MultiView および View コントロールを使用すると、ページのコンテンツを異なるグループに分割し、一度に 1 つのグループのみを表示できます。各ビュー コントロールはグループのコンテンツを管理し、すべてのビュー コントロールは MultiView コントロールに含まれます。
マルチビュー コントロールは、一度に 1 つのビューのみを表示します。ビュー表示はアクティブ ビューと呼ばれます。
MultiView コントロールの構文は次のとおりです。
<asp:MultView ID= "MultiView1" runat= "server"></asp:MultiView>View コントロールの構文は次のとおりです。
<asp:View ID= "View1" runat= "server"></asp:View>ただし、コントロールは単独で存在することはできません。単独で使用しようとするとエラーが発生します。これは常にマルチビュー コントローラーと一緒に使用されます。
<asp:MultView ID= "MultiView1" runat= "server"> <asp:View ID= "View1" runat= "server"> </asp:View></asp:MultiView>ビューとマルチビュー コントロールは Control クラスから派生します。そしてそのすべてのプロパティ、メソッド、イベントを継承します。ビュー コントロールの最も重要なプロパティは、ビューの可視性を設定する Visible Boolean プロパティです。
マルチビュー コントロールには次の重要な機能があります。
| 財産 | 説明する |
|---|---|
| ビュー | 複数のビューを統合するビュー コントロール。 |
| アクティブビューインデックス | アクティブなビューを表すゼロから始まるインデックス。アクティブなビューがない場合、インデックス値は -1 になります。 |
MultiView コントロールのナビゲーションに関連するボタン コントロールの CommandName プロパティは、MultiView コントロールのいくつかの関連フィールドに関連付けられます。
たとえば、ボタン コントロールの CommandName 値が複数のビューのナビゲーションに関連している場合、ボタンがクリックされると自動的に次のビューに移動します。
次の表は、上記のプロパティのデフォルトのコマンド名を示しています。
| 要素 | 説明する |
|---|---|
| NextViewコマンド名 | 次のビュー |
| 前のビューコマンド名 | 前のビュー |
| SwitchViewByIDコマンド名 | ID によるビューの切り替え |
| SwitchViewByIndexCommandName | SwitchViewByIndex |
多視点制御の重要な方法は次のとおりです。
| 方法 | 説明する |
|---|---|
| アクティブビューを設定 | アクティブなビューを設定する |
| アクティブビューを取得 | アクティブなビューの取得 |
ビューが変更されるたびに、ページがサーバーにポストバックされ、いくつかのイベントが発生します。いくつかの重要なイベントは次のとおりです。
| イベント | 説明する |
|---|---|
| ActiveViewChanged | ビューが変更されたときにトリガーされます |
| 活性化 | アクティブなビューによってトリガーされる |
| 非アクティブ化 | 非アクティブなビューによってトリガーされる |
前述のプロパティ、メソッド、イベントに加えて、マルチビュー コントロールはコントロール クラスとオブジェクト クラスのメンバーを継承します。
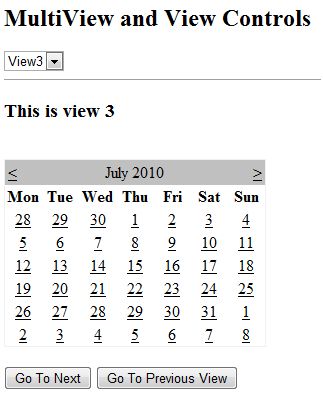
サンプル ページには 3 つのビューがあります。各ビューのナビゲーション ビューには 2 つのボタンがあります。
コンテンツ ファイルのコードは次のとおりです。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="multiviewdemo._Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title> Untitled Page </title> </head> <body> <form id="form1" runat="server"> <div> <h2>MultiView and View Controls</h2> <asp:DropDownList ID="DropDownList1" runat="server" onselectedindexchanged="DropDownList1_SelectedIndexChanged"> </asp:DropDownList> <hr /> <asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="2" onactiveviewchanged="MultiView1_ActiveViewChanged" > <asp:View ID="View1" runat="server"> <h3>This is view 1</h3> <br /> <asp:Button CommandName="NextView" ID="btnnext1" runat="server" Text = "Go To Next" /> <asp:Button CommandArgument="View3" CommandName="SwitchViewByID" ID="btnlast" runat="server" Text ="Go To Last" /> </asp:View> <asp:View ID="View2" runat="server"> <h3>This is view 2</h3> <asp:Button CommandName="NextView" ID="btnnext2" runat="server" Text = "Go To Next" /> <asp:Button CommandName="PrevView" ID="btnprevious2" runat="server" Text = "Go To Previous View" /> </asp:View> <asp:View ID="View3" runat="server"> <h3> This is view 3</h3> <br /> <asp:Calendar ID="Calender1" runat="server"></asp:Calendar> <br /> <asp:Button CommandArgument="0" CommandName="SwitchViewByIndex" ID="btnfirst" runat="server" Text = "Go To Next" /> <asp:Button CommandName="PrevView" ID="btnprevious" runat="server" Text = "Go To Previous View" /> </asp:View> </asp:MultiView> </div> </form> </body></html>次の点に注意してください。
MultiView.ActiveViewIndex は、どのビューが表示されるかを決定します。これは、ページ上にレンダリングされる唯一のビューです。ビューが表示されていない場合の ActiveViewIndex のデフォルト値は -1 です。 この例では ActiveViewIndex が 2 と定義されているため、実行すると 3 番目のビューが表示されます。