
これまでのループの研究から、デフォルトでは、式の結果が false の場合にループが自動的に終了し、それ以外の場合はループが継続することがわかりました。場合によっては、ループが自動的に終了するのを待つ必要はありませんが、JavaScript にはループを終了し、現在のループを終了 (スキップ) するための 2 つのステートメント (break と continue) が用意されています。
1. continue ステートメント
continue ステートメントは、このループをスキップして次のループを実行するために使用されます。 continue ステートメントに遭遇すると、プログラムは条件式を直ちに再テストします。式の結果が true の場合、次のループが開始され、式の結果が false の場合、ループは終了します。
[例 1] continue ステートメントを使用して for ループから抜け出す:
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
続く;
}
コンソール.ログ(i);
}
</script>分析:
for (var i = 0; i < 10; i++){}ステートメントをループして、1 から 10 までのすべての数値を取得できます。if
if(i % 2 != 0)ステートメントは、 i の値 2 で割り切れますか? 割り切れない場合、 ()内の値は true となり、 continue;ステートメントが実行されます。
ループ本体では、 if(i % 2 == 0)ステートメントを使用してiの値が 2 で均等に割り切れる場合、「 console.log(i); 」 を使用して値を出力します。 of i 2 で均等に割ることはできないため、 continue;ステートメントをトリガーし、このループから抜け出し (出力なし)、次のループを実行します。
出力結果:

2. Break ステートメント
Break ステートメントは、現在の構文構造から飛び出すために使用されます。ループ本体のコードを終了し、現在のループから直ちに飛び出て、ループの後にコードを実行します (存在する場合)。
Break と continue の違いは、 continue ステートメントは現在のループのみを終了するのに対し、break ステートメントはループ全体の実行を終了することです。
上記の例 1 のコードを引き続き使用し、 continue; break;に置き換えると、何が出力されるでしょうか。
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
壊す;
}
コンソール.ログ(i);
}
</script>答えは、 「何も出力しない」です。なぜこのようなことが起こっているのでしょうか?それを分析しましょう:
forx ループの開始時、 i=1 、 1 は 10 未満ですか?もちろん、その後、ループ本体のif(i % 2 != 0)ステートメントが実行され始めます。
その後、1 は 2 を除算できますか?明らかにそれはできないので、 ()内の値が true の場合、if 内の「 break; 」ステートメントが実行され、ループ全体から直接抜け出して、「 console.log(i); " 声明。
3. ネストされた For ループ
breakとcontinueどちらも現在のループに対してのみ有効であることに注意してください。ネストされたループがある場合は注意が必要です。次の例を見てみましょう:
for (let i = 0; i < 5; i++) {
if (i % 2 == 0) 続行;
for (j = 0; j < 5; j++) {
if (j == 2) ブレーク;
console.log(`i = ${i}, j = ${j}`);
}
}ここには 2 つのループがあり、それぞれ 5 回 (0 ~ 4) 実行されます。 i が偶数の場合、外側のループは現在のループをスキップし、次のループを実行します。つまり、i が 1 または 3 の場合にのみ、内側のループが実行されます。
j の値が 2 である限り、内側のループは終了します。したがって、j には 0 と 1 しかありません。
最終的な結果は次のとおりです。

4. JavaScript タグ
JavaScript 1.2 以降、タグをブレークおよび継続と組み合わせて使用して、プログラムの実行をより正確に制御できるようになりました。
JavaScript のタグは HTML のタグとは異なります。JavaScript のタグは、コロン: が後に続く識別子 (変数名に似ています) です。 JavaScript タグはステートメントやコード ブロックの前に宣言でき、break と組み合わせて使用したり、特定のループから抜け出すことができます。たとえば、複数のループがネストされている場合、break を使用するだけでは現在のループから抜け出すことしかできません。外側のループではなく、ラベル付きの Break を使用すると、複数レベルのループを一度に抜け出すことができます。
サンプルコードは次のとおりです。
<script type="text/javascript">
document.write("ループ開始!<br /> ");
externalloop: //(var i = 0; i < 5; i++) {のラベルを定義します。
document.write("外側のループ: " + i + "<br />");
innerloop: // (var j = 0; j < 5; j++) のラベルを定義します {
if (j > 3) Break; // 内側のループから抜け出す if (i == 2) Break innerloop; // 内側のメッセージから抜け出す if (i == 4) Break innerloop; // 内側のループから抜け出す外側のループ document.write( "内側のループ: " + j + " <br />");
}
}
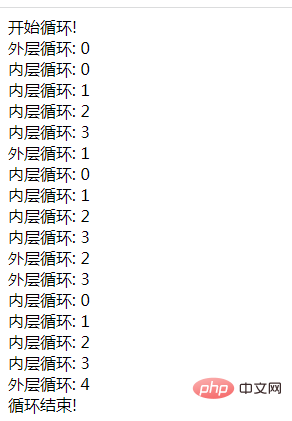
document.write("ループの終了!<br /> ");
</script> 
注: Break または continue とラベルの間に改行を入れることはできません。さらに、ラベル名と関連するループの間に他のコードを含めることはできません。
[推奨学習: JavaScript 上級チュートリアル]
上記は、JS ループ学習: ループから飛び出すためのbreak ステートメントと continue ステートメントの詳細な内容です。詳細については、PHP 中国語 Web サイトの他の関連記事に注目してください。
