パネル コントロールは、ページ上の他のコントロールのコンテナとして機能できます。これは、それに含まれるコントロールの外観と可視性を制御します。また、生成された制御プログラミングも可能になります。
パネル コントロールの基本的な構文は次のとおりです。
<asp:Panel ID= "Panel1" runat = "server"></asp:Panel>パネル コントロールは WebControl クラスから派生します。したがって、すべてのプロパティ、メソッド、イベントを同様に継承します。独自のメソッドやイベントはありません。ただし、それ自体に次のような特性があります。
| 財産 | 説明する |
|---|---|
| 戻る画像URL | パネルの背景画像のアドレス。 |
| デフォルトボタン | パネル コントロールに含まれるデフォルト ボタンの識別子を取得または設定します。 |
| 方向 | パネル内のテキストの方向。 |
| グループ化テキスト | テキストをフィールドとしてグループ化できるようにします。 |
| 水平方向に整列 | パネル内のコンテンツを水平方向に配置します。 |
| スクロールバー | パネル内のスクロール バーの表示と位置を指定します。 |
| 包む | テキストの折り返しを許可します。 |
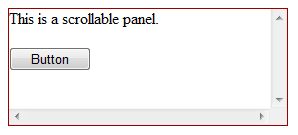
特定の高さと幅、および単純な境界線スタイルを持つスクロール パネルから始めましょう。スクロールバーのプロパティは 2 つのスクロールバーに設定されているため、両方のスクロールバーが同時に表示されます。
ソース ファイルには次のパネル ラベル コードが含まれています。
<asp:Panel ID="Panel1" runat="server" BorderColor="#990000" BorderStyle="Solid" Borderstyle="width:1px" Height="116px" ScrollBars="Both"> This is a scrollable panel. <br /> <br /> <asp:Button ID="btnpanel" runat="server" Text="Button" /></asp:Panel>パネルは次のように表示されます。

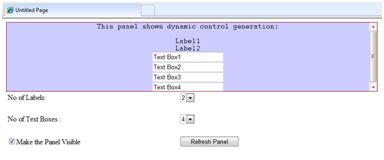
次の例は、動的コンテンツの生成を示しています。ユーザーは、パネル上に生成されるラベル コントロールとテキスト ボックスの数を指定します。コントロールはプログラムによって生成されます。
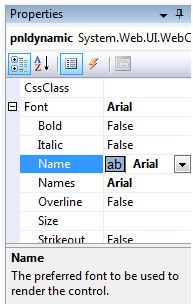
パネルのプロパティを変更するには、「プロパティ」ウィンドウを使用します。デザイン ビューでコントロールを選択すると、[プロパティ] ウィンドウに特定のコントロールのプロパティが表示され、入力せずにプロパティを変更できます。

例のソースファイルは次のとおりです。
<form id="form1" runat="server"> <div> <asp:Panel ID="pnldynamic" runat="server" BorderColor="#990000" BorderStyle="Solid" Borderstyle="width:1px" Height="150px" ScrollBars="Auto" BackColor="#CCCCFF" Font-Names="Courier" HorizontalAlign="Center"> This panel shows dynamic control generation: <br /> <br /> </asp:Panel> </div> <table> <tr> <td>No of Labels:</td> <td> <asp:DropDownList ID="ddllabels" runat="server"> <asp:ListItem>0</asp:ListItem> <asp:ListItem>1</asp:ListItem> <asp:ListItem>2</asp:ListItem> <asp:ListItem>3</asp:ListItem> <asp:ListItem>4</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td> </td> <td> </td> </tr> <tr> <td>No of Text Boxes :</td> <td> <asp:DropDownList ID="ddltextbox" runat="server"> <asp:ListItem>0</asp:ListItem> <asp:ListItem Value="1"></asp:ListItem> <asp:ListItem>2</asp:ListItem> <asp:ListItem>3</asp:ListItem> <asp:ListItem Value="4"></asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td> </td> <td> </td> </tr> <tr> <td> <asp:CheckBox ID="chkvisible" runat="server" Text="Make the Panel Visible" /> </td> <td> <asp:Button ID="btnrefresh" runat="server" Text="Refresh Panel" /> </td> </tr> </table></form>Page_Load イベントの背後で動的に生成されるコントロールのソース コードは次のとおりです。
public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { //make the panel visible pnldynamic.Visible = chkvisible.Checked; //generating the lable controls: int n = Int32.Parse(ddllabels.SelectedItem.Value); for (int i = 1; i <= n; i++) { Label lbl = new Label(); lbl.Text = "Label" + (i).ToString(); pnldynamic.Controls.Add(lbl); pnldynamic.Controls.Add(new LiteralControl("<br />")); } //generating the text box controls: int m = Int32.Parse(ddltextbox.SelectedItem.Value); for (int i = 1; i <= m; i++) { TextBox txt = new TextBox(); txt.Text = "Text Box" + (i).ToString(); pnldynamic.Controls.Add(txt); pnldynamic.Controls.Add(new LiteralControl("<br />")); } }}実行すると、パネルは次のようにレンダリングされます。