この記事では、ドロップダウン ボックスでの js onchange イベントの使用方法を紹介します。興味のある方は参考にしてください。
<!DOCTYPE html>
<html>
<頭>
<meta charset="UTF-8">
<タイトル></タイトル>
<script type="text/javascript" src="js/jquery-1.4.js" ></script>
</head>
<本文>
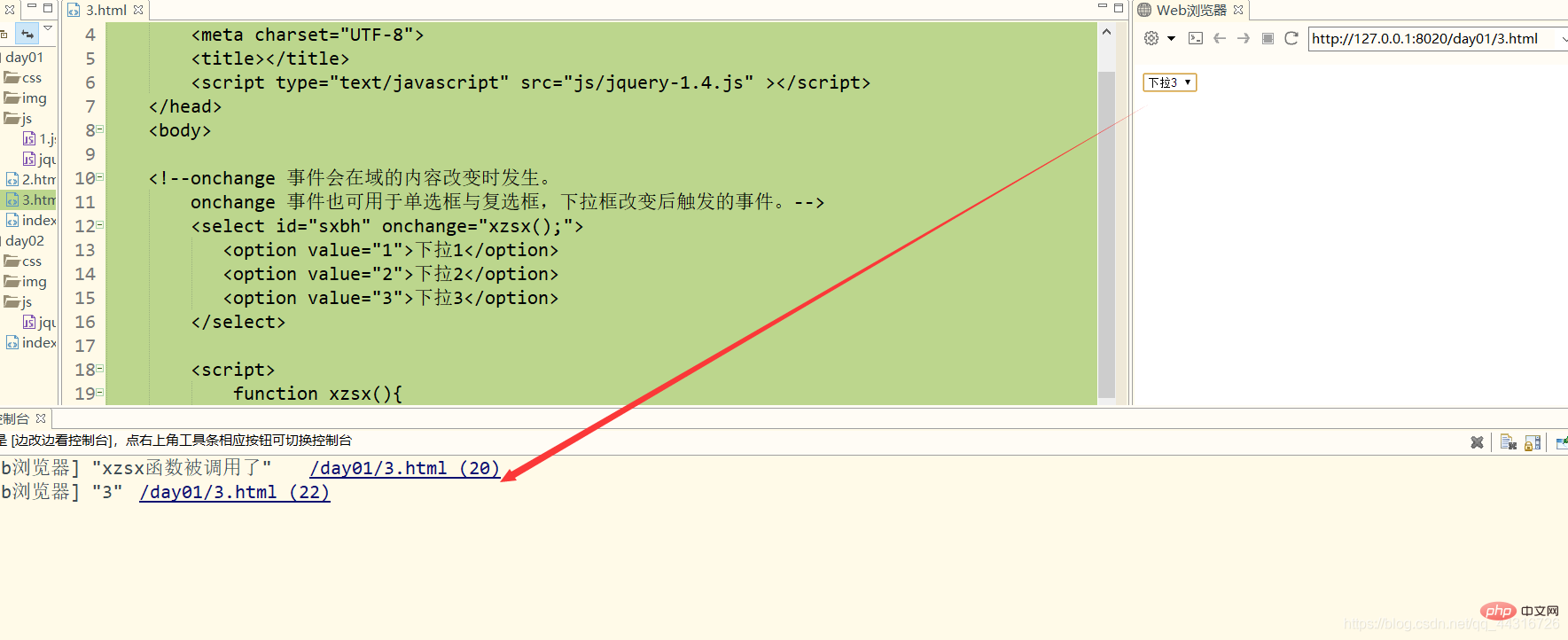
<!--onchange イベントは、フィールドの内容が変更されたときに発生します。
