ページ レイアウトの 3 つのコア: ボックス モデル、フローティング、ポジショニング。
Web ページのレイアウトの核となるのは、CSS を使用してボックスを配置することです。
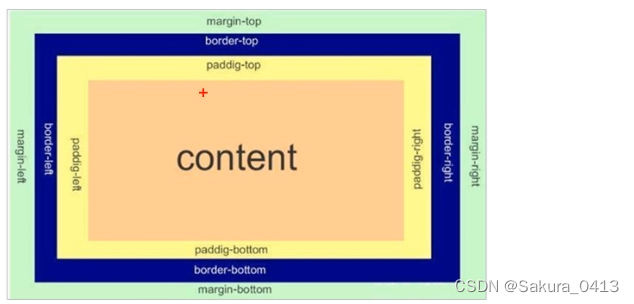
ボックス モデルのコンポーネントには、境界線、マージン、パディング、実際のコンテンツが含まれます。

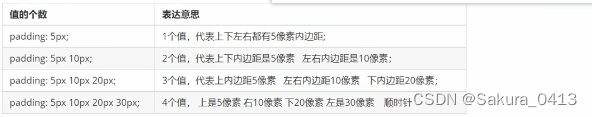
パディング: デフォルトでボックスに対して表示され、テキストとボックスの間の距離を制御します。
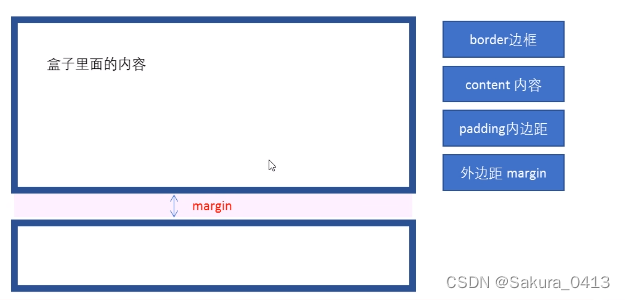
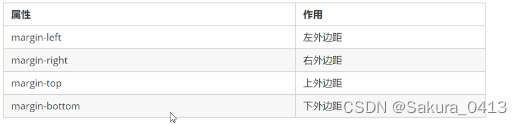
マージン: ボックス間の距離を制御します。

枠線には、枠線の幅(太さ)、枠線のスタイル(実線、点線、点線)、枠線の色が含まれます。
ディビジョン {
幅: 300ピクセル;
高さ: 200ピクセル;
境界線の幅: 5px; 境界線のスタイル: 実線の境界線のスタイル: 点線の境界線の色: ピンク;境界線: 1 ピクセルの赤一色、順序なし。
境界線を個別に記述する方法 (特定のエッジを変更するために使用):
ボーダートップ: 1 ピクセルの青一色。 border-bottom:1px ソリッドピンク;
異なる境界線が 1 つだけある場合は、カスケード書き込みを使用できます。
境界線: 5 ピクセルのピンクの破線; border-top: 上のボックス全体を覆う 1 ピクセルの青の境界線。
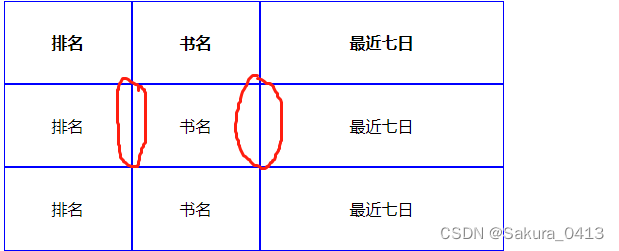
表の細い線の境界線:

表のセル間の間隔を 0 に設定すると、隣接する 2 つのセルの境界線が一緒に配置されるため、この部分の幅が 1 つのセルの設定された境界線の幅よりも広く見えます。 この問題を解決するには、次のようにします。 border-collapse 属性を使用できます。
border-collapse プロパティは、ブラウザがテーブルの境界線を描画する方法を制御します。隣接するセルの境界線を制御します。隣接する境界線を結合します。
テーブル {
border-collapse: Collapse; この属性を有効にするには、テーブルに追加する必要があります。境界線はボックスの実際のサイズに影響します<br/>次の 2 つのオプションがあるため、境界線の存在によりボックスのサイズが大きくなります。
(1) ボックスのサイズを測定する場合、境界線は測定しないでください。 (2) 境界線が測定値に含まれる場合は、幅と高さの値から境界線の幅を差し引く必要があります。
境界線とコンテンツの間の距離。


