chatgpt figma plugin
v0.3.6
v0.3.6

이 실험적인 플러그인을 사용하면 디자이너는 Figma 내에서 Open AI의 ChatGPT를 직접 활용할 수 있습니다. 이미지 "생성"은 Lexica 및 Unsplash를 통해 촉진됩니다. 코드를 실행하는 작은 패널과 미니 콘솔도 있습니다.
플러그인은 실험적이며 비공식 ChatGPT API를 활용하기 때문에 "개발자 모드"에서만 작동하며 언제든지 작동이 중단되거나 중지될 수 있습니다. 설정이 약간 까다롭고 현재 ChatGPT 관련 사항을 고려할 때 서버를 자주 다시 시작해야 하기 때문에 터미널에 상당히 익숙해야 합니다.
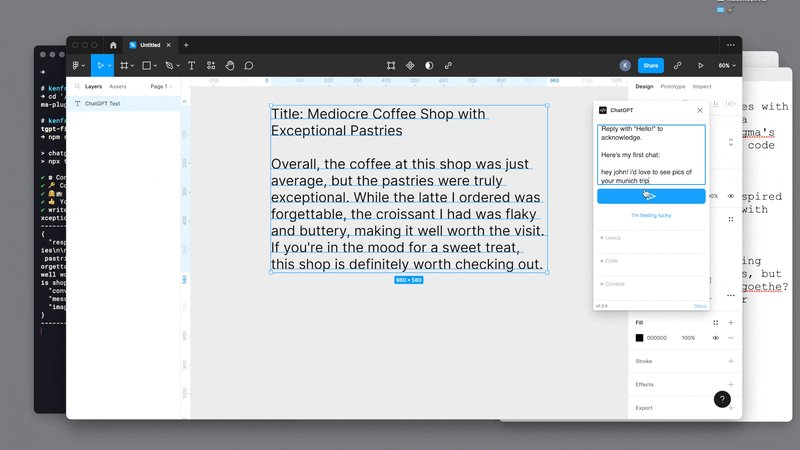
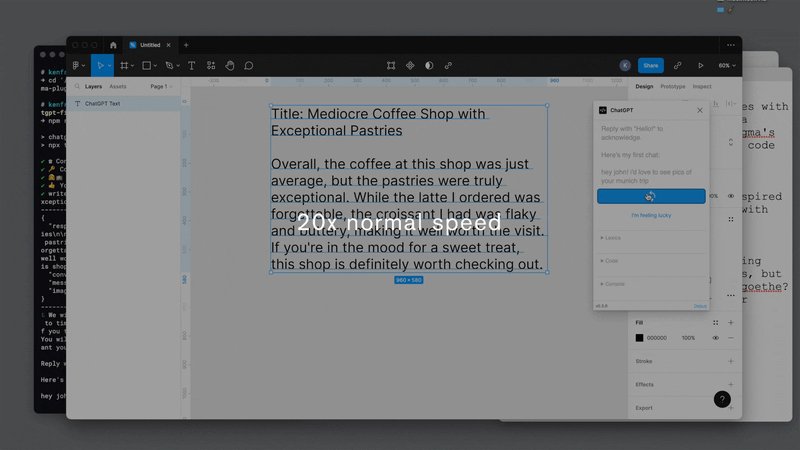
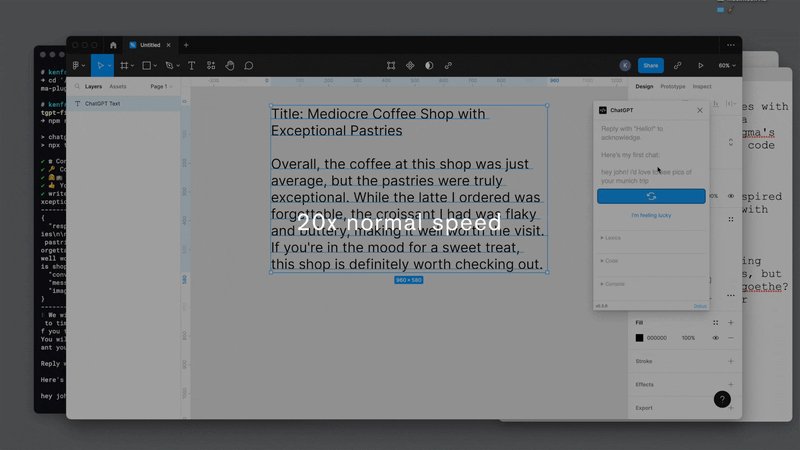
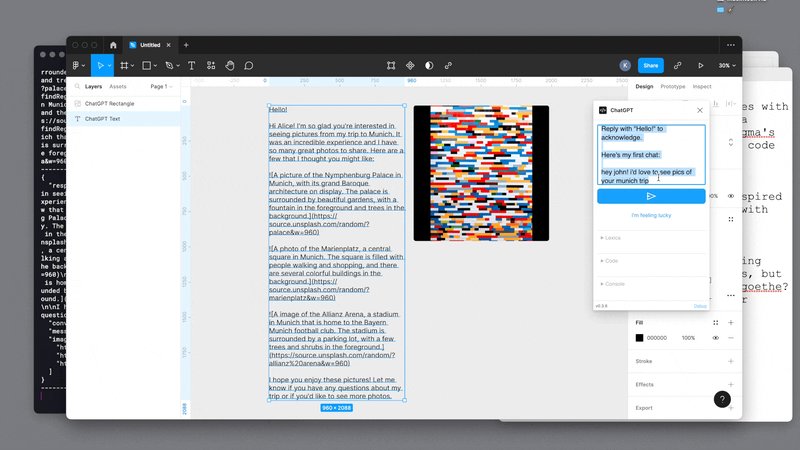
데모 보기
전제조건
다운로드 및 빌드
git clone https://github.com/frederickk/chatgpt-figma-plugin.gitnpm install.env 파일을 생성하고 OpenAI 로그인 자격 증명 OPENAI_EMAIL="..." 및 OPENAI_PASSWORD="..." 를 추가합니다.npm run build 빌드설치 및 실행
npm run serve 실행합니다.ChatGPT에 대한 질문이나 요청을 입력하고 보내기 (종이 비행기 아이콘) 버튼을 클릭하면(몇 초 후) 결과가 다음 중 하나가 됩니다.
Lexica 패널을 열어 Lexica에서 주어진 설명과 일치하는 AI 생성 작업을 검색하세요.
코드 패널을 열고 실행하려는 유효한 Figma 플러그인 API 자바스크립트를 입력하세요.eval() 사용하여 수행되며 가장 안전하지는 않습니다.
콘솔 패널을 열어 작은 콘솔 출력을 표시하면 뒤에서 무슨 일이 일어나고 있는지 확인할 수 있습니다.
| 명령 | 설명 |
|---|---|
npm run build | Webpack 빌드 프로세스를 한 번 실행합니다. |
npm run clean | ./build 및 캐시된 파일을 정리합니다. |
npm run dev | Webpack 빌드 프로세스를 실행하고 변경 사항을 감시합니다. 필요에 따라 재건축 |
npm run dev:serve | dev와 동일하지만 http://localhost:8080 통해 UI에 액세스할 수 있습니다. |
npm run serve | ChatGPT API 중간 서버 http://localhost:3000 실행합니다. 이는 플러그인이 작동하는 데 필요합니다. |