HTML コードを使用して点線フレームを作成する方法 Web ページ上に点線の円を作成したい場合、どのように描画すればよいでしょうか。詳細は以下の紹介文をご覧ください。

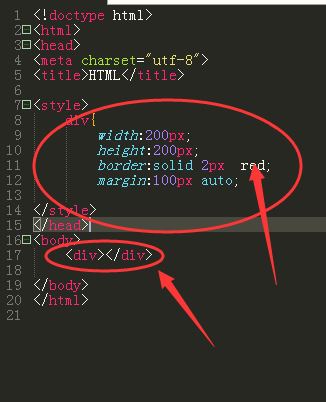
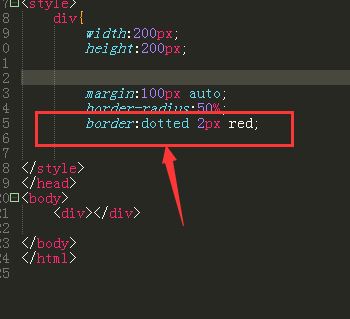
図のように、divタグを作成し、それに変更を加え、幅と高さ、端の設定、中心の設定を設定します。

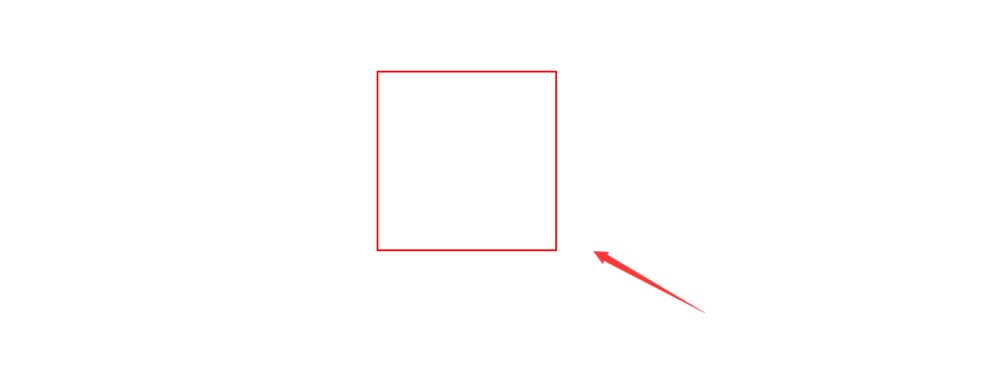
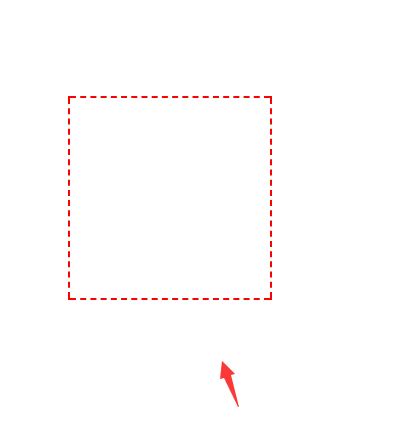
写真に示すように、効果は次のようになります

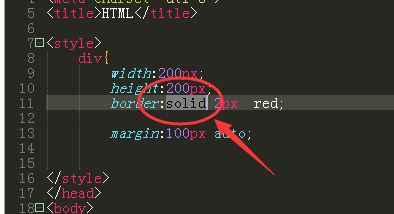
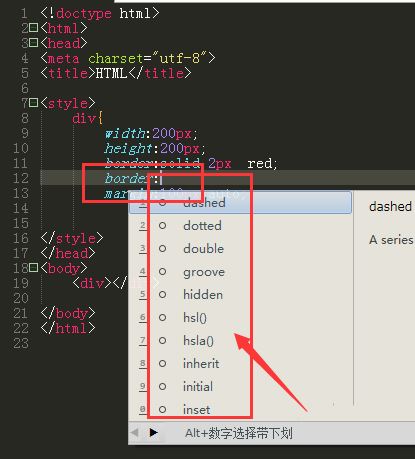
実線を点線に変更したい場合は、コード内の境界値属性を変更する必要があります。これは、エンティティの意味です。ここで変更してください。

border 属性には多くの属性があります。最初の破線は点線を意味します。

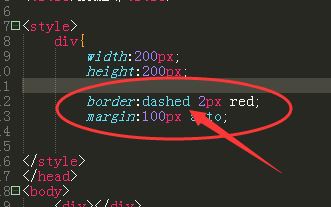
次に、図に示すように、前のエンティティを一点鎖線の値に変更して保存します。

このとき、先ほどの実線を点線枠に変更します。

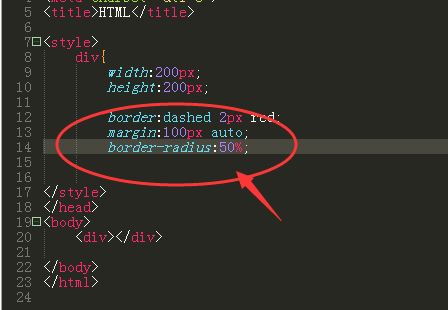
直角のフレームを角の丸いフレームに変更するか、直接円形のフレームに変更する場合は、角の丸い値の設定であるborder-radius 属性を調整する必要があります。

写真の通り、効果は明らかです

dotted 属性の効果を見てみましょう。これが dot の意味です。

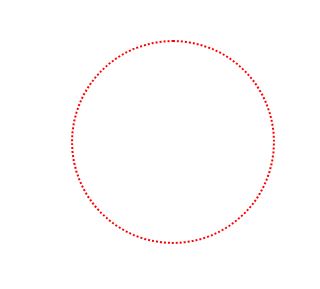
点状態に変更すると、図に示すように効果も点線パターンになります。

以上が dw で点線の円を作成するテクニックです。引き続き downcodes.com にご注目ください。