パディングはボックスの実際のサイズに影響します<br/>ボックスのサイズがレンダリングと一致するようにするには、幅と高さの値からパディングの幅を減算する必要があります。
ボックス自体が幅と高さの属性を指定しない場合、パディングはボックスのサイズを拡張しません。幅が指定されていない場合、左右のパディングは、高さが指定されていない場合、ボックスを拡張しません。上下のパディングによってボックスは拡張されません。
ボックス間の距離を制御する


一般的なアプリケーション: ブロックレベルのボックスの水平方向の中央揃えを実現するには、2 つの条件を満たす必要があります。ボックスの幅が指定されている必要があり、ボックスの左右のマージンが自動に設定されている必要があります。
インライン要素とインライン ブロック要素: 水平方向の中央揃えを実現したい場合は、親要素に text-align: center を追加するだけです。
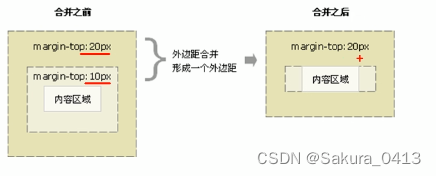
マージン結合 (1) 入れ子になったブロック要素の縦マージンの潰し: 入れ子の関係(親子関係)にある 2 つのブロック要素の場合、親要素には上マージンがあり、子要素にも上マージンがあります。マージン値が大きくなると、親要素が折りたたまれます。

解決策: 親要素の外側の境界線を指定し、親要素に overflow:hidden を追加します (一般的に使用されます)。
多くの Web ページ要素にはデフォルトの内側と外側のマージンがあり、レイアウトの前に Web ページ要素の内側と外側のマージンをクリアする必要があるため、デフォルトはブラウザごとに異なります。
* {
マージン: 0px; パディングをクリア パディング: 0px;互換性を考慮して、インライン要素には左右の内外マージンのみを設定し、上下の内外マージンは設定しないようにしてください。ただし、これらをブロックレベルに変換するだけで十分です。インラインレベルの要素。
ボックスの角を丸くします。
border-radius プロパティは、要素の内側と外側の境界線の丸い角を設定するために使用されます。
文法:
border-radius: length; パラメータが大きいほど、円弧がより明確になります。このパラメータは特定の配列またはパーセンテージになります。
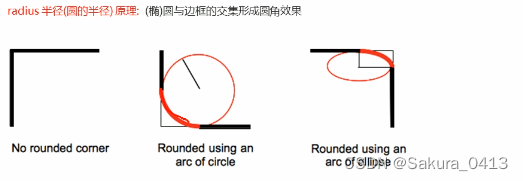
その原理:

丸い枠線の書き方:
(1)圆形的写法:箱が正方形で、長さが箱の高さまたは幅の半分の場合、その箱は円になります。半分: 正確な値または 50% を指定できます。 】
(2)圆角矩形的写法:参数设置为高度的一半
(3) この属性は省略された属性であり、実際には左上隅、右上隅、右下隅、左下隅 (時計回り) になります。
(4) 1 つの角だけを設定したい場合は、border-top-left-radius、border-bottom-right-radius などのように記述できます。順序を逆にすることはできないことに注意してください。
box-shadow プロパティはボックスに影を追加します。
文法:
box-shadow: h-shadow v-shadow ブラー スプレッド カラー インセット ボックスのデフォルトの外側のシャドウ。

ブラー: 影の仮想性と現実性。パラメーターが大きいほど、ブラーがかかります。
テキストシャドウ
文法:
text-shadow: h-shadow、v-shadow、ぼかし、カラー

CSS ボックス モデル、丸みを帯びた境界線、およびボックス シャドウに関するこの記事はこれで終わりです。その他の関連する CSS ボックス モデルの内容については、downcodes.com で以前の記事を検索するか、以下の関連記事を引き続き参照してください。 . ダウンコード.comをサポート!