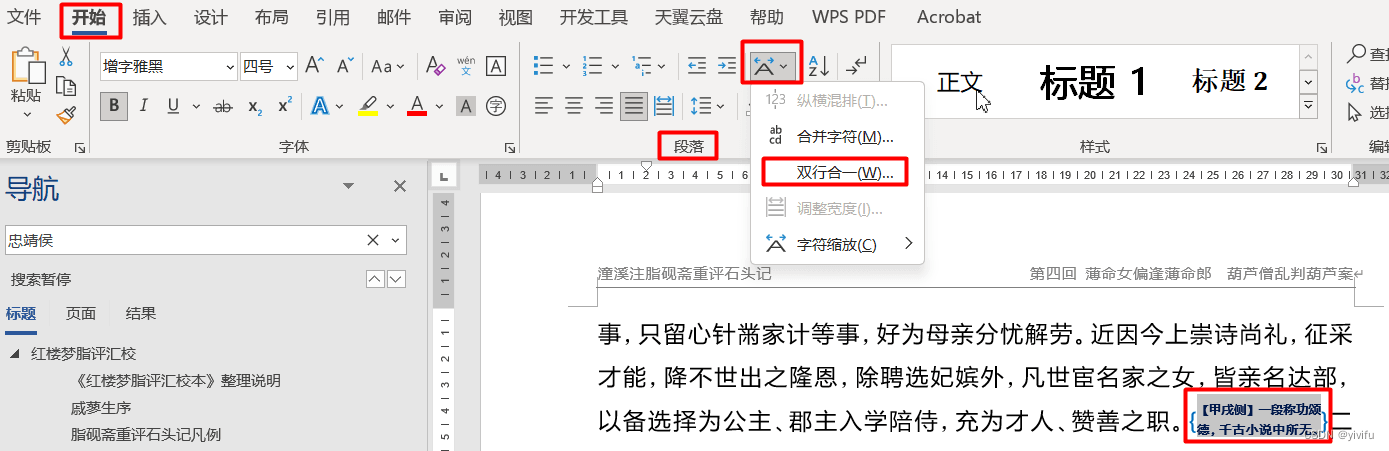
古代の小説には注釈や注釈が存在することが多く、本文と注釈を区別するために、注釈はコメント付きで二重行形式で入力されるのが一般的です。 Wordでは、最初にコメント テキストを選択し、[スタート] メニューの [段落] パネルにある文字拡大縮小ツール グループの [2 行を 1 つに] コマンドを使用するだけで、簡単に 2 行を実現できることがわかっています。 - ラインクリッピング効果。以下に示すように:

では、 HTMLファイルでこのような効果を実現するにはどうすればよいでしょうか?
HTMLには、 flexと呼ばれる表示レイアウトがあります。 flexレイアウトでコンテナを定義している限り、このコンテナの直接の子要素はflex要素になり、上記の 2 行のバッチ効果をシミュレートします。コードは次のとおりです。
<!DOCTYPE html>
<html>
<頭>
<title>フレックスワード</title>
<style type="text/css">
。容器 {
display: flex; /*フレックスレイアウトモードを使用します*/
flex-direction: row;/*子要素の配置方向*/
justify-content: left; /*コンテナの配置*/
align-items: center;/*サブ要素の配置。主にテキストの垂直方向の配置を実現するためにこれに依存します*/
flex-wrap: Wrap;/*複数行の Flex コンテナを実装*/
}
。コンテンツ{
フォントサイズ:1.4em;
}
。コメント{
フォントサイズ:0.5em;
}
スパン{
表示:インライン;
}
</スタイル>
</head>
<本文>
<div class="コンテナ">
<span class="content">プリンセスとプリンセスを学校に護衛するという選択に備えるために、彼らは才能のある人々や慈善家として働くことができます。 </スパン>
<span class="comment" style="width:20em;">[Jiaxu Side] いつの時代の小説にも見られない賞賛と賞賛の段落。 </スパン>
<スパンclass="content">第二に、Xue Pan の父親の死後、各地の営業局、部長、事務員などが、Xue Pan が若くて世間知らずであることを見て、この機会を利用して、第二に、シュエ・パンの父親が亡くなって以来、各省のすべての販売事業が行われました。第二に、薛潘の父親が亡くなって以来、すべての事務局、部長、事務員などが、薛潘が若くて世間知らずであることを見て、彼を誘拐した。各地の書記等は、薛潘が若くて無知で世間を知っているのを見て、その機会を利用して彼を誘拐した。
<span class="comment" style="width:12em;">【閲覧】創設者のために泣きます。 </スパン>
</div>
<div class="コンテナ">
<p class="content">これは別のテキストです</p>
<p class="comment" style="width:8em;">これは 2 行のコメントです</p>
<p class="content">これは別の段落のテキストです</p>
<p class="comment" style="width:6em;">2 つの行を 1 つに結合する例</p>
</div>
</body>
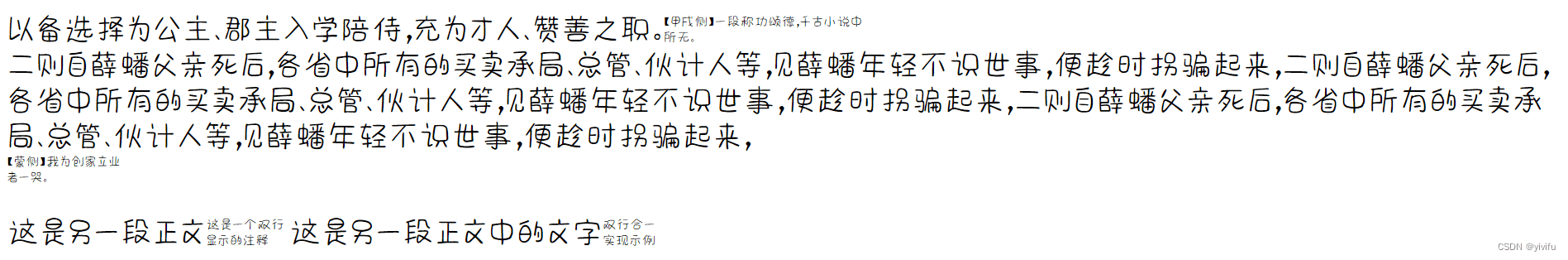
</html>上記のページは次のように表示されます。

上の図からわかるように、 flexレイアウトにはWordと比較して依然として大きな制限があります。 まず、サブ要素のサイズがコンテナーの幅または高さを超える場合、 flex-wrap: wrapが使用されている場合でも、依然として制限されます。要素が大きすぎることを防ぐことはできません (サブ要素がインライン要素のspanであっても) 異なるサブ要素は新しい行に表示されます。第 2 に、2 行で表示する必要があるすべてのコンテンツには、適切な幅が必要です。そうしないと、理想的な二重線一括表示効果が得られません。
HTMLでは、 table要素を使用して 2 行クリッピング効果を実現することもできますが、 flexレイアウト コードよりも複雑であり、効果が必ずしも理想的であるとは限りません。 HTMLで 2 行のバッチ効果を実現するには、まだ長い道のりがありそうです。
これで、HTML での Flex レイアウトを使用して二重行バッチ処理の効果を実現する方法についての記事は終わりました。HTML 二重行バッチ処理の詳細については、downcodes.com で以前の記事を検索するか、引き続き次の関連記事を参照してください。今後さらに downcodes.com をサポートしていきます!