今日はクリスマスなので、HTML クリスマス ツリーを作成して友達にプレゼントすることもできます。プログラミングの知識がない初心者でも、手順に従ってコードを実行できます。
1. vscoedeを開き、新しいテキストファイルを作成します。

2.次に、次のコードをコピーします。
<html>
<頭>
<title>クリスマスツリー</title>
<meta charset="utf-8" >
<スタイル>
html、ボディ { 幅: 100%; 高さ: 0; ボーダー: 0;
div { マージン: 0; ボーダー: 0;
.nav {
位置: 絶対;
トップ: 0;
左: 0;
幅: 100%;
高さ: 27px;
背景色: 白;
色: 黒;
テキスト整列: 中央;
行の高さ: 25px;
}
{ 色: 黒; テキスト装飾: なし; 1 ピクセルの黒の破線;
a:hover { border-bottom: 1px ソリッドレッド }
.previous { フロート: 左マージン: 10px;
.next { フロート: 右マージン: 10px;
.green { 色: 緑 }
.red { 色: 赤 }
テキストエリア { 幅: 100%; 高さ: 100%; パディング: 0; 余白: 0;
.block-outer { 浮動小数点: 左; 幅: 22%; パディング: 1px; 余白: 30px 3px 3px;
.block-inner { 高さ: 68% }
.one { ボーダー: 0 }
</スタイル>
</head>
<body marginwidth="0" marginheight="0">
<キャンバス id="c" 高さ="356" 幅="446">
<スクリプト>
var が折りたたまれた = true;
関数トグル() {
var fs = top.document.getElementsByTagName('frameset')[0];
var f = fs.getElementsByTagName('フレーム');
if (折りたたまれた) {
fs.rows = '250px,*';
fs.noResize = false;
f[0].noResize = false;
f[1].noResize = false;
} それ以外 {
fs.rows = '30px,*';
fs.noResize = true;
f[0].noResize = true;
f[1].noResize = true;
}
折りたたまれた = !折りたたまれた;
}
</script>
<スクリプト>
var b = ドキュメント.ボディ;
var c = document.getElementsByTagName('canvas')[0];
var a = c.getContext('2d');
document.body.clientWidth;
</script>
<スクリプト>
M=数学;Q=M.ランダム;J=[];U=16;T=M.sin;E=M.sqrt;for(O=k=0;x=z=j=i=k<200 ;)with(M[k]=k?c.c loneNode(0):c){width=height=k?32:W=446;with(getContext('2d'))if(k>10|!k)for(font='60px Impact',V='rgba(';I=i*U,fillStyle=k?k==13?V+'205,205,215,.15)':V+(147+I)+','+(k%2? 128+I:0)+', '+I+',.5)':'#cca',i<7;)beginPath(fill(arc(Ui/3,24-i/2,k==13?4-(i++)/2:8 -i++,0,M.PI*2,1)));else for(;x=T(i),y=Q()*2-1,D=x*x+y*y,B=E(Dx/.9-1.5*y+1),R=67* (B+1)*(L=k/9+.8)>>1,i++<W;)if( D<1)beginPath(ストロークスタイル=V+R+','+(R+B*L>>0)+',40,.1)'),moveTo(U+x*8,U+y*8) ,lineTo(U+x* U,U+y*U),ストローク();for(y=H=k+E(k++)*25,R=Q()*W;P=3,j<H;)J[O++]= [x+=T(R)*P+Q()*6-3,y+=Q( )*U-8,z+=T(R-11)*P+Q()*6-3,j/H*20+((j+=U)>H&Q()>.8?Q(P=9 )*4:0)>>1]}setInterval(関数G(m,l){A=T(D-11);if(l)return(m[2]-l[2])*A+(l[0]-m[0])*T(D) ;a.clearRect(0,0,W ,W);J.sort(G);for(i=0;L=J[i++];a.drawImage(M[L[3]+1],207+L[0]*A+L[2 ]*T(D)>>0 ,L[1]>>1)){if(i==2e3)a.fillText('メリークリスマス!',U,345);if(!(i%7))a.drawImage(M[13 ] 、 ((157*(i*i)+T(D*5+i*i)*5)%W)>>0,((113*i+(D*i)/60)%(290+i/99 ))>>0);}D+=.02},1)
</script>
</body>
</html>3.ショートカット キー Ctrl+S を選択して保存します (以前の名前は自由に変更できますが、サフィックス html は変更しないでください)。

4.ここを実行してデバッグを開始し、実行するブラウザを選択します (私は chrome を使用しているため、Google chrome を選択して実行します)

