このセクションでは作成方法について説明します。
ウェブアプリケーション。ASP.NET MVC を学ぶために、インターネット アプリケーションを構築します。
パート 1: アプリケーションを作成します。
データベースに保存されている情報の追加、編集、削除、一覧表示をサポートするインターネット アプリケーションを構築します。
Visual Web Developer は、Web アプリケーションを構築するためのさまざまなテンプレートを提供します。
Visual Web Developer を使用して、 HTML5 マークアップを備えた空の MVC インターネット アプリケーションを作成します。
この空のインターネット アプリケーションが作成されたら、完成するまでアプリケーションにコードを徐々に追加していきます。プログラミング言語としてC# を使用し、最新のRazorサーバー コード マークアップを使用します。
これに沿って、このアプリケーションのコンテンツ、コード、およびすべてのコンポーネントについて説明します。
Visual Web Developer をインストールしている場合は、Visual Web Developer を起動し、 [新しいプロジェクト]を選択して新しいプロジェクトを作成してください。 それ以外の場合は、チュートリアルを読んで学ぶ必要があります。

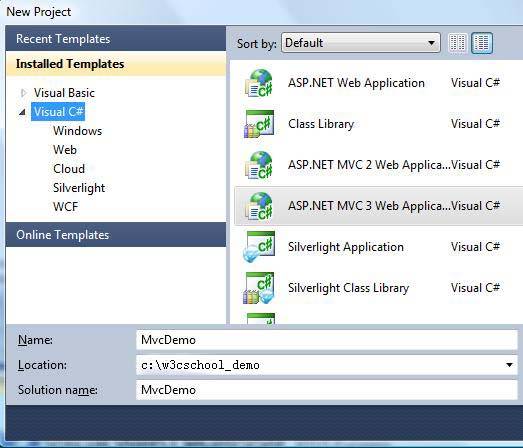
[新しいプロジェクト]ダイアログ ボックスで次の操作を行います。
Visual C#テンプレートを開く
テンプレートASP.NET MVC 3 Web アプリケーションを選択します
プロジェクト名をMvcDemoに設定します
ディスクの場所を設定します ( c:w3cschool_demoなど)。
「OK」をクリックします
[新しいプロジェクト] ダイアログ ボックスが開いたら、次の操作を行います。
インターネット アプリケーションテンプレートを選択します
Razorエンジンの選択
HTML5 マークアップ(HTML5 マークアップ) を選択します。
「OK」をクリックします
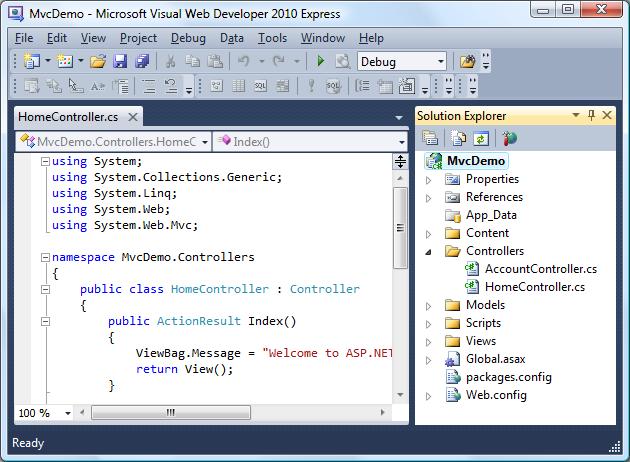
Visual Studio Express は、以下に示すようなプロジェクトを作成します。

このチュートリアルの次の章では、ファイルとフォルダーについて説明します。