スタイル シートを作成した後、多くの場合、数週間、数か月、場合によっては数年後に戻って修正を行ったときに、過去になぜこのスタイルを作成したのか、その目的が何なのかが分からなくなることがあります。これはどのプロジェクトにも当てはまります。
したがって、Web サイトを構築するときは、何を行うのか、なぜそれを行うのかを思い出す必要があります。これらのプロンプト情報は、CSS コメントを通じて数式テーブルに埋め込むことができます。
1. CSS コメントとは何ですか?
CSS コメントは、CSS 注釈とも呼ばれ、意味を説明するために CSS ファイルのコード間に追加されるコメントです。中国語を勉強するときと同じように、真実を説明するためにさまざまな記号や色を使用して記事に注釈を付けます。通常の状況では、CSS コメントはブラウザーによって解釈されたり無視されたりしません。
2. CSS コメントの役割
CSS コメントは、CSS コードまたはレイアウト CSS スタイルに特別なコメントを付けるためによく使用されます。
1. チーム開発では、開発された CSS コードを他の人が読んで理解するのに役立ちます。
2. 将来のメンテナンスや変更を容易にするために、作成したコードの機能、スタイルなどを説明します。
3. 特定のコードの詳細を説明すると役立ちます。
3. 注釈の位置
CSS にコメントを追加するのは簡単です。/* と */ 区切り文字の間に配置されたすべてのテキスト情報はコメントと呼ばれます。
つまり、CSS には複数行コメントでも単一行コメントでも 1 種類のコメントしかなく、/* で始まり */ で終わり、途中にコメント内容が追加される必要があります。
1. コメントをスタイルシートの外側に配置する
/*Web ページの先頭スタイルを定義します*/.head{width:960px;}/*Web ページの下部スタイルを定義します*/.footer{width:960px;}2. コメントはスタイルシート内に配置されます。
p{color:#ff7000;/*フォントカラー設定*/height: 30px;/*段落高さ設定*/}3. コメントはスタイルシートの内側とスタイルシートの外側に配置されます。
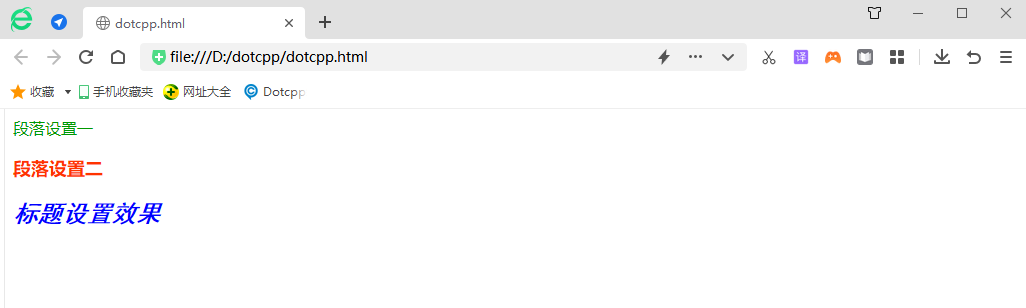
<html><head><styletype=text/css>/*スタイル 1*/.STYLE1{color:#009900;/*フォントの色は緑です*/}/*スタイル 2*/.STYLE2{font-size: 18px;/*フォント サイズは 18 ポイントのフォントです*/color:#FF3300;/*フォントの色は赤です*/font-weight:bold;/*フォントは太字です*/}/*スタイル 3*/。 STYLE3 {color:#0000FF;/*フォントの色は青です*/font-family:black body;/*フォントは黒のボディ*/font-style:italic;/*フォントの効果は斜体です*/}</ style></head ><body><pclass=STYLE1>段落設定 1</p><pclass=STYLE2>段落設定 2</p><h2class=STYLE3>タイトル設定効果</h2></body>< /html>プレゼンテーションの結果には影響しませんが、次のことを思い出させるのにも役立ちます。