Web サイトとは、インターネット上で、特定のコンテンツを表示するために一定のルールに従って HTML およびその他のコンテンツを使用して作成された Web ページの集合を指します。
Web ページとは、Web サイト内の「ページ」です。通常、ブラウザによって読み取られる HTML 形式のファイルです。
Web ページは実際にはサーバー上に配置されたファイルであり、Web ページを閲覧すると、このファイルがローカル コンピューターにダウンロードされ、ブラウザによって解析されて、表、画像、タイトル、リストなどのさまざまな美しいインターフェイスが表示されます。等
Web ページ ファイルには、.html、.php、.jsp、.asp など、多くの接尾辞があります。読者は、次の図に示すように、ブラウザのアドレス バーで接尾辞を見たことがあると思います。


URLはブラウザのアドレスバーに表示されます
ただし、Web ページのサフィックスが何であっても、その本質は同じであり、HTML コードで構成されるプレーン テキスト ファイルです。
以下のように、Notepad、Notepad++、Sublime Text、Vim などのテキスト エディターを使用して Web ページ ファイルを開いてその内容をすべて表示できます。
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>この位置は Web ページのタイトルです</title></head><body><p>この位置は Web ページのコンテンツ テキストですWeb ページ</p ><ahref=http://dotcpp.com/>この場所はハイパーリンクです</a><ul><li>プロジェクト 1</li><li>プロジェクト 2</li>< li>プロジェクト 3</li></ul></body></html>
これがHTMLコードです! <> で囲まれた多くの特別なタグが表示されます。これらは HTML タグと呼ばれ、ブラウザはこれらの HTML タグを認識することでさまざまなインターフェイスや効果を表示します。
上記のコードをindex.htmlに保存し、ブラウザにドラッグして実行(またはファイルをダブルクリック)すると、次の効果が確認できます。

これは非常に単純で基本的な Web ページです。実際の Web ページの HTML コードは、これよりもはるかに複雑です。Web ページを右クリックして、[Web ページの表示] を選択します。ポップアップ メニューで「ソース コード」を選択すると、現在の Web ページの HTML コードを表示できます。
Web ページは、Web ブラウザに URL を入力して識別され、アクセスされます。Web ブラウザに URL を入力すると、複雑かつ高速なプロセスを経て、Web ページ ファイルがユーザーの自宅のコンピュータに転送され、そのコンテンツが送信されます。 Web ページはブラウザを通じて解釈され、ユーザーに表示されます。
1. Web ページ: 簡単に言うと、淘宝網や C 言語ネットワークなど、ユーザーの視点から見るものです。
2. ファイル: コンピューター内にファイルが存在することは誰もが知っています。もちろん、これは単なる例です。

● サーバー側
これは Windows 上の Tomcat サーバーであり、閲覧する Web ページは webapps フォルダーに保存されます。
●ブラウザ側
ブラウザは実際にはパーサーであり、主にサーバーから送信された HTTP ファイル、CSS ファイル、および JS ファイルを解析します。
実際には、Web ページは単なるファイルです。
3. コンピュータ: 名前が示すように、コンピュータはサーバー側のサーバーです。サーバーとはどのようなものですか?下の写真はサーバーです。ご覧ください。

4. ウェブサイトのアドレス(URL):

5. 複雑で高速なプログラム: Web ページ ファイルが送信されると、これらのプログラムによって処理されます。
6. ブラウザ: ブラウザは、受信した 3 つのファイルをブラウザのカーネルを通じて解釈し、表示される Web ページにレンダリングして、ユーザーに表示します。
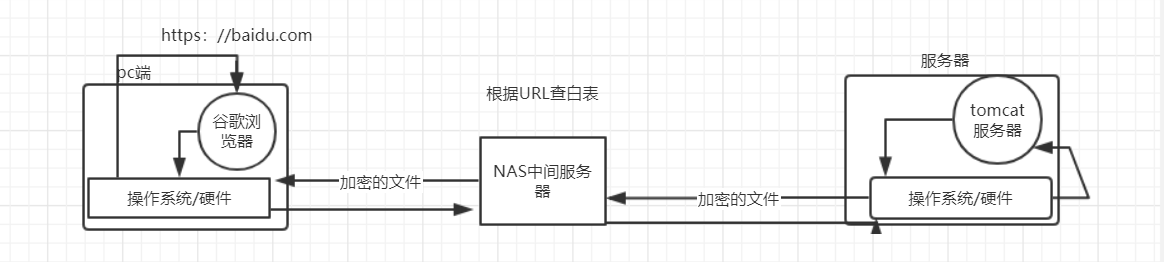
7. 画像にまとめると次のようになります。

Web ページの構造を理解したい場合は、まず W3C 組織を理解する必要があります。
World Wide Web Consortium (W3C)、W3C 評議会としても知られています。 1994 年 10 月に MIT コンピューター サイエンス研究所で設立されました。インターネットの発明者であるティム・バーナーズ・リーによって設立されました。
Web ページのほぼすべての標準はこの提携によって作成されています。 Web ページの標準規格によれば、HTML が基礎となり、CSS ファイルが美化を担当し、JS がインタラクションとアクションを担当します。

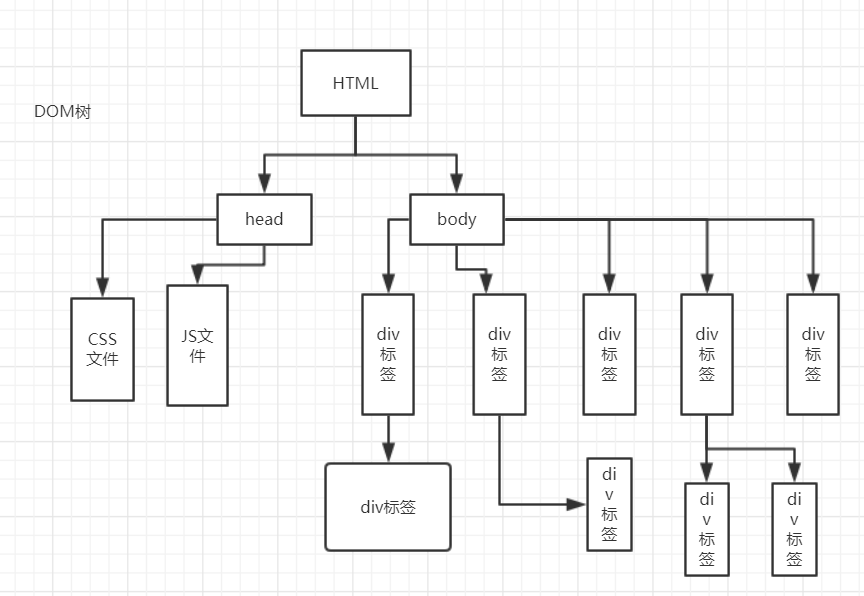
これは単純な DOM ツリーです。ネットワーク リソースは、ツリー上の各リンゴとみなすことができます。このようにリソースを整理すると、ブラウザの解析速度が大幅に向上します。日常生活における私たちの家族関係が、このような絵を通してはっきりと表れます。