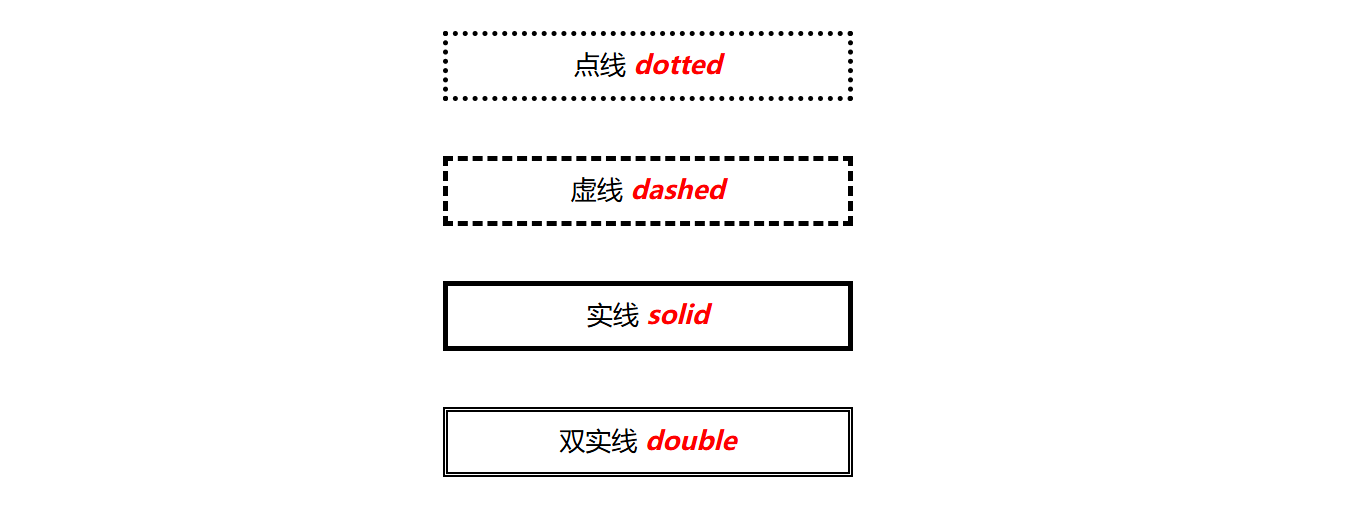
境界線スタイルの属性設定を通じて、選択可能な属性の一部は次のとおりです。
dotted : 点線dotted : 点線実線: 実線double : 二重実線効果は次のとおりです。

①border-widthで上下左右のボーダー全体を設定します
境界線の幅: 5px;
効果は次のとおりです。

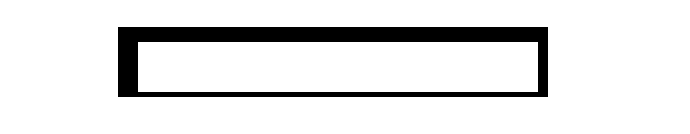
② 4方向の枠線の幅をそれぞれ設定します
border-left-width : 左の境界線の幅を設定しますborder-right-width : 右の境界線の幅を設定しますborder-top-width : 上の境界線の幅を設定しますborder-bottom-width : 下の境界線の幅を設定しますボーダー左幅: 20px; ボーダー上部の幅: 15px; ボーダー右幅: 10px; ボーダーの下の幅: 5px;
効果は次のとおりです。

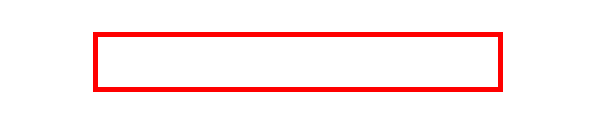
①border-color属性で4方向の枠線の色を設定します。
境界線の色: 赤;
効果は次のとおりです。

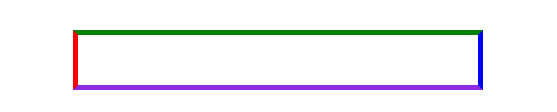
② 4方向の枠線の色をそれぞれ設定します
border-left-color : 左の境界線の色を設定しますborder-top-color : 上の境界線の色を設定しますborder-right-color : 右の境界線の色を設定しますborder-bottom-color : 下の境界線の色を設定します境界左の色: 赤; ボーダー上部の色: 緑; ボーダー右の色: 青; ボーダーボトムカラー: 青紫;
効果は次のとおりです。

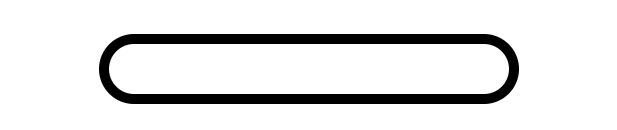
①border-radius属性で四隅全体を丸く設定する
境界半径: 50px;
効果は次のとおりです。

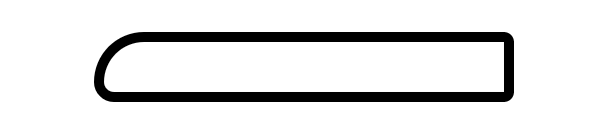
②四方向にそれぞれ角丸を設定する
border-top-left-radius : 左上隅の丸みを設定しますborder-bottom-left-radius : 左下隅の丸みを設定しますborder-top-right-radius : 右上隅の丸みを設定しますborder-bottom-right-radius :右下隅の角丸を設定しますボーダー左上の半径: 50px; ボーダー左下の半径: 20px; ボーダー右上半径: 10px; ボーダー右下半径: 10px;
効果は次のとおりです。

注: 境界線を変更する場合は、境界線のスタイルと境界線の幅を設定してから表示する必要があります。
CSS 境界線の変更に関するこの記事はこれで終わりです。さらに関連する CSS 境界線の変更内容については、downcodes.com の以前の記事を検索するか、引き続き以下の関連記事を参照してください。今後も downcodes.com をサポートしていただければ幸いです。