1.定義
iFrame はインライン フレームの略で、ドキュメント、ビデオ、およびインタラクティブ メディアをページに埋め込むことができる HTML 要素のコンポーネントです。こうすることで、メインページ上にサブページを表示することができます。
iFrame 要素を使用すると、従来の要素のように Web レイアウトの構造内にコンテンツを含める必要がなく、他のソースからのコンテンツを組み込むことができます。
ただし、iFrame を過度に使用すると、ページの速度が低下し、セキュリティ上のリスクが生じる可能性があります。iFrame をサイトの一部ではなくコンテンツの一部として扱います。たとえば、読者を惹きつけるために iQiyi ビデオを追加したい場合は、記事に iFrame 要素を挿入できます。
<iframe> タグの構文形式は次のとおりです。
<iframesrc=urlwidth=mheight=n></iframe>
src 属性は、埋め込まれる Web ページのアドレスを指定するために使用され、width 属性と height 属性は、フレームの幅と高さを指定するために使用されます。もちろん、パーセントを使用することもできます。
注: HTML <iframe> タグは、検索エンジンがページ コンテンツをクロールしにくく、SEO に悪影響を与えるため、最新の Web デザインでの使用はお勧めできません。
2. iFrameの使い方
<iFrame> タグを使用して HTML ドキュメントに iFrame 要素を挿入できます。次のコードをコピーしてメモ帳に貼り付け、ファイルを.html形式で保存します。
<iframe> タグのすべての属性は次のとおりです。
例:
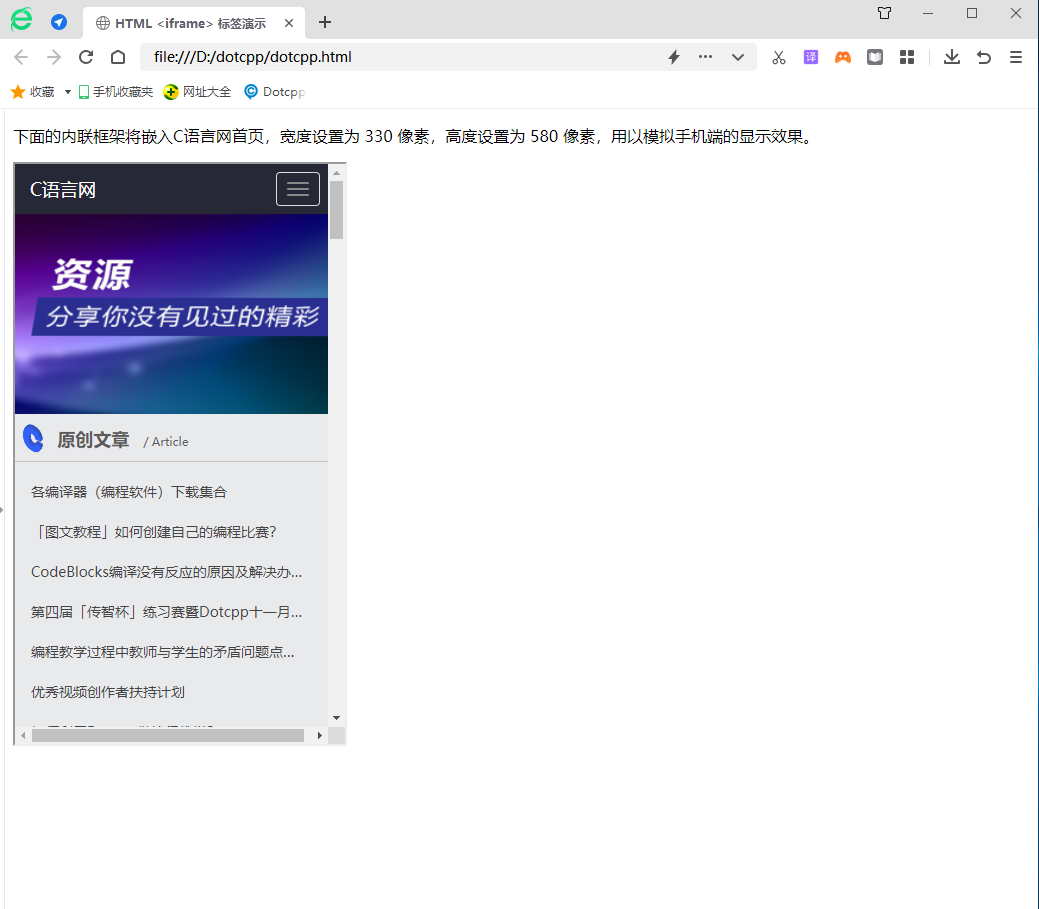
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>HTML<iframe> タグのデモ</title></head><body><p>次のインライン フレームは C に埋め込まれます。言語ネットワーク ホームページの場合、携帯電話の表示効果をシミュレートするために、幅が 330 ピクセルに設定され、高さが 580 ピクセルに設定されます。 </p><iframesrc=width=330height=580></iframe></body></html>
表示される効果は以下の通りです。