onchange イベントは、ラジオ ボタン、チェック ボックス、ドロップダウン ボックスの変更後にトリガーされるイベントにも使用できます。 -->
<select id="sxbh" onchange="xzsx();">
<option value="1">ドロップダウン 1</option>
<option value="2">ドロップダウン 2</option>
<option value="3">ドロップダウン 3</option>
</選択>
<スクリプト>
関数xzsx(){
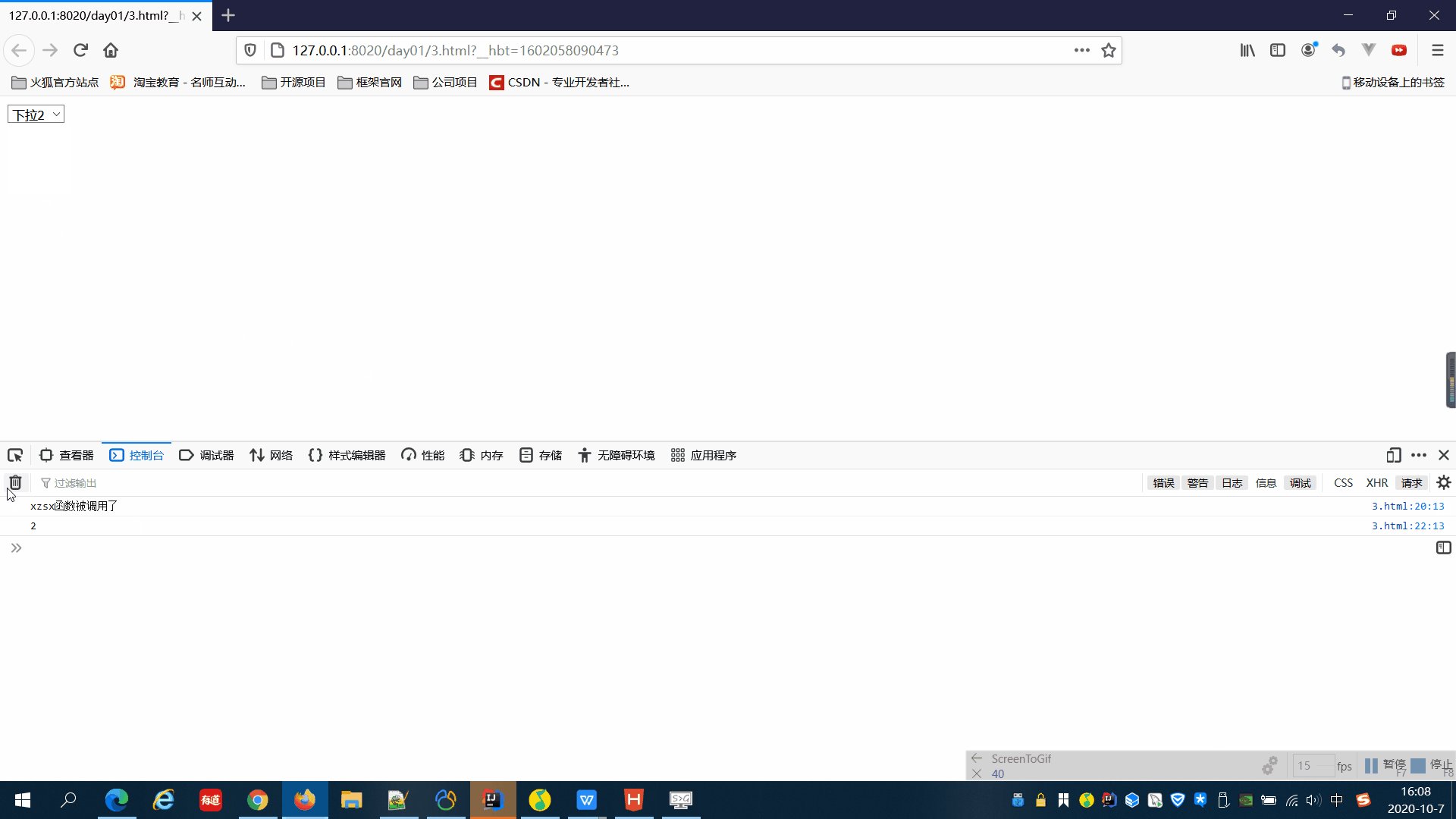
