インデックス番号)」です。 2. 「:eq()」を使用します。選択するセレクター 指定されたインデックス位置にある li 要素を選択します。構文は "$("li:eq(インデックス番号)")" です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery は li 番号
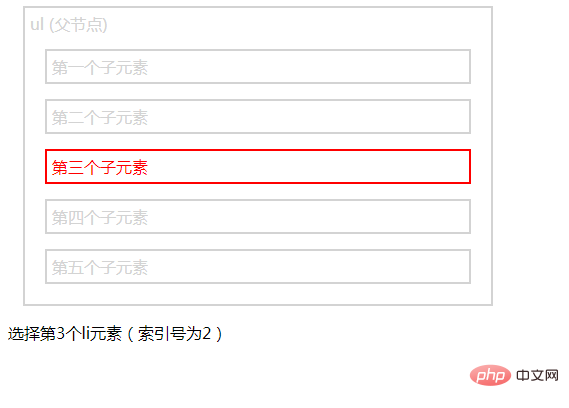
1 を取得します。 eq() メソッドを使用します。
eq() メソッドは、選択された要素の指定されたインデックス番号を持つ要素を返します。インデックス番号は 0 から始まるため、最初の要素のインデックス番号は 0 (1 ではありません) になります。
<!DOCTYPE html>
<html>
<頭>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<スタイル>
。兄弟 * {
表示: ブロック;
境界線: 2 ピクセルのライトグレーの実線。
色: ライトグレー;
パディング: 5px;
マージン: 15px;
}
</スタイル>
<スクリプト>
$(document).ready(function() {
$("li").eq(2).css({
"色": "赤",
"border": "2px 単色赤"
});
});
</script>
</head>
<本文>
<div style="width:500px;"
<ul>ul (親ノード)
<li>最初の子要素</li>
<li>2 番目の子要素</li>
<li>3 番目の子要素</li>
<li>4 番目の子要素</li>
<li>5 番目の子要素</li>
</ul>
</div>
<p>3 番目の li 要素を選択します (インデックス番号は 2)</p>
</body>
</html> 
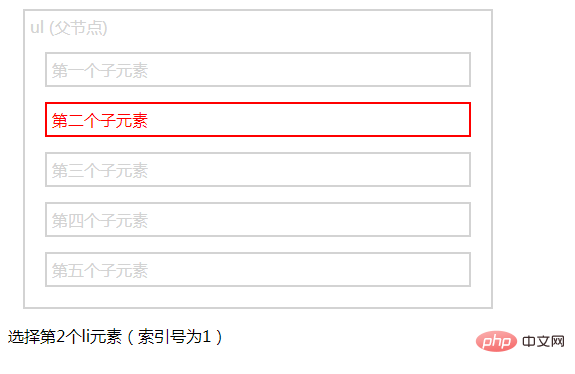
2. 「:eq()」セレクターを使用します
。 eq() セレクターは、指定されたインデックス値を持つ要素を選択します。インデックス値は 0 から始まり、すべての最初の要素のインデックス値は 0 (1 ではありません) になります。
<!DOCTYPE html>
<html>
<頭>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<スタイル>
。兄弟 * {
表示: ブロック;
境界線: 2 ピクセルのライトグレーの実線。
色: ライトグレー;
パディング: 5px;
マージン: 15px;
}
</スタイル>
<スクリプト>
$(document).ready(function() {
$("li:eq(1)").css({
"色": "赤",
"border": "2px 単色赤"
});
});
</script>
</head>
<本文>
<div style="width:500px;"
<ul>ul (親ノード)
<li>最初の子要素</li>
<li>2 番目の子要素</li>
<li>3 番目の子要素</li>
<li>4 番目の子要素</li>
<li>5 番目の子要素</li>
</ul>
</div>
<p>2 番目の li 要素を選択します (インデックス番号は 1)</p>
</body>
</html> 
[推奨学習: jQuery ビデオ チュートリアル、Web フロントエンド ビデオ]
上記は、jQuery の最初の li を取得する方法の詳細な内容です。詳細については、PHP 中国語 Web サイトの他の関連記事に注目してください。