5.運用効果

1.デスクトップに新しいtxtファイルを作成します。

2.次のコードをコピーします。
<html>
<頭>
<title>クリスマスツリー</title>
<meta charset="utf-8" >
<スタイル>
html、ボディ { 幅: 100%; 高さ: 0; ボーダー: 0;
div { マージン: 0; ボーダー: 0;
.nav {
位置: 絶対;
トップ: 0;
左: 0;
幅: 100%;
高さ: 27px;
背景色: 白;
色: 黒;
テキスト整列: 中央;
行の高さ: 25px;
}
{ 色: 黒; テキスト装飾: なし; 1 ピクセルの黒の破線;
a:hover { border-bottom: 1px ソリッドレッド }
.previous { フロート: 左マージン: 10px;
.next { フロート: 右マージン: 10px;
.green { 色: 緑 }
.red { 色: 赤 }
テキストエリア { 幅: 100%; 高さ: 100%; パディング: 0; 余白: 0;
.block-outer { 浮動小数点: 左; 幅: 22%; パディング: 1px; 余白: 30px 3px 3px;
.block-inner { 高さ: 68% }
.one { ボーダー: 0 }
</スタイル>
</head>
<body marginwidth="0" marginheight="0">
<キャンバス id="c" 高さ="356" 幅="446">
<スクリプト>
var が折りたたまれた = true;
関数トグル() {
var fs = top.document.getElementsByTagName('frameset')[0];
var f = fs.getElementsByTagName('フレーム');
if (折りたたまれた) {
fs.rows = '250px,*';
fs.noResize = false;
f[0].noResize = false;
f[1].noResize = false;
} それ以外 {
fs.rows = '30px,*';
fs.noResize = true;
f[0].noResize = true;
f[1].noResize = true;
}
折りたたまれた = !折りたたまれた;
}
</script>
<スクリプト>
var b = ドキュメント.ボディ;
var c = document.getElementsByTagName('canvas')[0];
var a = c.getContext('2d');
document.body.clientWidth;
</script>
<スクリプト>
M=数学;Q=M.ランダム;J=[];U=16;T=M.sin;E=M.sqrt;for(O=k=0;x=z=j=i=k<200 ;)with(M[k]=k?c.c loneNode(0):c){width=height=k?32:W=446;with(getContext('2d'))if(k>10|!k)for(font='60px Impact',V='rgba(';I=i*U,fillStyle=k?k==13?V+'205,205,215,.15)':V+(147+I)+','+(k%2? 128+I:0)+', '+I+',.5)':'#cca',i<7;)beginPath(fill(arc(Ui/3,24-i/2,k==13?4-(i++)/2:8 -i++,0,M.PI*2,1)));else for(;x=T(i),y=Q()*2-1,D=x*x+y*y,B=E(Dx/.9-1.5*y+1),R=67* (B+1)*(L=k/9+.8)>>1,i++<W;)if( D<1)beginPath(ストロークスタイル=V+R+','+(R+B*L>>0)+',40,.1)'),moveTo(U+x*8,U+y*8) ,lineTo(U+x* U,U+y*U),ストローク();for(y=H=k+E(k++)*25,R=Q()*W;P=3,j<H;)J[O++]= [x+=T(R)*P+Q()*6-3,y+=Q( )*U-8,z+=T(R-11)*P+Q()*6-3,j/H*20+((j+=U)>H&Q()>.8?Q(P=9 )*4:0)>>1]}setInterval(関数G(m,l){A=T(D-11);if(l)return(m[2]-l[2])*A+(l[0]-m[0])*T(D) ;a.clearRect(0,0,W ,W);J.sort(G);for(i=0;L=J[i++];a.drawImage(M[L[3]+1],207+L[0]*A+L[2 ]*T(D)>>0 ,L[1]>>1)){if(i==2e3)a.fillText('メリークリスマス!',U,345);if(!(i%7))a.drawImage(M[13 ] 、 ((157*(i*i)+T(D*5+i*i)*5)%W)>>0,((113*i+(D*i)/60)%(290+i/99 ))>>0);}D+=.02},1)
</script>
</body>
</html>3.コピーした後、「ファイル」-「名前を付けて保存」をクリックします。

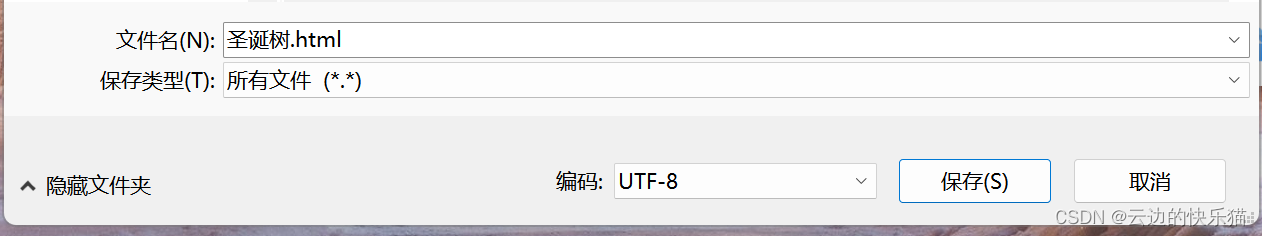
4.ファイル名を任意の名前に変更します。サフィックスは html にする必要があります。
保存タイプとしてすべてのファイルを選択するか、HTML タイプがある場合は HTML タイプを選択するだけです。

5.これは保存後のレンダリングです。

6.ダブルクリックして開き、ランニングエフェクトを表示します。

クリスマス用の HTML クリスマス ツリーの作成に関するこの記事はこれで終わりです。HTML クリスマス ツリーの作成について詳しくは、downcodes.com で以前の記事を検索するか、以下の関連記事を引き続き参照してください。ダウンコード.com」で!