size 属性は、ユーザーが要素のサイズを変更できるようにする CSS3 UI のプロパティです。 size 属性は、ユーザーが要素のサイズを変更できるようにする CSS3 UI のプロパティです。
サイズ変更: なし|両方|水平|垂直;
構文は次のように説明されます。
● none: ユーザーは要素のサイズを調整できません。
●both: ユーザーは要素の高さと幅を調整できます。
●horizontal: ユーザーは要素の幅を調整できます。
●垂直: ユーザーは要素の高さを調整できます。
サイズ属性を使用する場合は、次の点にも注意する必要があります。
●resize 属性を単独で設定することは無効です。resize 属性を有効にするには、overflow 属性と組み合わせて使用する必要があります。また、overflow 属性の値を auto、hidden、またはscrollに設定する必要があります。
●すべての要素にsize属性を設定できるわけではありません。たとえば、img属性やtable属性はresize属性を使用できません。
(resize) 要素のサイズを調整します
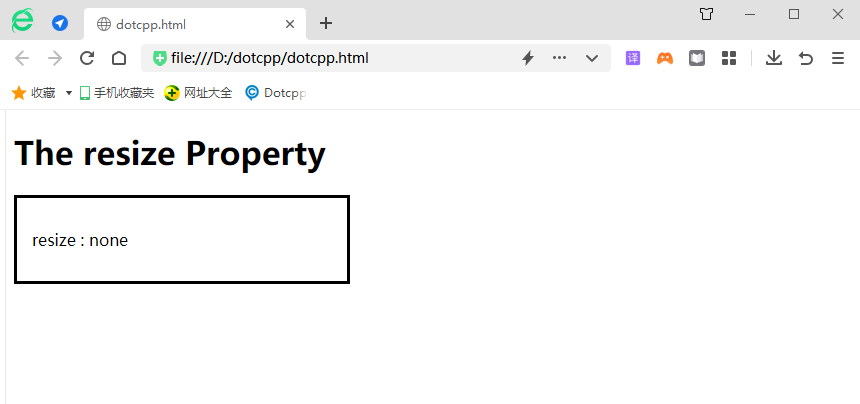
1. サイズ変更: なし サイズ変更: なし
例:
<!DOCTYPEhtml><html><head><style>div{border:3pxsolid;padding:15px;width:300px;resize:none;}</style></head><body><h1>TheresizeProperty</h1 ><div><p>サイズ変更: なし</p></div></body></html>実行結果:

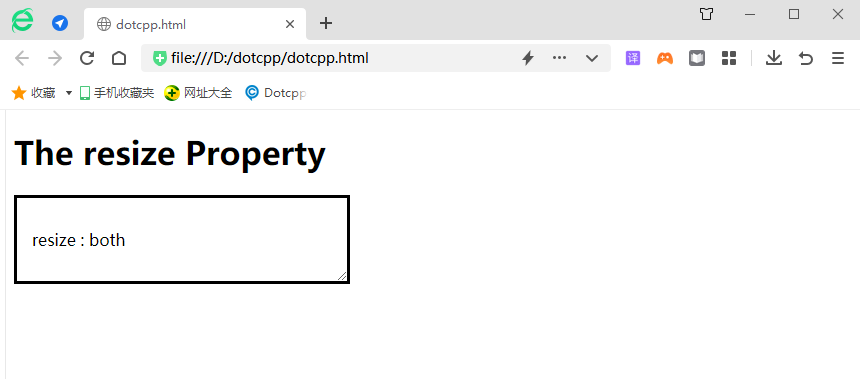
2.サイズ変更:両方
例:
<!DOCTYPEhtml><html><head><style>div{border:3pxsolid;padding:15px;width:300px;resize:both;overflow:auto;}</style></head><body><h1> TheresizeProperty</h1><div><p>resize:both</p></div></body></html>実行結果:

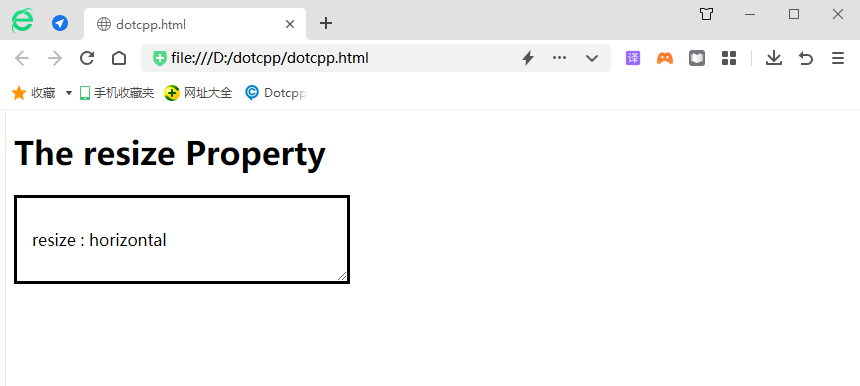
3.サイズ変更: 水平方向 サイズ変更: 水平方向
例:
<!DOCTYPEhtml><html><head><style>div{border:3pxsolid;padding:15px;width:300px;resize:horizontal;overflow:auto;}</style></head><body><h1> TheresizeProperty</h1><div><p>resize:horizontal</p></div></body></html>実行結果:

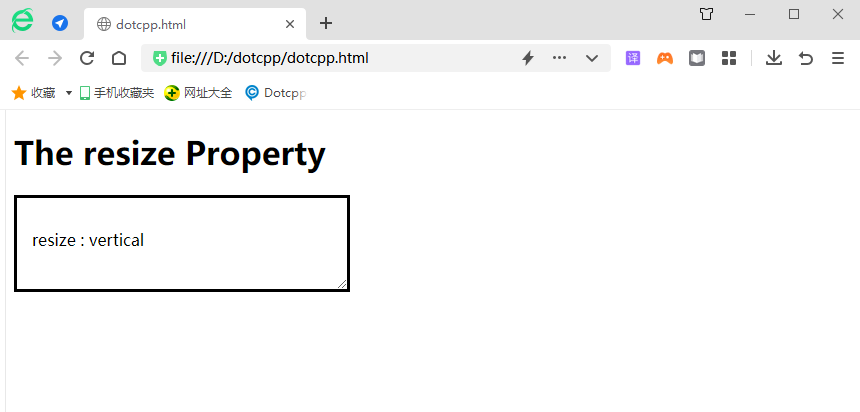
4.サイズ変更: 垂直 サイズ変更: 垂直
例:
<!DOCTYPEhtml><html><head><style>div{border:3pxsolid;padding:15px;width:300px;resize:vertical;overflow:auto;}</style></head><body><h1> TheresizeProperty</h1><div><p>resize:vertical</p></div></body></html>実行結果: