Web ページでよく見かけるフローティング広告は、Dreamweaver CS3 のタイムラインを使用して作成できます。以下の詳細なチュートリアルを見てみましょう。

1. タイムラインポップアップメニュー: 現在のドキュメントに対してどのタイムラインを表示する必要があるかを「タイムライン」パネルで設定します。

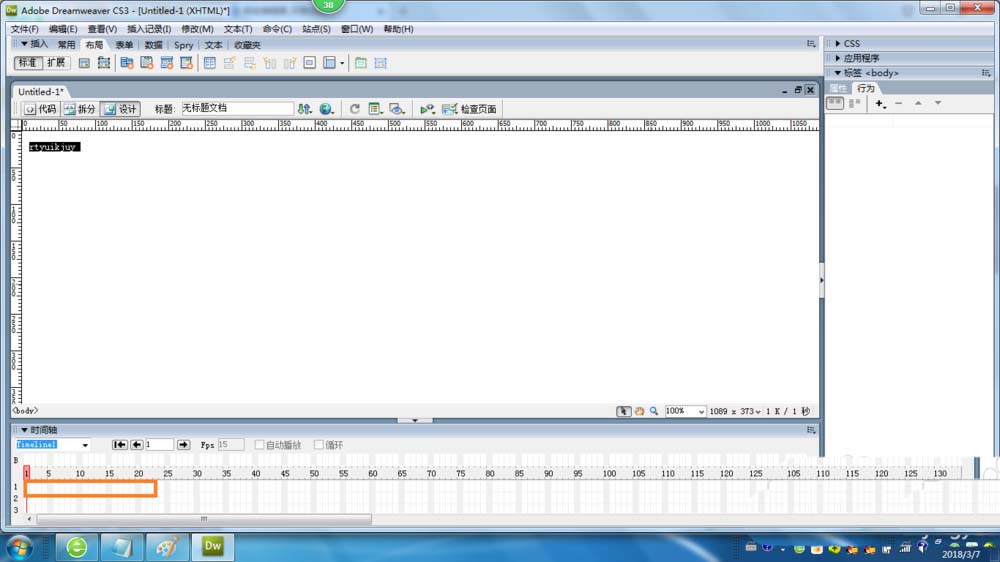
2. 動作チャネル: タイムラインの特定のフレームで実行される動作の表示チャネルです。

3. 再生ヘッダー: 現在の Web ページにタイムラインのどのフレームが表示されるかを指示します。

4. アニメーション バー: 各オブジェクトのアニメーションの継続時間を表示します。

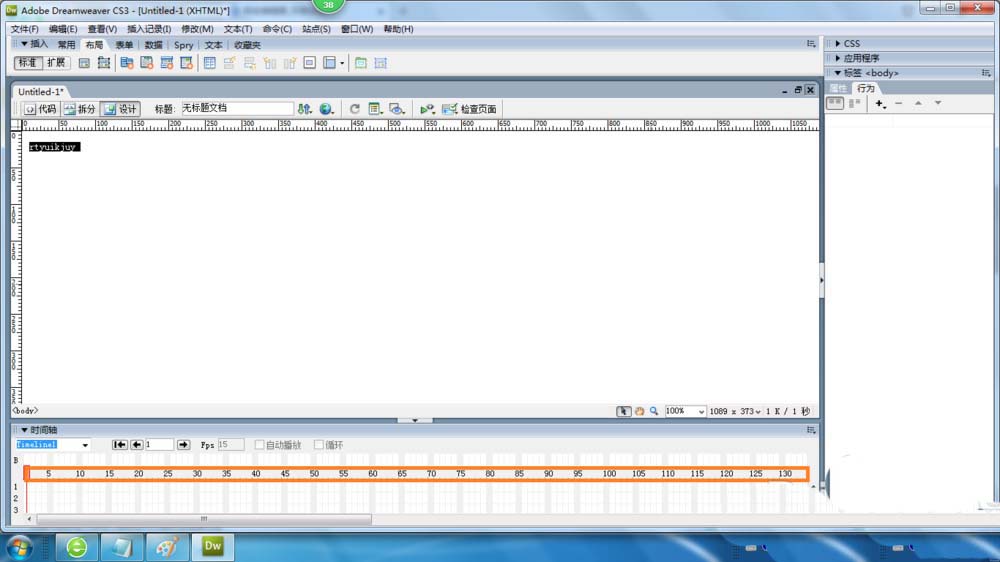
5.フレーム番号: フレームのシーケンス番号。

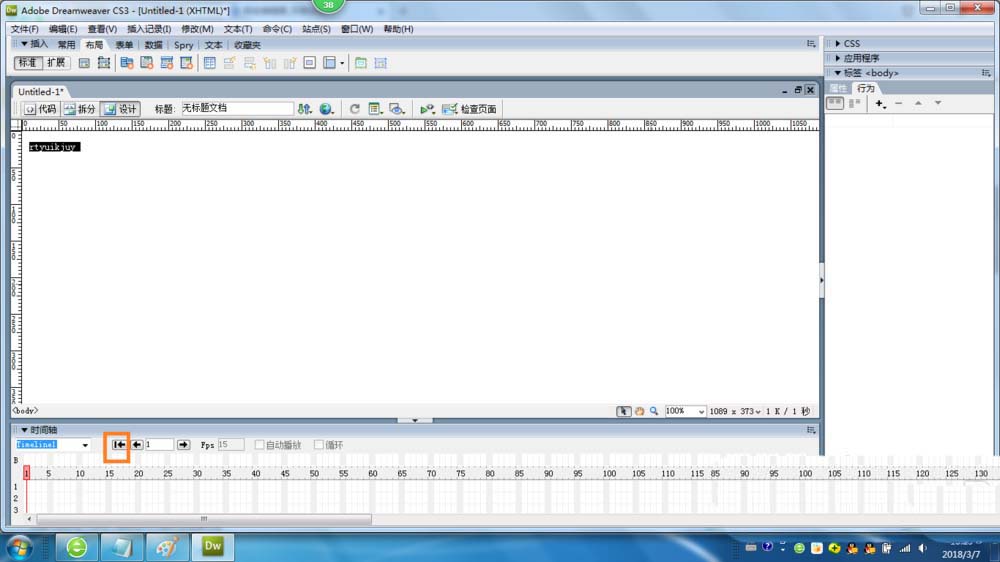
6. 後ろにジャンプ: 再生ヘッドをタイムラインの最初のフレームに移動します。

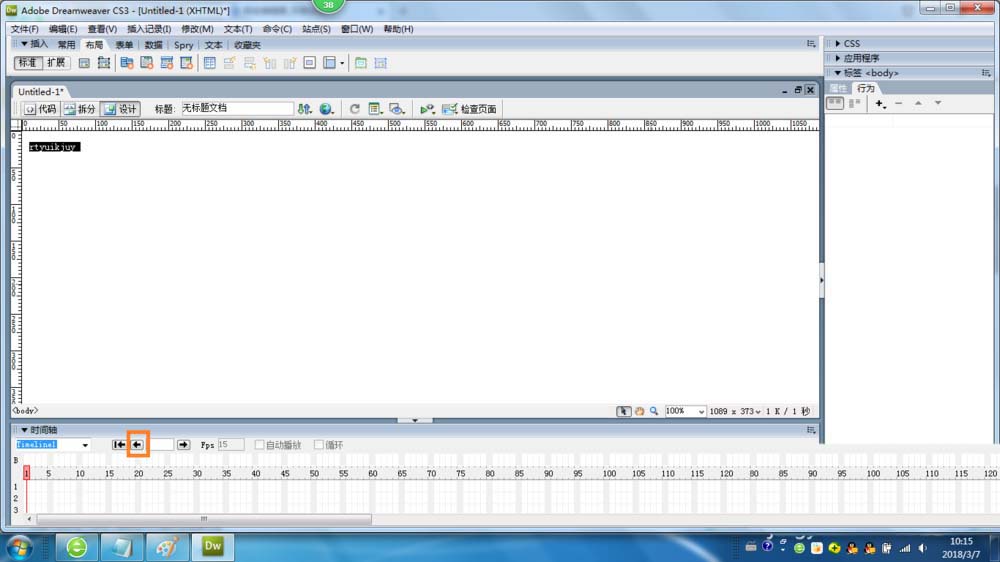
7. 戻る: 再生ヘッドを 1 フレーム左に移動し、「戻る」ボタンを押したままにすると、タイムラインが逆再生されます。

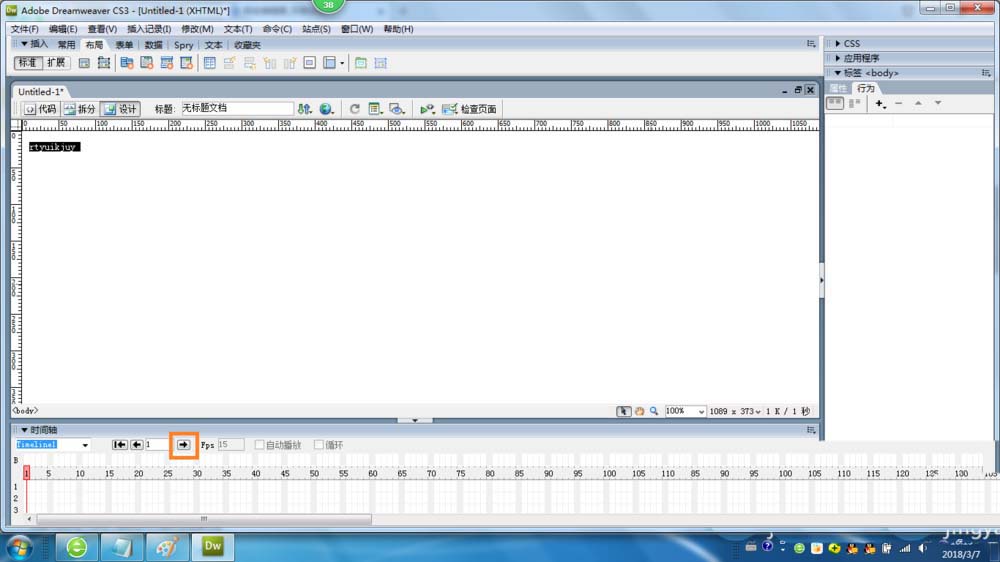
8. 再生: 再生ヘッドを 1 フレーム右に移動し、「再生」ボタンを押したままにして、タイムラインでの再生を続けます。

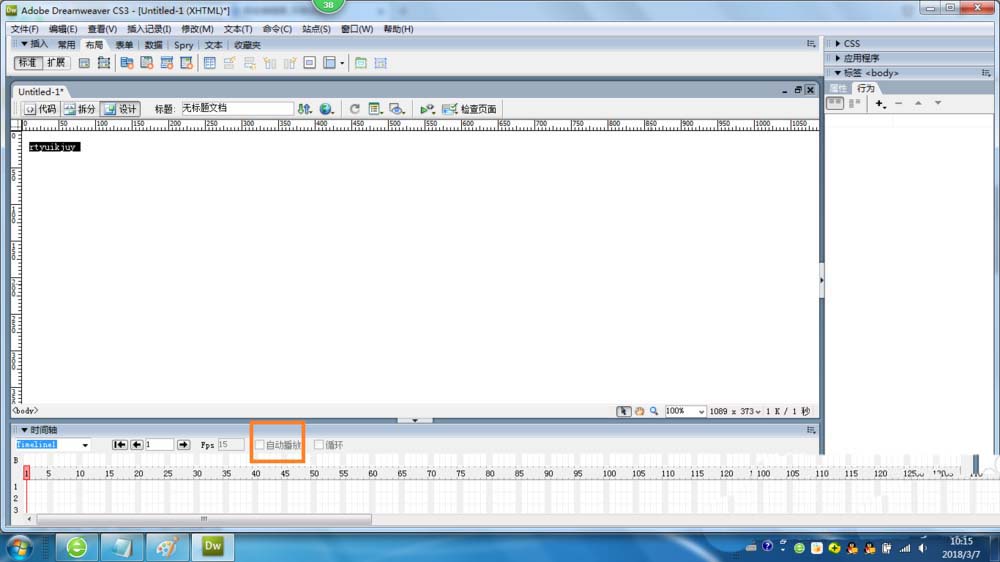
9. 自動再生: ブラウザが現在の Web ページをロードすると、再生が開始されます。

以上が dw タイムラインの使い方です。引き続き downcodes.com にご注目ください。