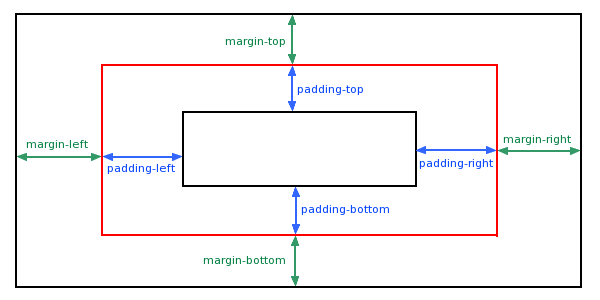
CSS パディングは、要素の境界線とそのコンテンツの間のスペース、つまり上下左右のパディングを定義する短縮プロパティです。
要素のパディングがクリアされると、解放された領域は要素の背景色で塗りつぶされます。
padding プロパティを単独で使用すると、上下左右のパディングを変更できます。

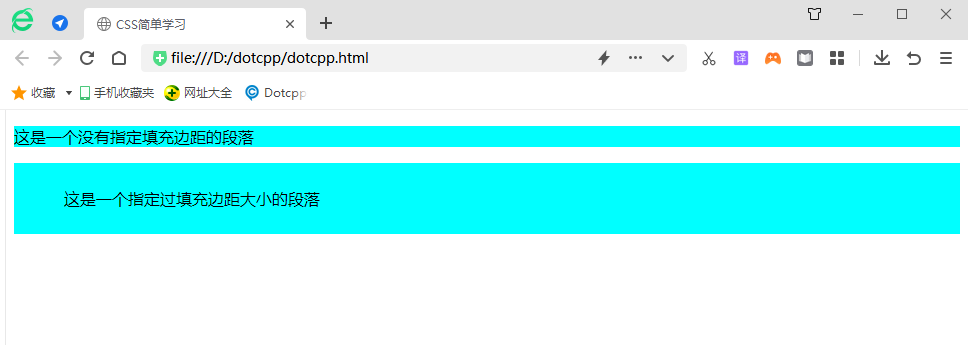
1. ピクセル値(px)を使用してパディングを設定します
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>CSS の簡単な学習</title><styletype=text/css>p.nopadding{background-color:#00FFFF;}p.padding { 背景色:#00FF FF;padding-top:25px;padding-bottom:25px;padding-left:50px;padding-right:50px;}</style></head><body><p>これは指定されていないパディングマージンです段落</p><p>これは、パディングマージンサイズが指定された段落です。</p></body></html>実行結果:

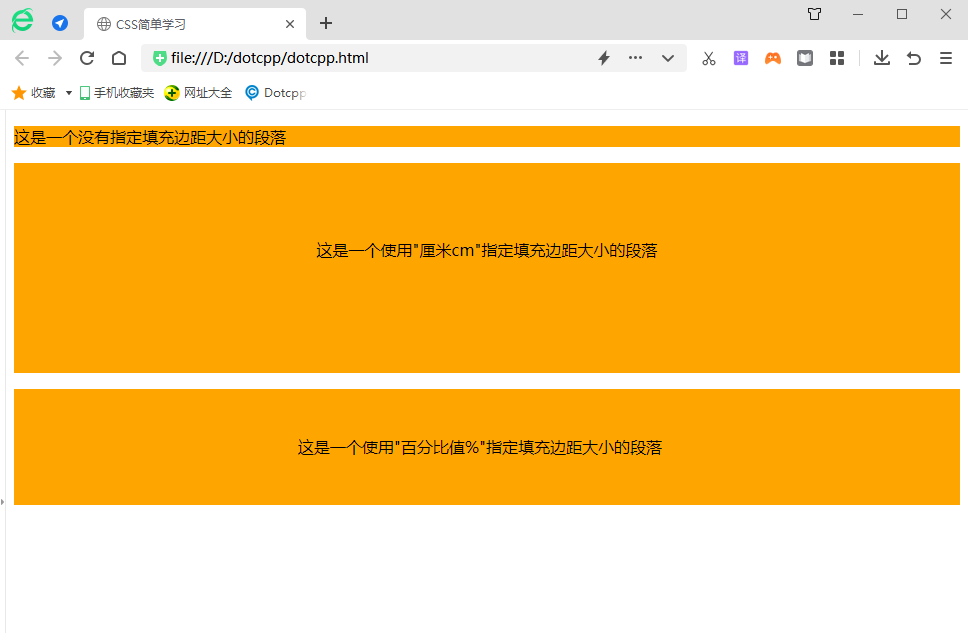
2. マージン省略属性を使用してパディング (cm 値 cm、パーセント値 %) を設定します。
パディング短縮プロパティは、すべてのパディング プロパティを 1 つの宣言で設定します。この属性には 1 ~ 4 の値を指定できます。
例:
(1) パディング:10px 5px 15px 20px;
a. 上部のパディングは 10 ピクセルです。
b. 右側のパディングは 5px です。
c. 下部のパディングは 15 ピクセルです。
d.左のパディングは20pxです
(2) パディング:10px 5px 15px;
a. 上部のパディングは 10 ピクセルです。
b. 右パディングと左パディングは 5px です。
c. 下部のパディングは 15 ピクセルです。
(3)パディング:10px 5px;
a. 上部パディングと下部パディングは 10 ピクセルです。
b. 右パディングと左パディングは 5px です。
(4)パディング:10px;
a. 4 つのパディングはすべて 10 ピクセルです。
注: 負の値は許可されません。
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>CSS の簡単な学習</title><styletype=text/css>p{background-color:orange;}p.ex1{padding: 2cm6cm3cm8cm ;}p.ex2{パッドding:5%30%;}</style></head><body><p>これは、パディングマージンサイズが指定されていない段落です。</p><p>これは、「cmcm」を使用して指定された段落です。パディングマージンサイズ</p><p>これは、「パーセント値 %」を使用してパディングマージンサイズが指定された段落です。</p></body></html>実行結果: