枠線は頻繁に使用されるスタイルであり、表には基本的に枠線があるため、枠線について学ぶことは非常に重要です。この記事ではCSS枠線の使い方を紹介します。
CSS の境界線は、要素のコンテンツとパディングを囲む 1 つ以上の線分であり、これらの線分のスタイル、幅、色をカスタマイズできます。次のプロパティを使用して、境界線のスタイル、幅、色を定義できます。
1.ボーダースタイル
border-style で境界線のスタイルを設定できます。一般的に使用される境界線は実線、点線、破線です。
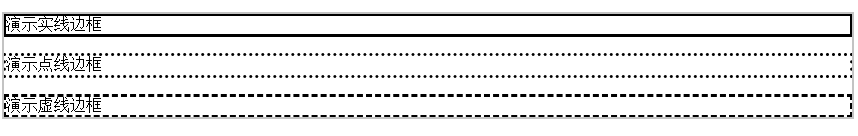
<pclass=border-solid>実線の境界線を示します</p><pclass=border-dotted>点線の境界線を示します</p><pclass=border-dashed>点線の境界線を示します</p>
CSSコード:
.border-solid{border-style:solid;}.border-dotted{border-style:dotted;}.border-dashed{border-style:dashed;}操作効果:

border-style 属性のオプションの値は次のとおりです。
2. 枠線の幅
境界線の幅は border-width で調整でき、単位は通常 px ピクセルです。
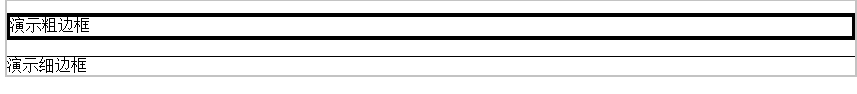
<pclass=border-thick>太い枠線を示します</p><pclass=border-thin>細い枠線を示します</p>
CSS コードは実際の状況に応じて調整できます。これはデモ用です。
.border-thick{border-style:solid;border-width:4px;}.border-thin{border-style:solid;border-width:1px;}操作効果:

border-width 属性のオプションの値は次のとおりです。
3. 境界線の色 境界線の色
HTML コードでは、bolder-color を使用して境界線の色を指定できます。
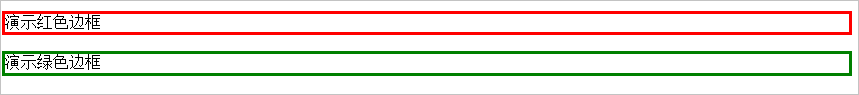
<pclass=border-red>デモの赤い枠</p><pclass=border-green>デモの緑の枠</p>
CSSコード:
.border-red{border-style:solid;border-color:red;}.border-green{border-style:solid;border-color:green;}操作効果:

border-color プロパティのオプションの値は次のとおりです。
4.ボーダー
border 属性は、上で紹介した border-width、border-style、border-color 属性の略称であり、上記の 3 つの属性を同時に定義するために使用できます。構文形式は次のとおりです。
ボーダー:ボーダー幅ボーダースタイルボーダーカラー;
このうち、border-width は境界線の幅を設定するために使用され、border-style は境界線のスタイルを設定するために使用され、border-color は境界線の色を設定するために使用されます。