カレンダー コントロールは、次の機能を提供する機能豊富なネットワーク コントロールです。
一度に 1 か月ずつ表示
日、週、または月を選択してください
範囲内の日を選択してください
月間の移動
日付表示の書式設定されたコントロール
カレンダー コントロールの基本構文は次のとおりです。
<asp:Calender ID = "Calendar1" runat = "server"></asp:Calender>カレンダー コントロールには多くのプロパティとイベントがあり、これらを使用して操作をカスタマイズしたり、表示を制御したりできます。次の表に、カレンダー コントロールのいくつかの重要なプロパティを示します。
| 財産 | 説明する |
|---|---|
| キャプション | カレンダー コントロールのタイトルを取得または設定します。 |
| キャプション整列 | タイトルの配置を取得または設定します。 |
| セルパディング | データとセル境界の間のスペースを取得または設定します。 |
| セル間隔 | セル間のスペースを取得または設定します。 |
| 日ヘッダースタイル | 曜日を表示するためのスタイル プロパティを取得します。 |
| 曜日名の形式 | 曜日を取得または設定します。 |
| デイスタイル | 日付を表示するためのスタイル プロパティを取得します。 |
| 週の最初の日 | 曜日を取得または設定し、最初の行に表示します。 |
| 来月のテキスト | 翌月のナビゲーション テキストを取得または設定します。デフォルト値は > です。 |
| 次へ前のフォーマット | 翌月または前月のナビゲーション コントロールを取得または設定します。 |
| その他月日スタイル | 月に含まれない日のスタイル プロパティを取得します。 |
| 前の月のテキスト | 前月のナビゲーション テキストを取得または設定します。デフォルト値は < です。 |
| 選択された日付 | 選択された日付を取得または設定します。 |
| 選択された日付 | 選択した日付を表す DateTime オブジェクトのコレクションを取得します。 |
| 選択された日のスタイル | 選択した日付のスタイル属性を取得します。 |
| 選択モード | ユーザーが日、週、または月を選択できるかどうかを指定する選択モードを取得または設定します。 |
| 月のテキストの選択 | セレクター列で選択された月要素のテキストを取得または設定します。 |
| セレクタースタイル | 週または月セレクター列のスタイル プロパティを取得します。 |
| 週テキストの選択 | セレクター列の週選択要素のテキスト表示を取得または設定します。 |
| ShowDayHeader | 曜日のヘッダーが表示されるかどうかを示す値を取得または設定します。 |
| グリッドラインの表示 | グリッド線を表示するかどうかを取得または設定します。 |
| 次を表示前月 | 翌月と前月のナビゲーション要素がヘッダー セクションに表示されるかどうかを示す値を取得または設定します。 |
| ショータイトル | タイトルセクションが表示されるかどうかを示す値を取得または設定します。 |
| タイトル形式 | タイトルの形式を取得または設定します。 |
| タイトルスタイル | 日付コントロールのタイトルのスタイル プロパティを取得します。 |
| 今日のスタイル | 今日の日付のスタイル プロパティを取得します。 |
| 今日の日付 | 今日の日付の値を取得または設定します。 |
| AccessAccessibleHeader を使用する | テーブル データの <td> HTML 要素ではなく、テーブル タイトルの <th> HTML 要素を日付ヘッダーにレンダリングするかどうかを表示する値を取得または設定します。 |
| 表示日 | 指定した月の日付を取得または設定し、表示します。 |
| 週末のスタイル | 週末の日付のスタイル属性を取得または設定します。 |
日付コントロールには、開発者が日付コントロールを作成できるようにする次の 3 つの最も重要なイベントがあります。彼らです:
| イベント | 説明する |
|---|---|
| 選択が変更されました | 日、週、または月が選択されるとトリガーされます。 |
| デイレンダー | これは、カレンダー コントロールのデータ セルがレンダリングされるたびにトリガーされます。 |
| 表示される月が変更されました | ユーザーが月を変更するとトリガーされます。 |
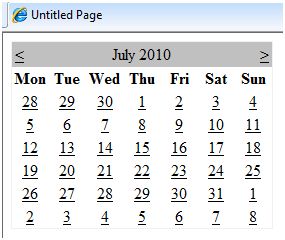
コードを含まない初期カレンダー コントロールを使用して、年間の月と日を表示する有効なカレンダーを Web サイトに提供します。翌月と前月のナビゲーションも含まれています。

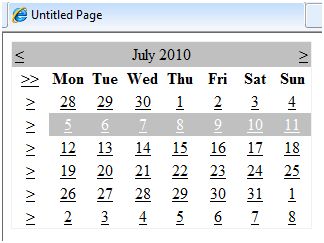
カレンダー コントロールを使用すると、ユーザーは日、週、または月全体を選択できます。これは、SelectionMode プロパティを使用して実現されます。この属性には次の値があります。
| 財産 | 説明する |
|---|---|
| 日 | 日を選択してください。 |
| 曜日週 | 1 日または 1 週間全体を選択します。 |
| 日週月 | 日、週、または月全体を選択します。 |
| なし | 何も選択できません。 |
日付を選択するための構文:
<asp:Calender ID = "Calendar1" runat = "server" SelectionMode="DayWeekMonth"></asp:Calender>選択モードが DayWeekMonth の場合、週を選択するために > 記号が付いた追加の列が表示され、月を選択するために日名の左側に >> 記号が表示されます。

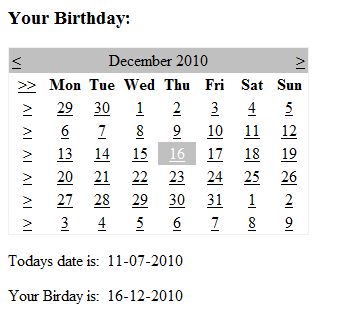
次の例は、日付を選択してラベル内に表示する方法を示しています。
コンテンツ ファイルのコードは次のとおりです。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="calendardemo._Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title> Untitled Page </title> </head> <body> <form id="form1" runat="server"> <div> <h3> Your Birthday:</h3> <asp:Calendar ID="Calendar1" runat="server SelectionMode="DayWeekMonth" onselectionchanged="Calendar1_SelectionChanged"> </asp:Calendar> </div> <p>Todays date is: <asp:Label ID="lblday" runat="server"></asp:Label> </p> <p>Your Birday is: <asp:Label ID="lblbday" runat="server"></asp:Label> </p> </form> </body></html>イベント SelectionChanged のイベント ハンドラー:
protected void Calendar1_SelectionChanged(object sender, EventArgs e){ lblday.Text = Calendar1.TodaysDate.ToShortDateString(); lblbday.Text = Calendar1.SelectedDate.ToShortDateString();}このファイルを実行すると、次の出力が生成されます。