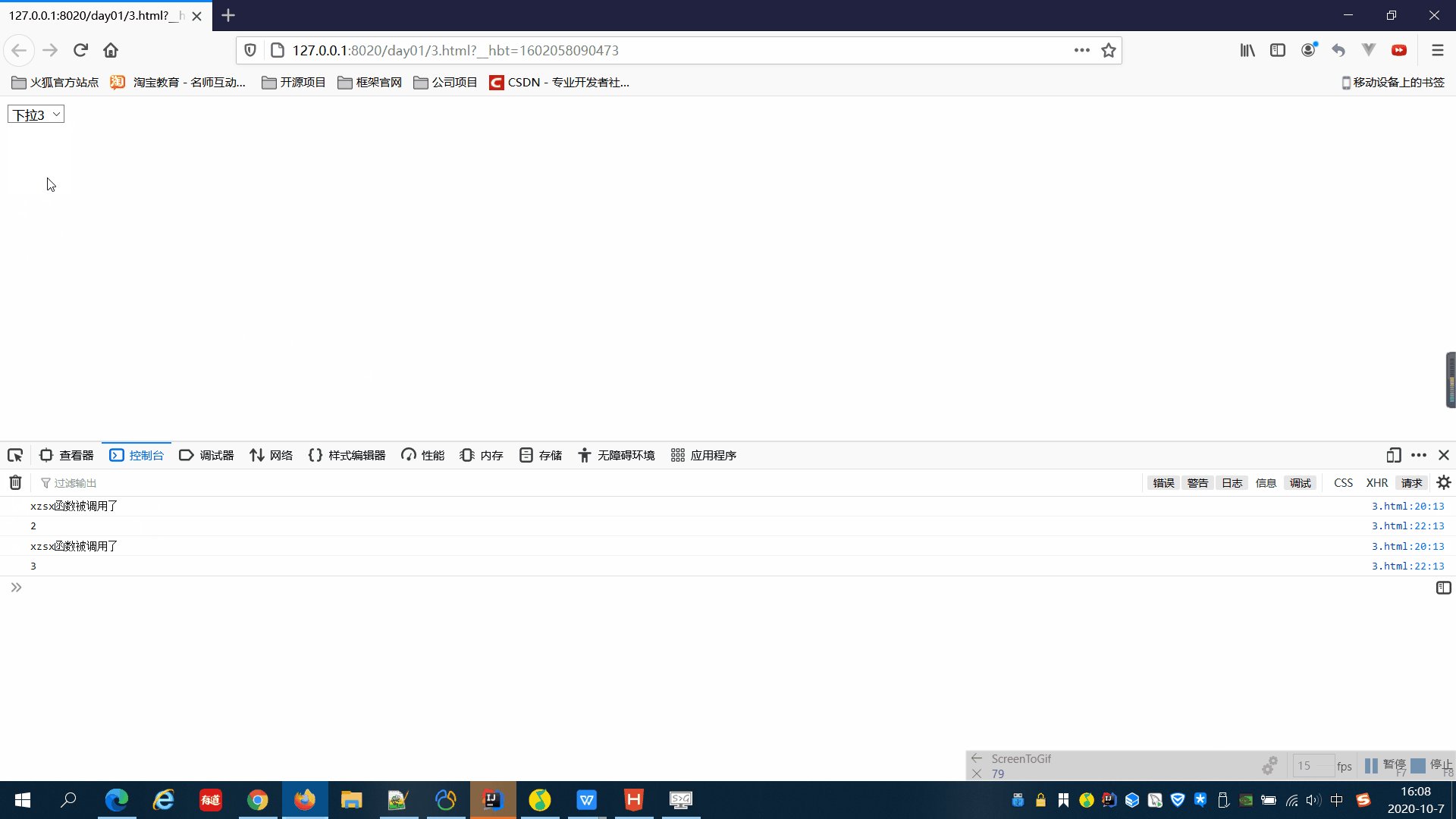
console.log("xzsx 関数が呼び出されました");
var sxbh = document.getElementById("sxbh").value;
コンソールログ(sxbh)
// sxbh 値を取得した後、他の処理を実行したり、パラメーターを指定して ajax を送信したりできます。
// jQuery.ajax({
// URL: "/",
// 非同期: false,
// タイプ: "POST",
// データ: {SXBH:sxbh},
