1. CSSマージン属性(マージン)
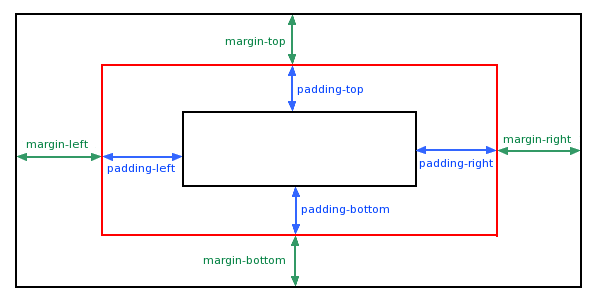
CSS の margin プロパティは、要素の周囲のスペースを定義します。
margin は要素の周囲 (外側の境界) 領域をクリアします。余白には背景色がなく、完全に透明です。
Margin では、要素の上下左右のマージンを個別に変更することも、すべてのプロパティを一度に変更することもできます。

1. ピクセル値(px)を使用して余白を設定します
<!DOCTYPEhtml><html><head><metacharset=utf-8/><title>CSS の簡単な学習</title><styletype=text/css>p.nomargin{background-color:#FF0000}p.margin { 背景色:#FF0 000;margin-top:100px;margin-bottom:100px;margin-left:80px;margin-right:80px;}</style></head><body><p>これは指定されていない余白サイズです段落</p><p>これは指定された余白サイズを持つ段落です。</p></body></html>実行結果:

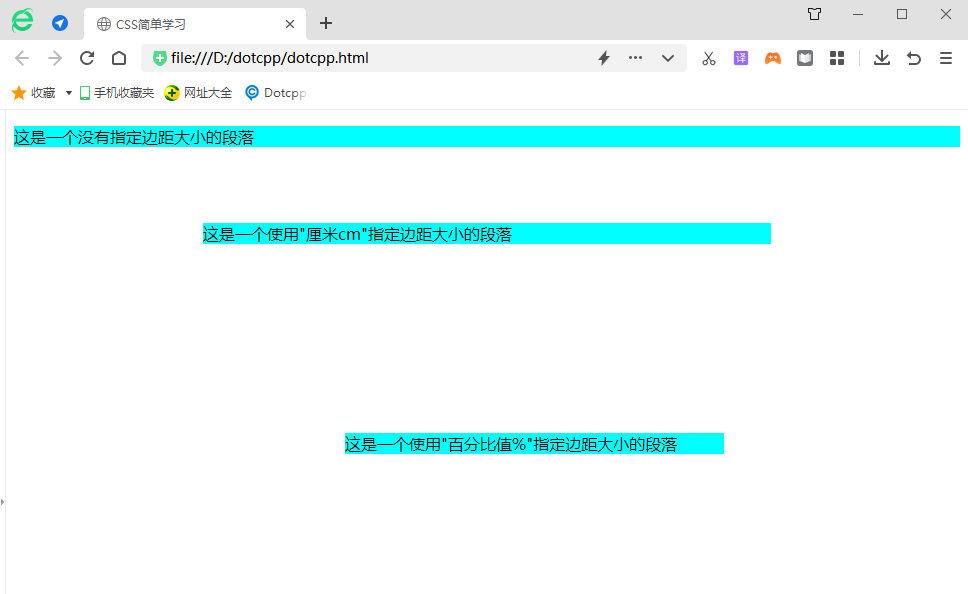
2. マージン省略属性を使用して、外側マージン (cm 値 cm、パーセンテージ値 %) を設定します。
margin の省略表現プロパティは、1 つの宣言ですべての margin プロパティを設定します。この属性には 1 ~ 4 の値を指定できます。
例:
(1)マージン:10px 5px 15px 20px;
a. 上部の余白は 10px です。
b. 右マージンは 5px
c.下余白は15pxです
d.左余白は20pxです
(2)マージン:10px 5px 15px;
a. 上部の余白は 10px です。
b. 左右の余白は 5px です。
c.下余白は15pxです
(3)マージン:10px 5px;
a. 上下の余白は 10px です。
b. 左右の余白は 5px です。
(4)マージン:10px;
a. 4 つの余白はすべて 10 ピクセルです。
注: 負の値も許可されます。
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>CSS の簡単な学習</title><styletype=text/css>p{background-color:aqua;}p.ex1{margin: 2cm5cm3cm5cm ;}p.ex2{マルギn:20%25%30%35%;}</style></head><body><p>これは余白サイズが指定されていない段落です</p><p>これは "cm を使用した段落ですcm"余白サイズを指定した段落</p><p>これは「パーセント値 %」で指定した余白サイズの段落です。</p></body></html>実行結果:

2. マージンの重なりまたは重ね合わせの問題
1. マージン崩壊とは、隣接する 2 つ以上のマージンが垂直方向に結合され、1 つのマージンに統合されることを意味します。余白の折り曲げについては、いくつか注意すべき点があります。
(1) マージン折りたたみはブロックレベル要素でのみ発生します。
(2) フローティング要素のマージンはどのマージンでも崩れません。
(3) オーバーフロー属性が設定され、値が表示されないブロック レベル要素では、子要素とマージンが折り畳まれません。
(4) 絶対的に配置された要素のマージンは、どのマージンでも崩れません。
(5) ルート要素 (<body> など) のマージンは、他のマージンと重なりません。
2. CSSマージンの重なりとそれを防ぐ方法
境界線の重なりとは、2 つ以上のボックス (隣接または入れ子になっている可能性があります) の隣接する境界線 (空ではないコンテンツ、パディング、またはそれらの間の境界線がない) が重なって 1 つの境界線を形成することを意味します。
2 つ以上のブロック レベル ボックスの垂直方向に隣接する境界が重なっています。結果として得られる境界線の幅は、隣接する境界線の幅の中で最大になります。負の境界が発生した場合、最大の絶対値を持つ負の境界が最大の正の境界から減算されます。正の境界がない場合は、絶対値が最大の負の境界がゼロから減算されます。注: 親子関係または兄弟関係を持つ要素によって隣接するボックスを生成することはできません。