見栄えの良いカラフルな Web ページを作成するには、すべての色が異なる割合で合成されます。これらの 3 つの色は、三原色です。赤、緑、青の 3 つの色の値を調整することで、異なる割合で混合して他の色を得ることができ、色を最大限に制御できます。
色の三原色の原理が理解できれば、以下のCSSの色も理解しやすくなります。
CSS には、HTML 要素の色 (要素の背景色やフォントの色など) を設定するためのいくつかのプロパティ (色、背景など) が用意されており、次の表に示すように、さまざまな形式の値で色を指定できます。
1.色の名前
2. 16進数コード
16 進数で表現すると、色単位を形成する 0 ~ 9、a ~ f に # が続き、その後に 6 つの 16 進数が続きます。この 6 桁の数字は 3 つのグループに分けることができ、各グループには 2 桁があり、赤、緑、青の 3 色の強度を表します。
例: カラー: #D1483E;
3.RGB
4.RGBA
5.HSL
(2)飽和
パラメータの彩度は色の彩度を示すパーセンテージ値で、0% はグレーを表し、100% はフルカラーを表します。
6.HSLA
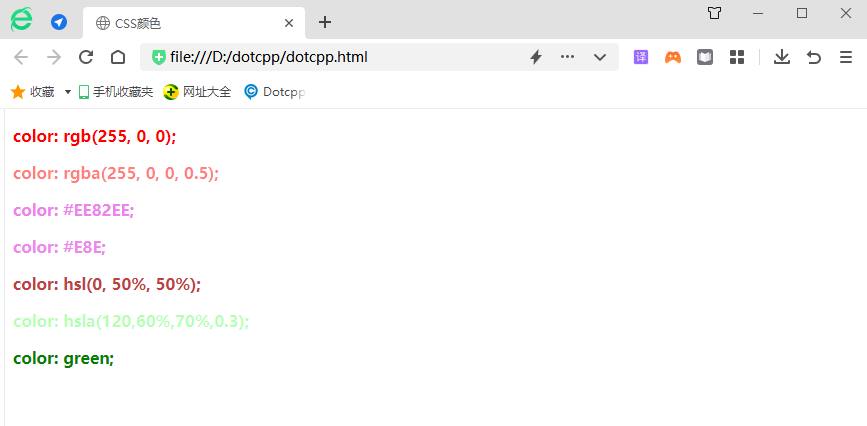
結果は次の図のように表示されます。