AJAX は、ページ全体をリロードせずに Web ページの一部を更新できるテクノロジーです。
続行する前に、次の基本を理解しておく必要があります。
HTML/XHTML
CSS
JavaScript/DOM
これらのプロジェクトを最初に学習したい場合は、当社のホームページにあるチュートリアルにアクセスしてください。
AJAX = 非同期 JavaScript および XML。
AJAX は、高速で動的な Web ページを作成するためのテクノロジーです。
AJAX を使用すると、バックグラウンドでサーバーと少量のデータを交換することで、Web ページを非同期に更新できます。これは、ページ全体を再読み込みしなくても、Web ページの一部を更新できることを意味します。
従来の Web ページ (AJAX を使用しない) でコンテンツを更新する必要がある場合は、Web ページ全体を再ロードする必要があります。
AJAX を使用したアプリケーション ケースは数多くあります: Sina Weibo、Google Maps、Kaixin.com など。

AJAX は既存のインターネット標準に基づいており、それらを組み合わせて使用します。
XMLHttpRequest オブジェクト (サーバーとの非同期データ交換)
JavaScript/DOM(情報表示・操作)
CSS (データのスタイルの定義)
XML (データを変換するための形式として)
 AJAX アプリケーションはブラウザーやプラットフォームに依存しません。
AJAX アプリケーションはブラウザーやプラットフォームに依存しません。
2005 年、Google は Google サジェストによって AJAX の人気を高めました。
Google サジェストは AJAX を使用して非常に動的な Web インターフェイスを作成します。Google の検索ボックスにキーワードを入力すると、JavaScript がこれらの文字をサーバーに送信し、サーバーは検索候補のリストを返します。
AJAX は既存の標準に基づいています。これらの標準は、ほとんどの開発者によって長年使用されてきました。
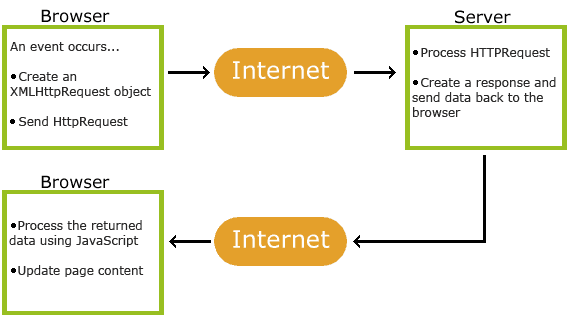
AJAX がどのように機能するかについては、次の章を読んでください。