// 成功: function(data){
// xzsxList = JSON.parse(data);
// leftList = JSON.parse(data);
// }
// });
};
</script>
</body>
</html> 
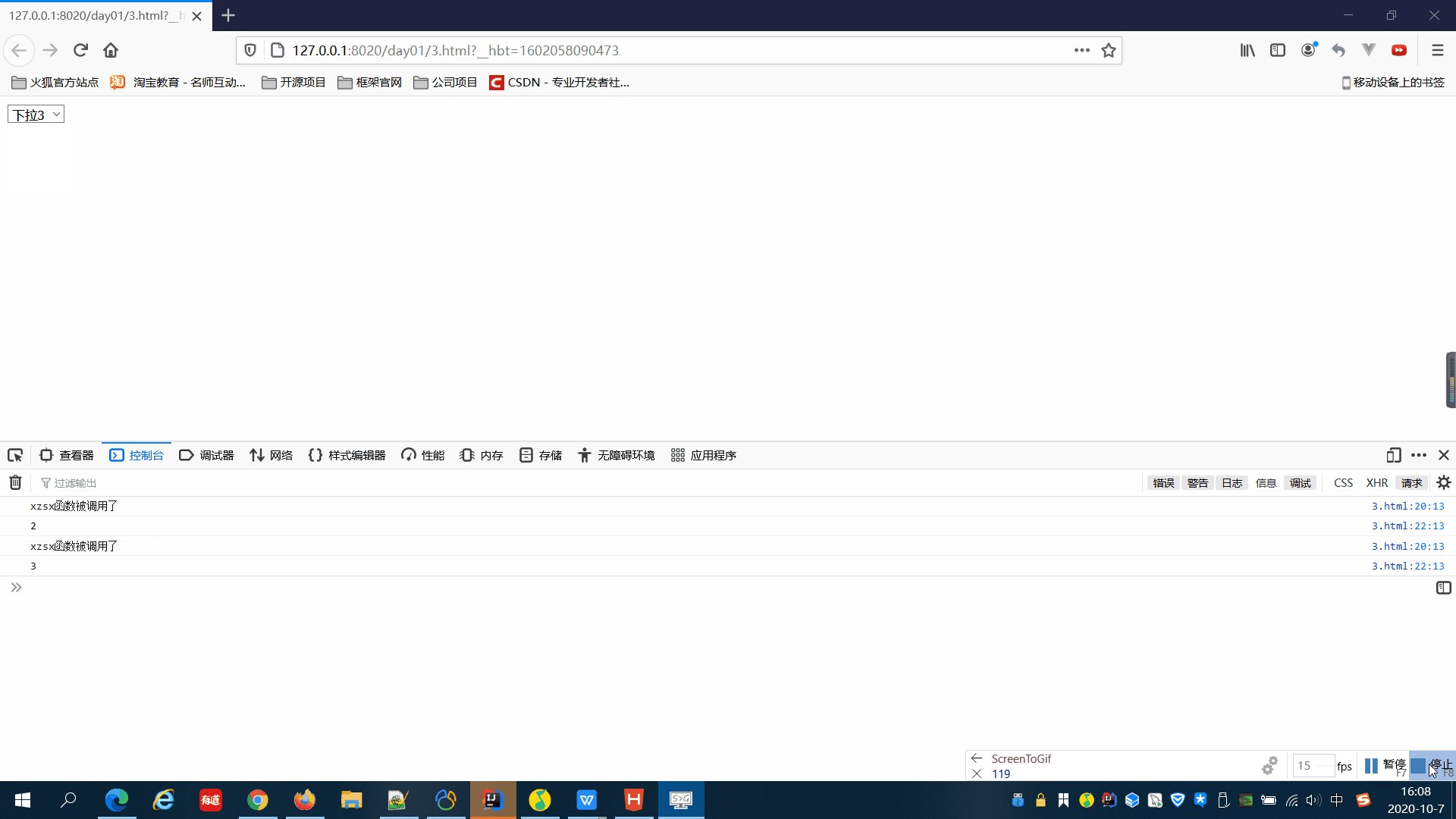
効果: 
関連する推奨事項: [JavaScript ビデオ チュートリアル]
上記は、ドロップダウン ボックスでの JS onchange イベントの使用方法の詳細な説明です。詳細については、PHP 中国語 Web サイトの他の関連記事に注目してください。
