色の透明度は rgba() と hsla()で設定できますが、色を定義するときにのみ透明度を設定でき、画像やその他の要素の透明度を設定することはできません。
CSS で透明度を設定する 2 つの方法:
1. CSS rgba() は色の透明度を設定します
文法:
rgba(R,G,B,A);
RGBAとは、レッド(赤)、グリーン(緑)、ブルー(青)、アルファ(不透明)の3つの単語の略称です。 RGBA カラー値は、オブジェクトの不透明度を指定するアルファ チャネルを備えた RGB カラー値の拡張です。
rgba() の値の概要:
R: 赤の値。正の整数 (0 ~ 255)
G: 緑色の値。正の整数 (0 ~ 255)
B: 青色の値。正の整数 (0 ~ 255)
答え: 透明度。値は0~1の間です
rgba() は色の透明度を簡単に設定でき、ページ レイアウトに多くの用途があります。たとえば、背景を透明にしますが、上のテキストは不透明にします。
例:
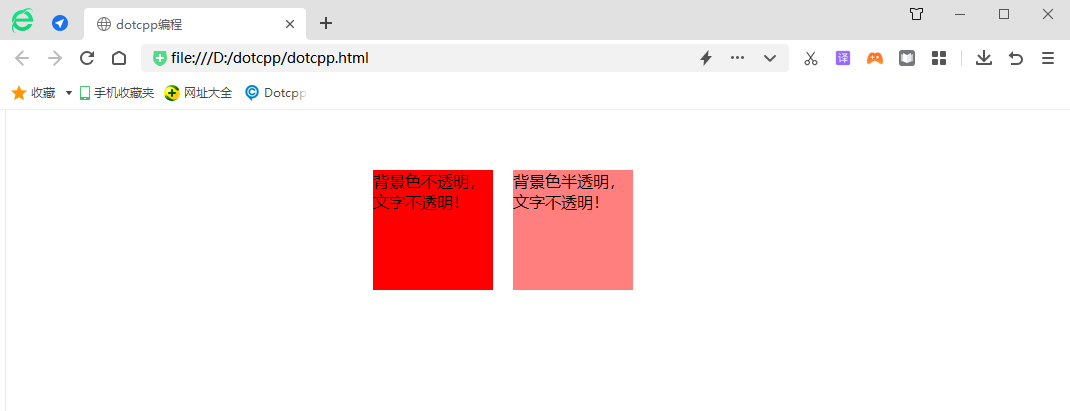
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>dotcpp プログラミング</title><style>.demo{width:350px;height:300px;margin:50pxauto;}.demo*{width :120px;高さ:120px;mar gin:10px;float:left;}.demo1{background:rgba(255,0,0,1);}.demo2{background:rgba(255,0,0,0.5);}</style></head ><body><divclass=demo><divclass=demo1>背景色は不透明で、テキストも不透明です。 </div><divclass=demo2>背景色は半透明、テキストは不透明です。 </div></div></body></html>実行結果:

上記の例では、設定されている色の値は同じですが、透明度が異なります。
2. CSS の不透明度属性は背景の透明度を設定します
文法:
不透明度:値;
値: 不透明度を 0.0 (完全に透明) ~ 1.0 (完全に不透明) で指定します。
opacity 属性は継承され、コンテナ内のすべての要素を透明にします。
例:
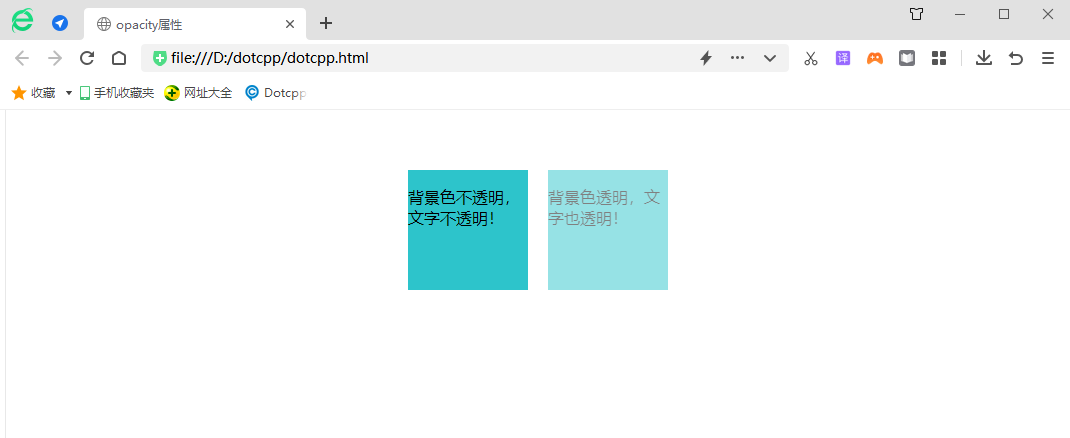
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>不透明度属性</title><style>.demo{width:280px;height:140px;margin:50pxauto;}.demo1,.demo2 {幅:120ピクセル;高さ:120px;margin:10px;float:left;background:#2DC4CB;}.demo1{opacity:1;}.demo2{opacity:0.5;}</style></head><body><divclass=demo>< divclass=demo1><p>背景色は不透明で、テキストも不透明です。 </p></div><divclass=demo2><p>背景色は透明で、文字も透明です。 </p></div></div></body></html>実行結果:

不透明度:0.5; デモ 2 コンテナのすべての要素が半透明になります。
概要: rgba() メソッドと opacity メソッドはどちらも透明効果を実現できますが、rgba() は要素の色またはその背景色にのみ作用します (rgb() で透明度が設定された要素の子要素はその要素を継承しません)透明効果); 不透明度は継承され、要素自体に影響を与えるだけでなく、要素内のすべてのサブ要素も透明になります。